jQuery HighchartTable แปลงตารางให้เป็นกราฟ ง่ายนิดเดียว
มานพ กองอุ่น 1 ก.ค. 2014 20:05:14 4,508
รู้จักกับ HightchartTable
ในการทำระบบ Web Application นั้นคงจะหนีไม่พ้นเรื่องของการทำรายงาน ซึ่งการทำรายงานนั้นแน่นอนเราก็คงหนีไม่พ้นเรื่องของกราฟ วันนี้ผมขอนำเสนอ PlugIn สำหรับ jQuery ตัวหนึ่งซึ่งมีชื่อว่า jQuery HighcartTable ซึ่งเป็นการนำเอาข้อมูลในตารางดึงมาแสดงในรูปของกราฟแบบง่ายดายนะครับ
การติดตั้ง
<script src="jquery.min.js" type="text/javascript"></script> <script src="highcharts.js" type="text/javascript"></script> <script src="jquery.highchartTable.js" type="text/javascript"></script>
การตั้งค่าสำหรับตารางข้อมูล
<table class="highchart"
data-graph-container=".. .. .highchart-container"
data-graph-type="column">
<caption>Column example</caption>
<thead>
<tr>
<th>Month</th>
<th>Sales</th>
<th>Benefits</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>8000</td>
<td>2000</td>
</tr>
</tbody>
</table>
การตั้งค่าสำหรับ JavaScript
$(document).ready(function() {
$('table.highchart').highchartTable();
});
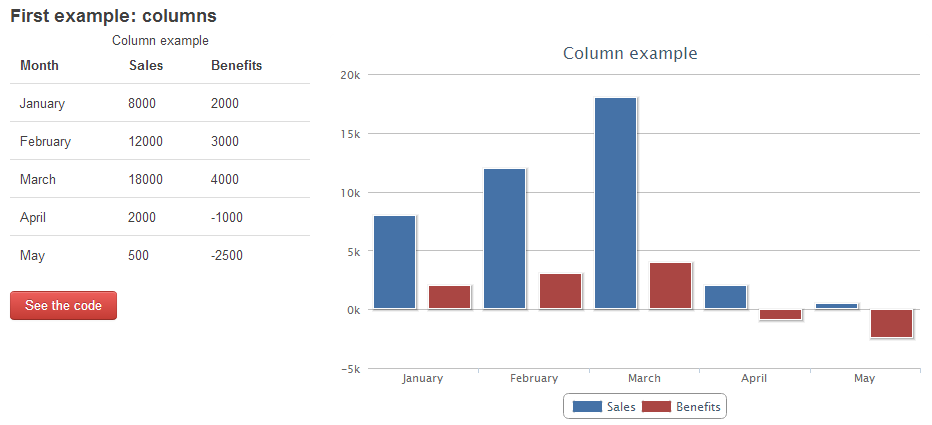
ตัวอย่างผลลัพท์

ลองดูนะครับเพื่อนๆ หวังว่าจะเป็นประโยชน์ต่อการออกรายงานนะครับ
สามารถดูการตั้งค่าเพิ่มเติมได้ที่ http://highcharttable.org/