บทเรียนรู้
- #Angular0
- #Angular 44
- #Angular 60
- #Bootstrap 3.x8
- #Composer สำหรับ PHP Developer3
- #CSS8
- #Docker1
- #Flutter25
- #Git2
- #GO Lang1
- #HTML18
- #Ionic Framework0
- #Java Programming0
- #JavaScript2
- #Joomla1
- #jQuery0
- #Laravel3
- #Meteor2
- #mPDF6
- #NodeJS1
- #Nostramap1
- #Nuxt14
- #PHP11
- #PHP Data Object (PDO)5
- #PHP Object Oriented Programming (OOP)6
- #React.js0
- #Sails.js0
- #Security4
- #Slim Micro PHP Framework 33
- #SQL7
- #TCPDF2
- #Tensorflow3
- #Tip Yii Framework (Yii1)44
- #Visual Basic .Net (VB .Net)0
- #VueJS12
- #Yii Framework (Yii1)3
- #Yii Framework 2 (Yii2)117
- #Yii Framework 3 (Yii3)2
- #สุขภาพ2
- #เครื่องมือสำหรับนักพัฒนา (Developer Tools)7
เปิดการใช้งานการเข้าถึงของแอปที่มีความปลอดภัยน้อยสำหรับ Google GMail
แอปและอุปกรณ์บางอย่างใช้เทคโนโลยีการลงชื่อเข้าใช้ที่มีความปลอดภัยน้อย ซึ่งทำให้บัญชีของคุณมีช่องโหว่ คุณปิดการเข้าถึงของแอปเหล่านี้ได้ (ซึ่งเราแนะนำ) หรือเปิดการเข้าถึงหากต้องการใช้งานแม้จะมีความเสี่ยงก็ตาม Google จะปิดการตั้งค่านี้โดยอัตโนมัติหากไม่มีการใช้งาน โดยเข้า URL : https://myaccount.goo...
แก้ปัญหาการ Garbage Collection ของ Session PHP ใน Windows Server / IIS
หลายๆ server เกิดปัญหา Garbage Collation ไม่สามารถเคลียร์ Session ค้างในระบบได้ อาจเกิด error ที่หน้าเว็บไซต์ลักษณะดังนี้ PHP Notice: session_start(): ps_files_cleanup_dir: opendir(C:\Windows\TEMP) failed: No error (0) เนื่องจาก Apppool ไม่สามารถเข้าดำเนินการได้โดยติด permission วิธีแก้ไขให...
IIS: ปิดการ Browse Folder
ใน IIS เราสามารถปิดการ Browse Folder ได้เพื่อป้องกันการ list ไฟล์ต่างๆ หากไม่ใช่ไฟล์ที่ใช้ในการประมวลผล ซึ่งเราสามารถกำหนดได้โดยการแก้ไข web.config ดังนี้ <configuration> <location path="Secured"> <system.webServer> <directoryBrowse enabled="false" />...
Server Information Disclosure (PHP)
ปิดการแสดง version ของ php เช่น X-Powered by PHP 7.4 ให้ทำการเปิด php.ini จากนั้นปิดการใช้งาน expose_php ดังนี้ expose_php = Off
IIS: Server Information Disclosure
เป็นการปิดการแสดง version ของ IIS โดยสามารถเพิ่มคำส่ังใน web.config ดังต่อไปนี้ <system.web> <httpRuntime enableVersionHeader="false" /> </system.web> หากเป็น IIS10 ให้เปิด cmd แบบ Admininstrator แล้วพิมพ์คำสั่งดังต่อไปนี้ %systemroot%\system32\inetsrv\appcmd.exe...
IIS: Lack of HTTP Secure Flag
ใน Internet Information Service : IIS เราสามารถกำหนดให้ระบบ require SSL เพื่อความปลอดภัยของการรับส่งข้อมูล ระดับความเสี่ยง : ต่ำมาก HTTP Secue Flag เป็นการทำให้ระบบรับส่ง cookie ผ่าน Protocol HTTPS เท่านั้น เพื่อป้องกันไม่ให้ ข้อมูล cookie ถูกดักจับระหว่างการรับส่งได้ ซึ่งหากรับส่งผ่...
แก้ปัญหา Saving changes is not permitted error message ใน SSMS
เมื่อมีการแก้ไขตารางแล้ว Save ไม่ได้เกิด Error แจ้ง Saving changes is not permitted ให้เปลี่ยนการตั้งค่า Prevent saving changes that require the table re-creation โดยมีขั้นตอนดังนี้: เปิด SQL Server Management Studio. ไปที่เมนู Tools, คลิกที่ Options....
การเข้ารหัสข้อมูลที่สำคัญในฐานข้อมูลด้วย Yii2
หลายๆ ครั้งที่ข้อมูลที่มีความสำคัญ เช่น ชื่อ นามสกุล หมายเลขบัตรประชาชน หรือแม้แต่หมายเลขบัตรเครดิต หากทำให้เกิดความปลอดภัยมากขึ้นเราควรเข้ารหัสข้อมูลเหล่านี้ในฐานข้อมูลด้วยเช่นกัน ซึ่งปกติแล้ว หลายๆ Database ก็มีความสามารถเช่นกัน เช่น MySQL, MariaDB ที่มี AES_encrypt/AES_decrypt เป็นต้น อีกส่วนห...
ติดตั้งและใช้งาน reCaptcha ใน Yii Framework 2
ในบทเรียนรู้นี้เรามาติดตั้งและใช้งาน reCaptcha ใน Yii Framework 2 กันนะครับ reCaptcha เป็นบริการหนึ่งของ Google ครับ ซึ่งให้บริการในการ Validate ตัวอักขระรูปภาพ เพื่อป้องกันการ Submit จาก Bot หรือ Script ต่างๆ โดยทำให้แน่ใจว่าถูก Submit ด้วยมนุษย์นั่นเอง ก่อนอื่นเข้าไปสร้าง Key กันก่อนโดยเข้า...
ทำยังไงให้ขายของได้ คอร์สนี้ค่าเรียน 10,000 บาท
Line ID @socialmarketing เพิ่มยอดขายด้วย LIVE สด | เพิ่มคนดูไลฟ์สด คอร์สนี้ค่าเรียน 10,000 บาท https://thevintagesocialmarketinglive.online/ https://www.facebook.com/TheVintageSocialMarketingLive/ ไลฟ์สด เพิ่มวิวไลฟ์สด ไลฟ์สดขายของออนไลน์ ปังๆ รับแชร์ลงกลุ่มเฟตบุ๊ค งานโพสมือ 100...
กำหนดให้ Module เปลี่ยน Theme แตกต่างจาก Theme หลัก ใน Yii Framework 2
หลายๆ ครั้งที่เราเขียน Web Application ด้วย Yii Framework 2 นั้น เราต้องการเปลี่ยน Theme ในแต่ละ Module นั้นก็สามารถทำได้ เช่น เรามี Theme หลักของเว็บอยู่แล้ว แต่ต้องการเปลี่ยน Theme ใน Module user เพื่อให้ user ที่ login เข้ามาเห็นหน้าจอที่แตกต่างจาก Theme หลัก เป็นต้น วิธีการตั้งค่า ให้เปิดไฟล์...
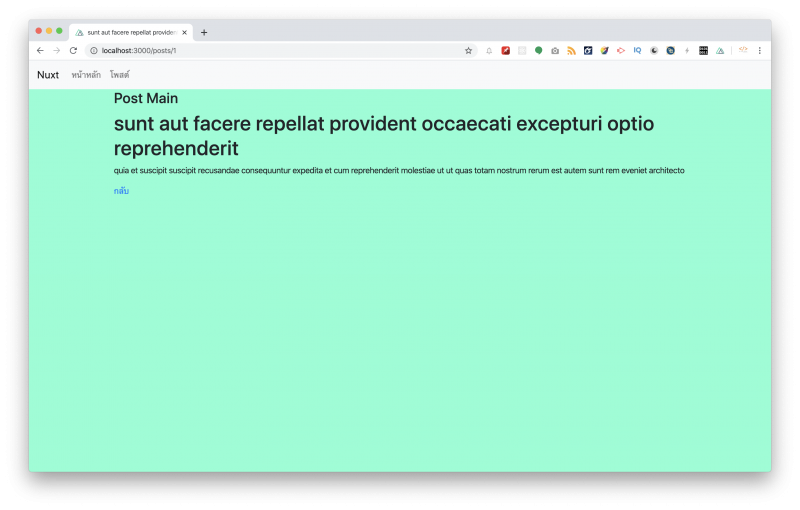
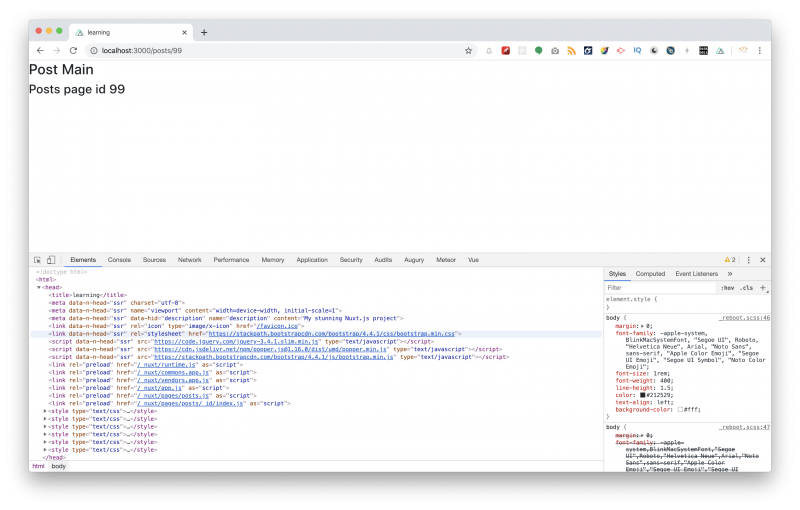
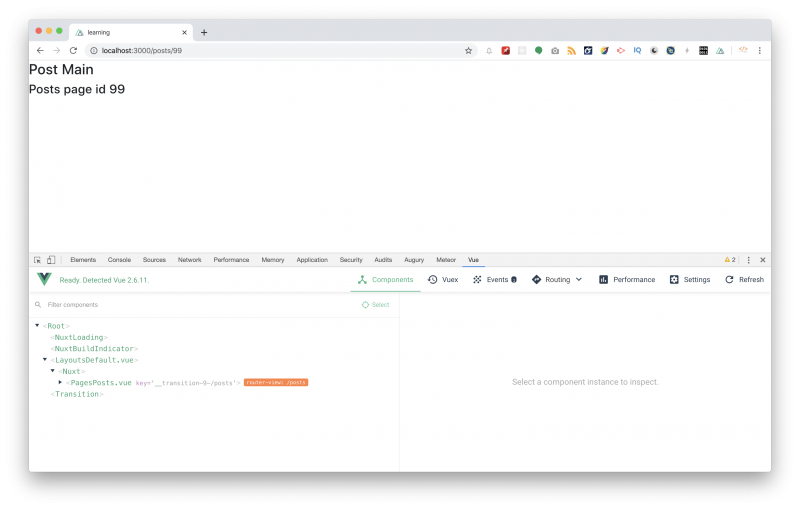
แสดงหน้าเว็บ 1 รายการจาก API ด้วย Nuxt
บทเรียนรู้นี้เรามาเขียนโปรแกรมแสดงหน้าเว็บ 1 รายการจากหน้า index ที่รวมเนื้อหาไว้ เช่น หน้ารวมของ Blog เมื่อคลิกแต่ละเรื่องก็จะแสดงรายละเอียด เป็นต้น ในบทเรียนรู้นี้เรามาเขียนโปรแกรมแสดงรายละเอียดกัน สร้างไฟล์ pages/posts/_id/index.vue จากนั้นเขียนโปรแกรมดังนี้ <template> &l...
สร้าง Component และเรียกใช้ Component ใน Nuxt
ในบทเรียนรู้นี้เรามาสร้าง Component ใน NuxtJS และเรียกใช้งาน โดยจะดึงข้อมูลมาจาก API จากนั้นนำมาใส่ใน Card ของ Bootstrap4 ดังนี้ สร้างไฟล์ components/Card.vue จากนั้นเขียนคำสั่งดังนี้ <template> <div class="col-md-4"> <div class="card bg-light mb-3 shadow">...
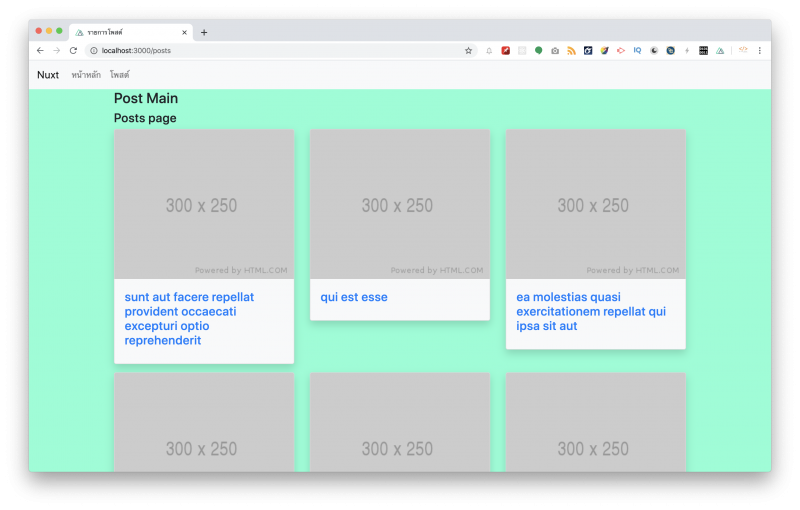
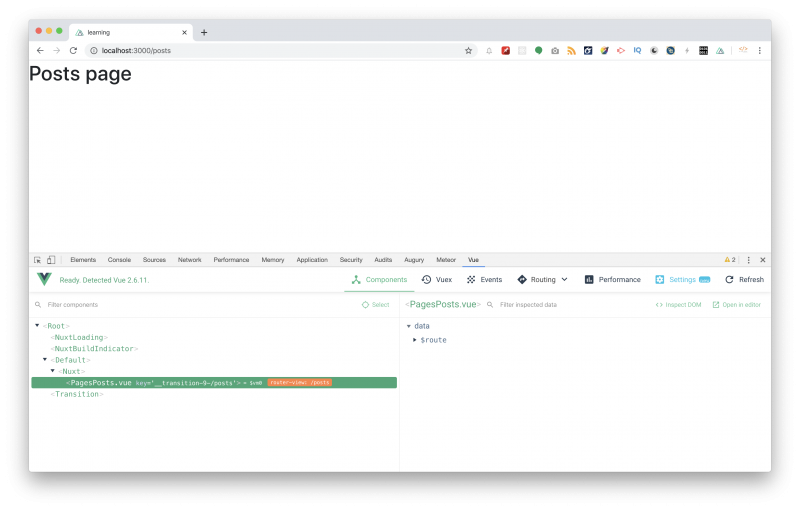
ดึงข้อมูล API ด้วย Axios ใน NuxtJS
ใน nuxtjs มี package axios ที่ embbed มาด้วย ชื่อ @nuxtjs/axios ดังนั้นเราสามารถเรียกใช้งานได้ ในที่นี้จะทดสอบเรียก api จาก jsonplaceholder โดยเขียนโปรแกรมที่ไฟล์ pages/posts/index.vue ลักษณะดังนี้ <template> <div> <h4>Posts page</h4> <div class...
การสร้างไฟล์ CSS ไว้ใช้งานแบบ Global ใน Web Application NuxtJS
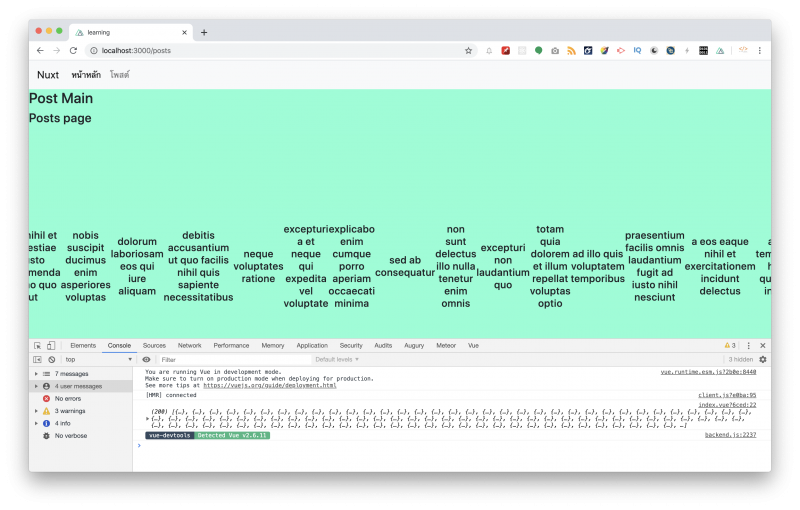
ในบทเรียนรู้นี้เรามาสร้างไฟล์ CSS แล้วนำมาโหลดเข้าใช้งานแบบ Global CSS ใน NuxtJS โดยเราจะสร้างไฟล์ main.css ใน assets/styles/main.css จากนั้นเขียนคำสั่ง CSS ลักษณะดังนี้เพื่อให้เห็นการเปลี่ยนแปลง body { background-color: aquamarine; } จากน้ันเพิ่มไฟล์ main.css ใน config ของ nuxtjs โดยเ...
การใช้งาน Nuxt Link
Nuxt Link เป็นการกำหนด Link ไปยังหน้าต่างๆ ที่มีใน Web Application โดยจะใช้คำสั่ง nuxt-link ซึ่งมีลักษณะการใช้งานดังตัวอย่างต่อไปนี้ <template> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">Nuxt</a> &l...
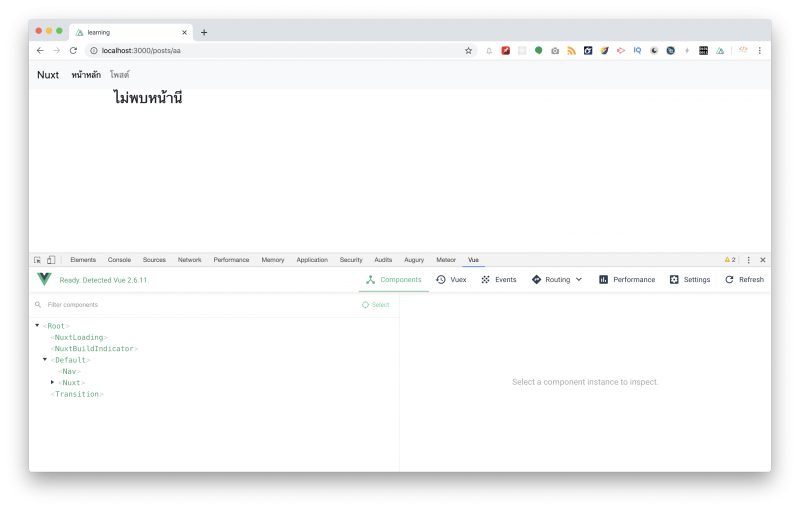
การสร้างหน้าแสดง Error ใน NuxtJS
เราสามารถเขียนหน้าจอแสดง Error หากไม่พบหน้า โดยสร้างไฟล์ layouts/error.vue จากนั้นใส่คำสั่งแสดง error ตามต้องการลักษณะดังนี้ <template> <div class="container"> <h3>ไม่พบหน้านี้</h3> </div> </template> ตัวอย่างเมื่อแสดงผล
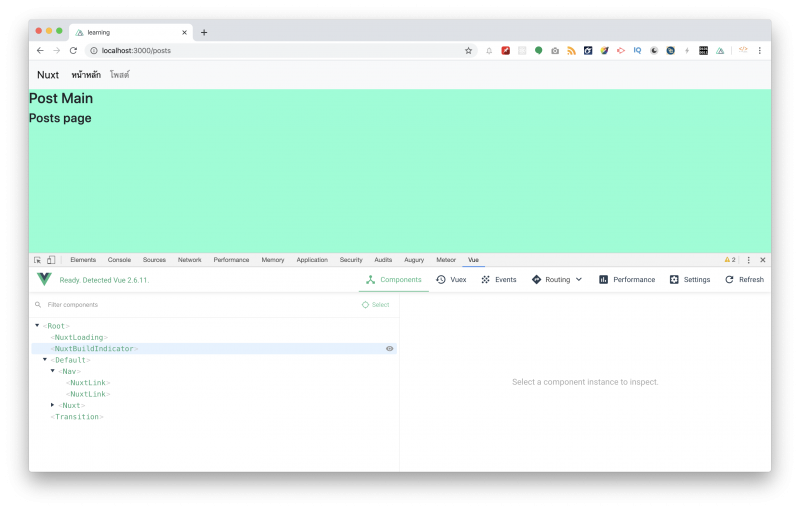
การสร้าง Nav components ใน Nuxt และการเรียกใช้งาน
ในขั้นตอนนี้เรามาสร้าง Navbar แบบ component ใน nuxtjs โดยสร้างไฟล์ components/Nav.vue จากนั้นเขียนคำสั่งดังนี้ <template> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">Nuxt</a> <button class="navbar...
การนำ Bootstrap4 มาใช้กับ NuxtJS
Bootstrap4 เป็น CSS Framework จาก Twitter ที่มีคนใช้งานเป็นจำนวนมาก สามารถดูเพิ่มเติมได้จากเว็บไซต์ getbootstrap.com ซึ่งเราสามารถนำมาใช้กับ Web Application NuxtJS ของเราได้ โดยสามารถนำมาใช้งานใน 2 รูปแบบด้วยกันคือ เรียกใช้งานผ่าน CDN ติดตั้งเป็น npm package มาใน project ของเรา 1 ติดตั้...
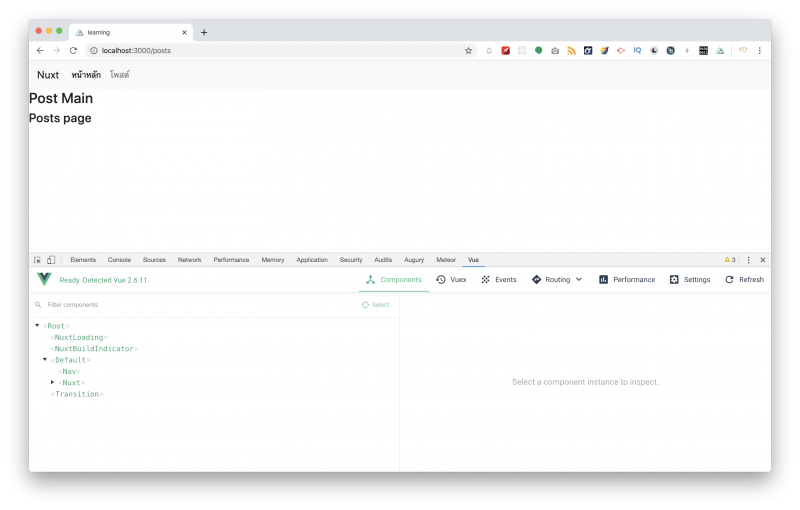
ทำความเข้าใจกับ Nuxt child components
สำหรับ nuxt-child component นั้น ให้มองถึง layout หลัก กับ ไฟล์ที่ render แต่ละหน้า แต่ในที่นี้จะมาดูตัวอย่างใน pages เช่นเรามี folder pages/posts จากนั้นสร้างไฟล์ pages/posts.vue จากนั้นเขียนโปรแกรมให้มี nuxt-child component ลักษณะดังนี้ <template> <div> <h3>Pos...
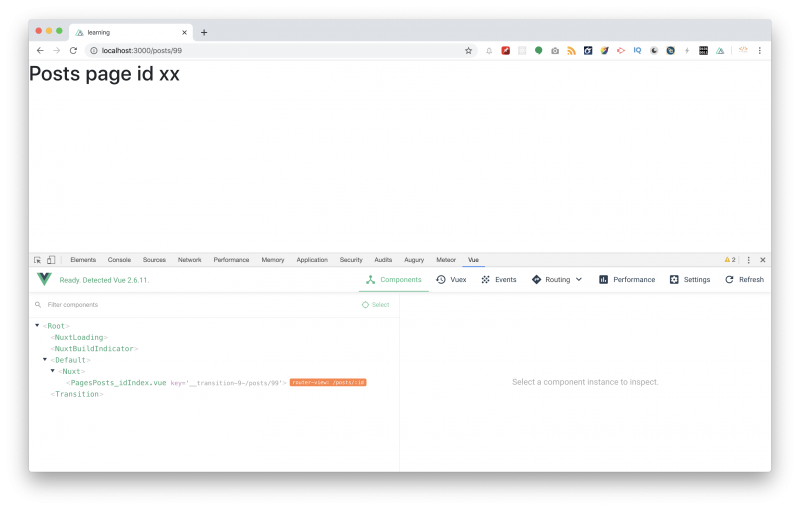
Method สำหรับการ Validate ข้อมูลใน NuxtJS
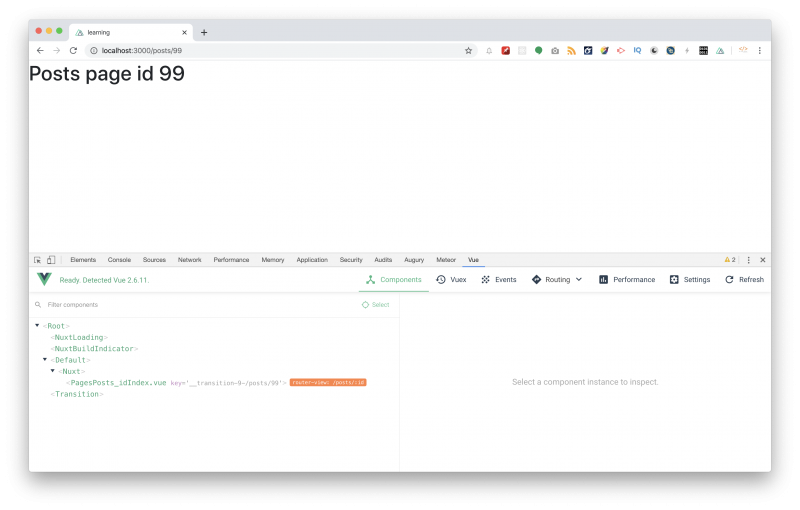
เราสามารถเขียน method สำหรับการ validate ข้อมูลใน NuxtJS ได้ เช่นตัวอย่างนี้จะเป็นการตรวจสอบ params ที่ request ว่าให้เป็นตัวเลขเท่านั้น pages/posts/_id/index.vue <template> <h1>Posts page id {{$route.params.id}}</h1> </template> <script> export defaul...
Route Parameter ใน NuxtJS
เราสามารถเข้าถึง route parameter ของ nuxtjs ได้โดยใช้ $route โดยสามารถกำหนดในไฟล์ดังนี้ {{$route.params.id}} ตัวอย่างไฟล์ pages/users/_id/index.vue <template> <h1>Posts page id {{$route.params.id}}</h1> </template> ทดลองเปิดใน browser http://localhost:3000/po...
การสร้างหน้า Page แบบ Nested Page
ใน nuxtjs page เราสามารถสร้างหน้า page แบบ nested ได้ ตัวอย่างการเรียกใช้งานส่วนใหญ่ เช่นการเปิด posts/index จะเรียก post ทั้งหมด หากเปิด post เข้าไป จะส่ง id ของ post ไปด้วย เป็นต้น /posts /posts/99 ในที่นี้ให้สร้าง folder posts ใน pages - pages/post จากนั้นสร้างไฟล์ index.vue...
การสร้างหน้า Page ใน NuxtJS
สำหรับ NuxtJs นั้นเราสามารถสร้างหน้า page เก็บไว้ใน folder pages โดย NuxtJS จะนำชื่อไฟล์ไปสร้างเป็น route ให้โดยอัตโนมัติ เช่น ไฟล์ชื่อ posts.vue pages/posts.vue <template> <h1>Posts page</h1> </template> เราสามารถเปิดจาก browser ได้ผ่าน url http://localhost:...
เริ่มต้นทำ Web Application ด้วย NuxtJS
Nuxt.js เป็น JavaScript Framework ที่ Base on Vue.js libary (vue, vue-router และ vuex) และเครื่องมือพัฒนาอันทรงพลัง (webpack, Babel และ PostCSS) เป้าหมายของ Nuxt คือการทำให้การพัฒนาเว็บไซต์มีประสิทธิภาพโดยคำนึงถึงประสบการณ์ของนักพัฒนาที่ยอดเยี่ยม การติดตั้ง สำหรับการติดตั้งนั้นต้องทำใ...
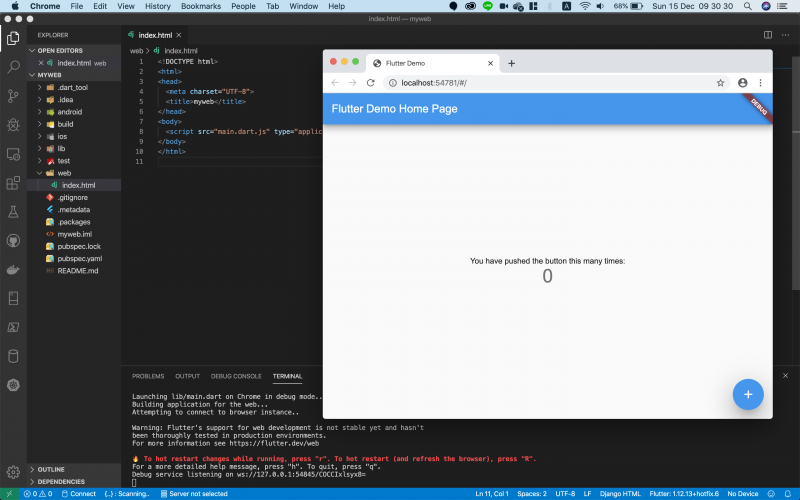
Flutter สำหรับทำ Web
ในบทเรียนรู้นี้มาทำ Web โดยใช้ Flutter นะครับ ก่อนอื่น Flutter สำหรับ Web ยังไม่ Stable นะครับ ให้เลือก channel ที่เป็น beta ก่อนนะครับ โดยใช้คำสั่งนี้ flutter channel beta flutter upgrade flutter config --enable-web จากนั้นสร้าง Project ด้วยคำสั่ง flutter create myweb จากนั้...
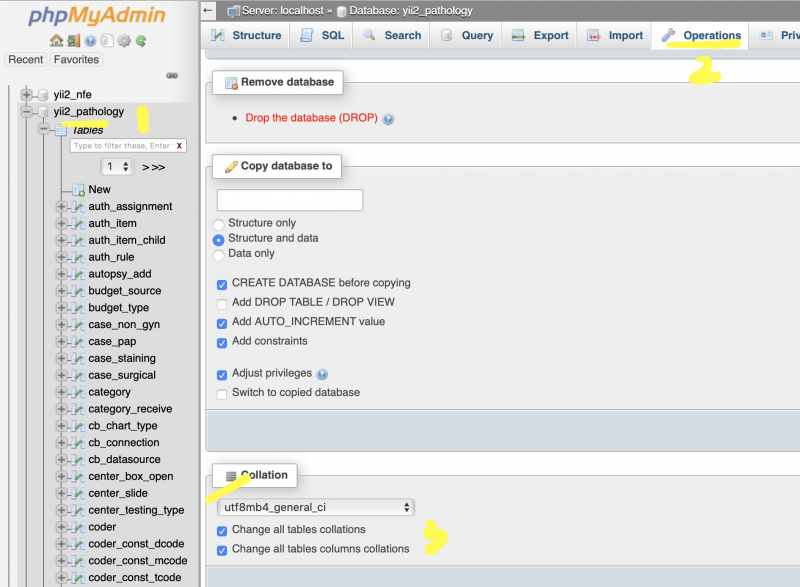
แปลง Collation ทุก Column ในทุก Table ให้เป็นชนิดที่ต้องการด้วย phpMyAdmin สำหรับ MariaDB และ MySQL
หลายครั้งที่เกิดปัญหาเมื่อใช้คำสั่งเช่นการ UNION เพื่อสร้าง View ประสบปัญหา Error Collation ของข้อความไม่ตรงกัน ทำให้ไม่สามารถใช้คำสั่งดังกล่าวได้ ในฐานข้อมูล MariaDB และ MySQL ทั้งนี้เราสามารถใช้ phpMyAdmin เพื่อกำหนดให้ข้อความเปลี่ยน Collation ได้ทั้งหมด โดยมีขั้นตอนดังนี้ เลือกฐานข้อ...
UML Designer อีกเครื่องมือคู่กายสำหรับนักพัฒนาซอร์ฟแวร์
การจะสื่อสารทั้งกับลูกค้าและทีมนักพัฒนาซอร์ฟแวร์ และโปรแกรมเมอร์เองก็ตาม เป็นความยากลำบากมากเหมือนกันที่จะคุยเห็นภาพเข้าใจตรงกัน การใช้เครื่องมือที่ออกแบบตั้งแต่กรอบความคิดจนถึง Class นี่ก็มีความจำเป็นเช่นกัน วันนี้จะมานำเสนอ Software ในการออกบบ Unified Modeling Language หรือที่เรียกกันย่อๆ ว่า U...
NOSTRA MAP API แผนที่ประเทศไทย ใช้งานง่าย พัฒนาโดยคนไทย
Nostra map ถือเป็นผลิตภัณฑ์หนึ่งที่หลายคนน่าจะเคยได้ยินกันมาบ้าง พัฒนาโดยบริษัท โกลบเทค จำกัด ซึ่งเป็นผู้นำด้านแผนที่ดิจิตอลประเทศไทยและภูมิภาคอาเซียนอย่างครบวงจร อีกทั้งยังให้บริการด้านการวิเคราะห์ข้อมูลเชิงพื้นที่สำหรับธุรกิจ (Map for GIS) ระบบนำทางแผนที่บนรถยนต์ชื่อดังหลายค่าย (Map for Naviga...
Laravel PHP Framework Tutorial - Full Course for Beginners (2019)
https://www.youtube.com/embed/ImtZ5yENzgE?autoplay=0&time=0&enablejsapi=1&origin=https%3A%2F%2Fcodequs.com&widgetid=1 Learn Laravel 5.8 by creating an Instagram clone in this full tutorial course for beginners. Laravel is a free, open-source PHP web framework used for creati...
Constructor ใน PHP
Constructor เป็น method เริ่มต้น เมื่อมีการสร้าง Object จาก Class จะเริ่มทำงานทันที โดยมีโครงสร้างดังนี้ __construct ([ mixed $args = "" [, $... ]] ) : void ตัวอย่างการเรียกใช้งาน <?php class Mother { function __construct() { print "ฉันเป็นแม่\n"; } } class So...
อ่าน File และ Folder ใน Bucket ของ Amazon S3 ด้วย Yii2
ในบทเรียนรู้นี้เรามาเขียนโปรแกรมเพื่ออ่าน File และ Folder ใน Bucket ของ Amazon S3 กัน โดยเราจะใช้ Package ที่มีชื่อว่า "aws/aws-sdk-php": "^3.63" โดยเปิดไฟล์ composer.json จากนั้นเพิ่ม package ในส่วน require แล้วสั่ง cmd/terminal composer update จากนั้นเข้าไป Generate...
สั่ง CronJob ให้ run yii console ใน cPanel
ในบทเรียนรู้นี้ เราสามารถสั่ง cronjob ให้ run yii console (controller/action) ได้ เช่นให้ส่งอีเมล์จาก Queue Message เพื่อส่งให้ user ครั้งละ 10 อีเมล์ เป็นต้น โดยในที่นี้จะใช้ cPanel ในการตั้งค่า และเรียกคำสั่งในการ run console โดยมีขั้นตอนดังนี้ ขั้นแรก Login เข้าระบบ จากนั้นเข้าเมนู ADVANCED จะ...
ติดตั้ง Lazy Loading ให้กับ Yii Framework
ในบทเรียนรู้นี้เรามาติด Lazy Loading ให้กับ Yii Framework 2 เพื่อให้การ Load Image, Iframe หรือ Video มีความลื่นไหลมากยิ่งขึ้น ดังที่ Google แนะนำตอนตรวจสอบ Page Speed โดยสามารถดูรายละเอียดเพิ่มเติมได้ที่นี่ https://web.dev/native-lazy-loading ขั้นแรกทำการ RegisterJS ก่อน โดยใช้คำสั่...
สร้าง Mobile Application ด้วย Flutter Workshop : แอปติดตามรถไฟไทย (Train Tracker)
เตรียมเครื่องมือ การสร้าง Flutter Project : Train Tracker การปรับแต่ง Theme Color สำหรับ Application การสร้างหน้าหลัก Home Page การสร้างการเชื่อมต่อ API การสร้างหน้าเพื่อแสดงผลข้อมูลจาก API การ Signed APK การ Upload ขึ้น Play Store การ Upgrade Version Application ใน Play...
สร้าง GO API ด้วย Echo Framework
ในบทเรียนรู้นี้เรามาสร้าง API อย่างง่ายเพื่อการเรียนรู้ภาษา GO ที่เขาว่าเร็ว แรง ทะลุนรกกัน เริ่มจากการติดตั้ง Echo Framework เลยแล้วกันครับ ในที่นี้จะใช้ MariaDB เป็นฐานข้อมูล mkdir my cd my go get -u github.com/labstack/echo/... ติดตั้ง Package ด้านการทำงานกับ Database ในที่นี้ใช้...
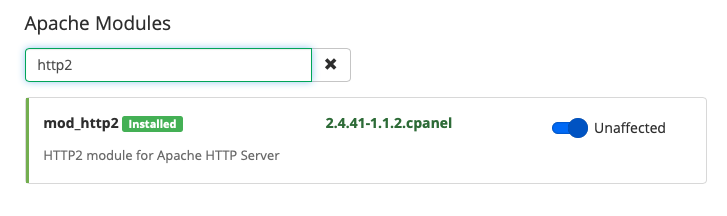
ติดตั้ง mod_http2 สำหรับ Apache ใน cPanel
ในบทเรียนรู้นี้มาติดตั้ง mod_http2 สำหรับ Apache ใน cPanel กันครับ เริ่มจากเข้าระบบ จากนั้นไปเมนู Easy Apache 4 จากน้ัน เลือก Apache Modules แล้วพิมพ์ http2 จะพบหน้าจอลักษณะนี้ จากน้ันเลือก affected แล้วกดปุ่ม Next และติดตั้ง ก็เป็นอันเสร็จเรียบร้อย ทดลองเปิดดูเว็บไซต์ จาก Google Chrome คล...
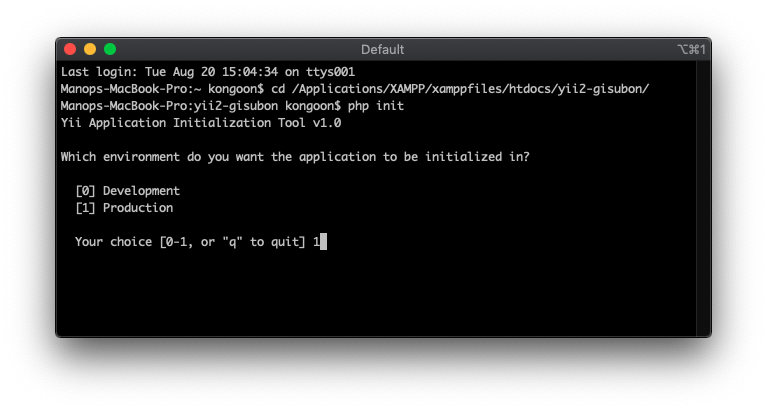
ติดตั้ง Yii Framework ที่ Server ต้องตั้งค่าอะไรบ้าง
เอาล่ะครับก็มีคำถามมานะครับว่าเราจะเอาระบบที่เขียน(เสร็จแล้ว) ไปติดตั้งที่ Server ต้องทำอย่างไร ในที่นี้ผมจะแนะนำการติดตั้งที่ Server ที่ใช้ Apache ก่อนนะครับ (ซึ่งส่วนใหญ่น่าจะใช้ Shared Host) และขอใช้ yii2-app-advanced เป็นตัวอย่างนะครับ Initialize Project เป็น Production ในขั้นตอนนี้ใ...
การใช้งาน Pagination สำหรับ Bootstrap 4 ใน GridView และ ListView ของ Yii Framework 2
หลังจากที่ Package yii\bootsrap4 ออกมานั้นหลายคนที่ใช้ GridView และ ListView แบบเดิมอยู่จะทำให้ Pagination นั้นเพี้ยนๆ ไป ดังนั้นขั้นตอนนี้จะมาแก้ปัญหาเรื่อง Pagination ที่ใช้งาน Package yii\bootstrap4 ให้แสดงผลได้ถูกต้อง ไปดูตัวอย่างการตั้งค่า <?php use yii\bootstrap4\LinkPager; ?> &...
การยกเลิก CSRF ใน Controller
บางครั้งการส่งข้อมูลแบบ AJAX จากฟอร์มส่งไปประมวลผลใน Controller แบบ POST (อาจจะไม่ปลอดภัยเท่าไร) เกิดปัญหา Forbidden ทำให้ไม่สามารถส่งข้อมูลได้ เนื่องจากติดเรื่อง CSRF ป้องกันอยู่ แต่ก็สามารถทำการยกเลิก CSRF ได้ โดยกำหนดใน Action ของ Controller หรือ กำหนดใน method beforeAction() ได้เช่นกัน ตัวอ...
ส่ง LINE Notify รับการแจ้งเตือนแบบตัวต่อตัว
เราสามารถสร้างการแจ้งเตือนจากเว็บไซต์เราเข้า LINE ของลูกค้าได้ผ่าน LINE Notify แบบ 1-1-Chat หลักการทำงาน ขั้นแรก ลูกค้าร้องข้อเชื่อมต่อกับ Service ของเราผ่านเว็บไซต์เราเพื่อทำ Authorize โดยเข้าระบบแล้วอนุญาตการเชื่อมต่อกับ Service เรา ขั้นที่สอง หลังจากลูกค้าอนุญาตแล้วระ...
การสร้าง API แบบ JSON Web Token (JWT) สำหรับ Yii Framework 2
ในบทเรียนรู้นี้เรามาสร้าง JWT สำหรับให้บริการข้อมูลกับ Client ในแบบต่างๆ เช่น Web Application, Mobile Application หรือการเชื่อมต่อไปยัง Application อื่นๆ ได้เช่นกัน เริ่มจากติดตั้ง Package PHP JWT ซึ่งมีมากมาย ในที่นี้จะใช้ Package ที่สร้างจาก Firebase โดยเปิดไฟล์ composer.json จากนั้นเพิ่ม...
การ Generate QR Code แบบรูปภาพ ใน Yii Framework 2
บทเรียนรู้นี้เราสามารถสร้าง QR Code แบบรูปภาพได้ โดยใช้ package ในการ Generate QR Code โดยติดตั้ง package php-qrcode ดังนี้ "chillerlan/php-qrcode": "^3.1" ทดลองเขียนโปรแกรมในการ Generate QR Code ตัวอย่างนี้จะเขียนใน SiteController.php โดยสร้าง action Qr ดังนี้ use chillerlan\QRCode\QRC...
การติดตั้งและการตั้งค่า CKEditor และ FileBrowser ใน Yii Framework 2
ในบทเรียนรู้นี้ เรามาทำการติดตั้ง package CKEditor สำหรับเป็นตัวจัดการข้อความต่างๆ เช่นการกำหนดค่าตัวหนา ตัวเอง ตัวขีดเส้นใต้ เป็นต้น และนอกจากนั้นจะได้เรียนรู้การติดตั้งตัว File Browser ที่ทำงานร่วมกันกับ CKEditor ได้อย่างลงตัว ไปเริ่มกันเลย ติดตั้ง Package สำหรับ package ที่เกี่ยวข้องสามารถต...
การสร้าง Splash Screen ใน Flutter
Splash Screen เป็นหน้า page เมื่อเรียกใช้งาน App ครั้งแรก โดยใช้ package splashscreen โดยเปิดไฟล์ pubspec.yaml แล้วเพิ่ม splashscreen: any dependencies: flutter: sdk: flutter # The following adds the Cupertino Icons font to your application. # Use with the CupertinoIcons class f...
สร้าง API Provider สำหรับการเรียกใช้งาน API ใน Flutter
สำหรับบทเรียนรู้นี้เป็นการสร้าง API Provider สำหรับการเรียก API เพื่อนำข้อมูลมาแสดงที่ List View สำหรับตัวอย่างการใช้งาน แต่ก่อนอื่นให้ทำการติดตั้ง package เพิ่มเติมก่อนคือ http: any intl: any html2md: any flutter_markdown: any โดยเปิดไฟล์ pubspec.yaml จากนั้นเพิ่ม package ล...
แก้ปัญหา Apache Error MaxRequestWorkers
ใน Apache หากมีการ request worker มากๆ อาจทำให้ระบบไม่สามารถทำงานได้ โดยเมื่อเปิด error log จะปรากฏข้อความลักษณะนี้ [mpm_prefork:error] [pid 9489] AH00161: server reached MaxRequestWorkers setting, consider raising the MaxRequestWorkers setting วิธีการแก้โดยการเปิดไฟล์ cofig/extra/ht...
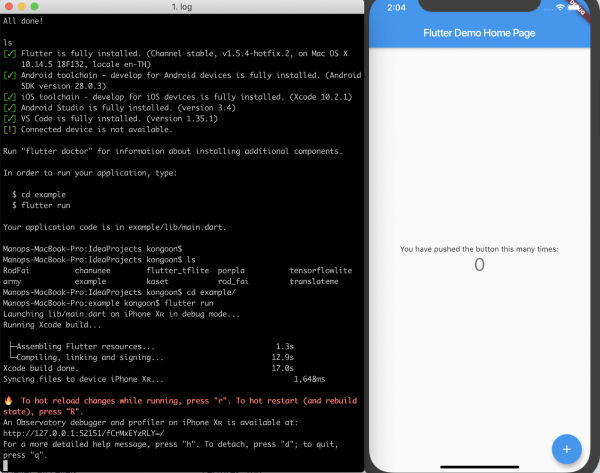
สร้าง Project Flutter ใหม่
การสร้าง Project Flutter ใหม่ สามารถใช้ terminal โดยการพิมพ์คำสั่ง flutter create project_name ในที่นี้จะสร้าง project ชื่อ example flutter create example จะพบหน้าจอดังนี้ จากนั้นพิมพ์คำสั่ง cd example และสั่ง flutter run จะพบหน้าจอดังนี้
Switch ในภาษา Dart
เรียนรู้การเขียน switch statement ในภาษา Dart void main() { printError(NetworkError.badURL); } enum NetworkError { badURL, timeout, resourceNotAvilable } void printError(NetworkError error) { switch (error) { case NetworkError.badURL: print('bad url');...