VS Code ออกเวอร์ชัน 1.39 เพิ่มมุมมอง tree บนแผง Source Control, ช่วยแสดงตำแหน่งวาง breakpoint ระดับคอลัมน์
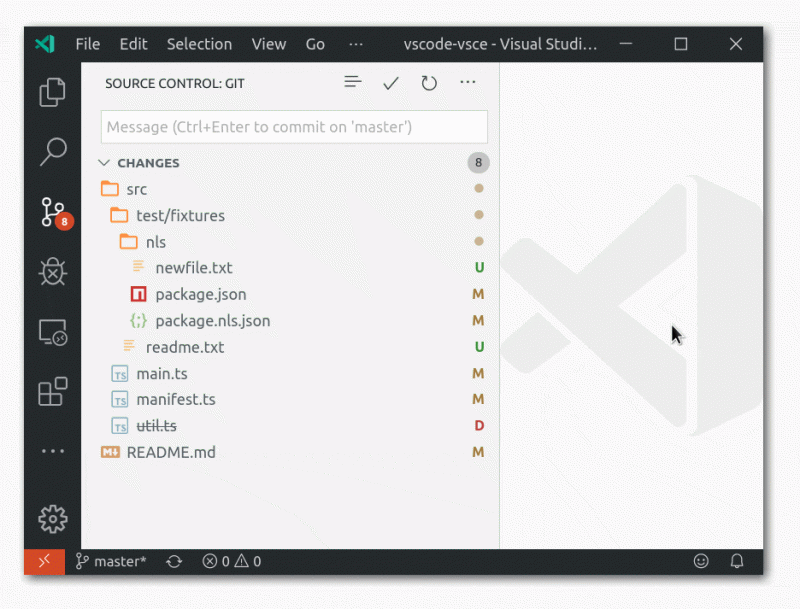
เมื่อต้นเดือนตุลาคมไมโครซอฟท์ได้ออกอัพเดต Visual Studio Code เวอร์ชัน 1.39 มาพร้อมกับฟีเจอร์ใหม่และการปรับปรุงในหลายๆ ส่วนของใหม่ที่น่าสนใจอย่างแรกคือการเพิ่มมุมมองแบบ tree บนแผงควบคุมระบบจัดการซอร์สโค้ด (Source Control) ให้สามารถเรียกใช้งานสลับกับมุมมองแบบ list เดิมได้ เพียงแค่กดปุ่ม Toggle View Mode บนแผงควบคุม
สำหรับข้อดีของมุมมองแบบ tree นอกเหนือจากการแสดงตำแหน่งของไฟล์และช่วยเพิ่มการจัดการในระดับโฟลเดอร์แล้ว เบื้องหลังของตัวแผงควบคุมยังได้เปลี่ยนไปใช้ tree widget ตัวใหม่ ซึ่งสามารถใช้ค้นหาไฟล์ผ่านการพิมพ์คำค้นที่ต้องการได้อีกด้วย

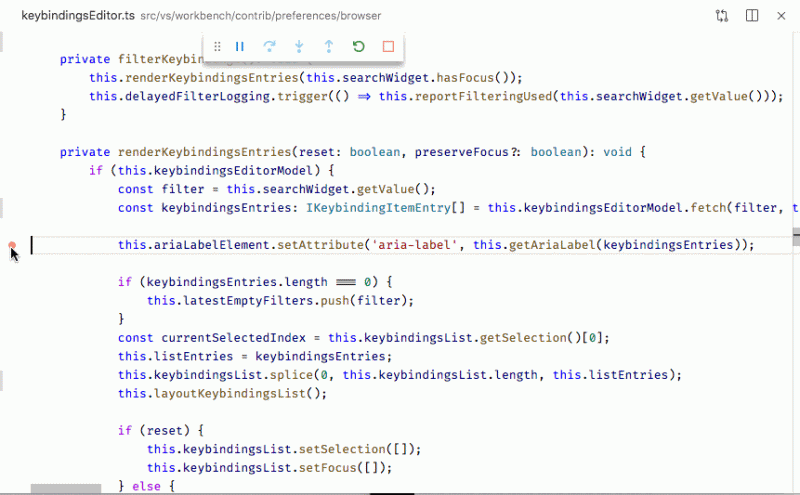
อย่างที่สองเป็นการปรับปรุง UI สำหรับการดีบัก ให้ช่วยแสดงตำแหน่งที่สามารถวาง breakpoint ในระดับคอลัมน์ โดยจะปรากฏเป็นปุ่มสีเทาให้ผู้ใช้สามารถคลิกเลือกได้ หลังจากเพิ่ม breakpoint ที่ระดับบรรทัดตามขั้นตอนดีบักปกติ ทำให้การตั้ง breakpoint แบบเจาะจงตำแหน่งภายในโค้ดแต่ละบรรทัดทำได้ง่ายขึ้นมาก

สามารถใช้งานแล้วกับส่วนขยาย Node Debug และ Debugger for Chrome ส่วนตัวดีบักอื่นๆ ต้องได้รับการอัพเดตให้รองรับฟีเจอร์ข้างต้นก่อน
ส่วนการปรับปรุงอื่นๆ ที่ไมโครซอฟท์ยกให้เป็นไฮไลท์ของอัพเดตครั้งนี้มีดังนี้ (หรือเข้าไปชมวิดีโอได้ที่นี่ครับ)
- ปรับปรุง minimap ให้ช่วยแสดงตำแหน่งของโค้ดที่ถูกไฮไลท์อยู่
- เพิ่มคีย์ลัด (Ctrl+K Ctrl+L) เพื่อใช้กับการสั่งซ่อน / แสดงโค้ด (code folding)
- เปิดให้สามารถตั้งค่าคีย์ลัดสำหรับการสั่งเรียก terminal ให้ทำงานในโฟลเดอร์ที่กำหนดไว้ล่วงหน้า (ดูวิธีการตั้งค่า)
- เพิ่มความสามารถให้ IntelliSense ให้ช่วยแสดงลิงก์เอกสารอ้างอิงวิธีการใช้ ARIA attribute บนเว็บไซต์ของ W3C
- ปรับปรุง IntelliSense ให้ช่วยพรีวิวสีขณะเรียกใช้ตัวแปร CSS
- เพิ่มตัวเลือกให้ VS Code ช่วยเติมเซมิโคลอนปิดท้ายโค้ด CSS, SCSS, LESS ให้อัตโนมัติเมื่อกดคีย์ลัด Ctrl + Enter (เปิดใช้งานได้ที่การตั้งค่า [css|scss|less].completion.completePropertyWithSemicolon)
- เพิ่มปุ่มสั่งดีบักเมื่อวางเมาส์บน sessions หรือ threads บนแผง CALL STACk
- ปรับปรุง Remote Explorer (ในส่วนขยาย Remote Development) ให้แสดงชื่อดิสโทรของ WSL และ repository ภายในคอนเทนเนอร์
ที่มา - Visual Studio Code