
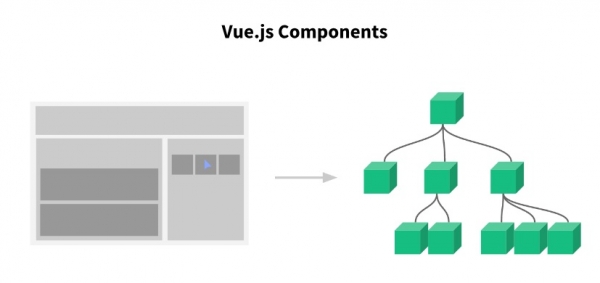
Components ใน Vue เป็นการกำหนดชิ้นส่วนการแสดงผลใน vue application ซึ่งเราสามารถแบ่งการทำงานให้เป็นอิสระต่อกันได้

index.html
<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ol>
<u-item></u-item>
</ol>
</div>
<script src="index.js"></script>
</body>
</html>
index.js
Vue.component('u-item', {
template: '<li>มหาวิทยาลัยอุบลราชธานี</li>'
})
var app = new Vue({
el: '#app'
})
See the Pen Vue07 by Manop Kongoon (@kongoon) on CodePen.



ความคิดเห็น