ได้เห็น Concept ของ AJAX Button กันแล้วคราวนี้มาลองกับ Link กันบ้างนะครับ โดย Concept ก็จะยังคงคล้ายๆ กันอยู่ครับ แต่จะเปลี่ยนการส่งเป็นแบบ POST แทนนะครับ
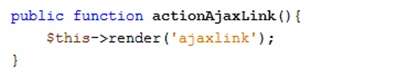
สร้าง actionAjaxLink() ใน Controller สำหรับสร้างฟอร์ม

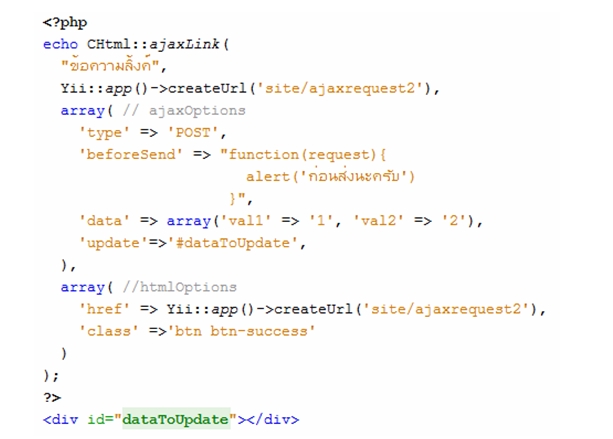
สร้าง View สำหรับสร้างฟอร์มชื่อ ajaxlink.php พร้อม Link สำหรับกดโดยจะใช้ Class ของ Bootstrap

เมื่อแสดงผลจะได้แบบนี้ครับ

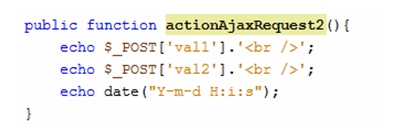
จะเห็นว่าเมื่อคลิ๊กนั้นจะส่งข้อมูลไปประมวลผลที่ site/ajaxrequest2 แล้วไปสร้าง actionAjaxRequest2() ใน SiteController ดังนี้ครับ

จะเห็นว่าเราส่งข้อมูลมาแบบ POST โดยส่ง val1 และ val2 เข้ามา และเขียนโปรแกรมในการแสดงผลตัวแปรทั้ง 2 พร้อม วันเดือนปีและเวลาด้วย โดยทดลองกดปุ่มลิ้งค์ จะแสดงผลดังนี้ โดยจะปรากฏ Alert ก่อนส่ง เมื่อกดปุ่ม OK ถึงจะส่งข้อมูลครับ

จากนั้นจะแสดงข้อมูลที่เกิดจากการประมวลผลแล้วส่งมาแสดงผลที่ ดังนี้
<div id="dataToUpdate"></div>




ความคิดเห็น