
Nostra map ถือเป็นผลิตภัณฑ์หนึ่งที่หลายคนน่าจะเคยได้ยินกันมาบ้าง พัฒนาโดยบริษัท โกลบเทค จำกัด ซึ่งเป็นผู้นำด้านแผนที่ดิจิตอลประเทศไทยและภูมิภาคอาเซียนอย่างครบวงจร อีกทั้งยังให้บริการด้านการวิเคราะห์ข้อมูลเชิงพื้นที่สำหรับธุรกิจ (Map for GIS) ระบบนำทางแผนที่บนรถยนต์ชื่อดังหลายค่าย (Map for Navigation) และบริการด้าน Solution อื่นๆ อีกมากมาย เช่น Big Data Analytic, IoT ซึ่งอยู่ภายใต้บริษัทไอทีชื่อดังอย่าง CDG ฟังชื่อนี้แล้วต้องอ๋อกันเลยทีเดียว เพราะเป็นเจ้าแห่ง Solution ด้านเทคโนโลยีเลยก็ว่าได้ แน่นอนว่า Nostra ก็เช่นกัน ที่จะมีนวัตกรรมเทคโนโลยีใหม่ๆ ด้าน Location Content มาตอบโจทย์ทั้งภาครัฐและภาคเอกชน
สำหรับบทเรียนรู้นี้ขอเรียกน้ำย่อยกับ NOSTRA map API โดยขอทดลองใช้งานในบทเรียนรู้ ต่างๆ เพื่อทดสอบ และใช้งานว่าจะสามารถทำอะไรได้บ้างและนำไปใช้ประโยชน์ได้อย่างไร
NOSTRA Map ดีอย่างไร แตกต่างจากแผนที่เจ้าอื่นอย่างไร?
จากการที่ผมได้ศึกษาข้อมูลเพิ่มเติมเกี่ยวกับแผนที่และทดลองใช้งานแผนที่ประเทศไทย NOSTRA Map พบว่ามีความแตกต่างกับแผนที่เจ้าอื่นๆ และอยากบอกต่อถึงแผนที่ที่ถูกพัฒนาโดยคนไทย ว่ามันดีอย่างไร?
- แผนที่นอสตร้ามีข้อมูล POI (ข้อมูลสถานที่สำคัญ) มากกว่า 1.6 ล้านจุดทั่วไทย
- NOSTRA มีทีมสำรวจที่เชี่ยวชาญด้านพื้นที่ในประเทศไทยโดยเฉพาะ จึงสามารถสำรวจได้ทุกตรอกซอกซอยที่เข้าถึงยาก และการันตีความแม่นยำของสถานที่ด้วยลูกค้าธุรกิจชั้นนำในไทย
- แผนที่นอสตร้า แสดงชื่อตำบล อำเภอ และจังหวัดด้วยสีและตัวอักษรที่ดูง่ายกว่า
- แผนที่นอสตร้า แสดงเส้นถนนที่ละเอียดและแม่นยำกว่า แม้ในพื้นที่เข้าถึงยาก
- แผนที่นอสตร้า แสดงเส้นทางด่วนด้วยสีสันและตัวอักษรที่ชัดเจน
- แผนที่นอสตร้า แสดงเส้นทางรถไฟฟ้าของแต่ละสายด้วยสัญลักษณ์ที่เป็นทางการ
- แผนที่นอสตร้า แสดงทางน้ำซึ่งนำเข้าข้อมูลจากภาพถ่ายจากดาวเทียมคุณภาพสูง จึงได้ผลลัพธ์คือ ความละเอียดถึงระดับบ่อเพาะเลี้ยงเกษตรกรรม
- แผนที่นอสตร้า แสดงขอบเขตอุทยานแห่งชาติ และเขตรักษาพันธ์สัตว์ป่า พร้อมสีสันและอักษรภาษาไทยและภาษาอังกฤษที่ชัดเจน
- แผนที่นอสตร้า แสดงขอบเขตอาคารต่างๆ ด้วยความละเอียด แม้เป็นบ้านเรือน
- ตำแหน่งของสถานที่ต่างๆของแผนที่เจ้าอื่นอย่าง google มีซ้ำกันในพื้นที่เดียวกัน ในขณะที่แผนที่นอสตร้า มีการยืนยันสถานที่ที่แม่นยำ ตรงจุด จากการ Survey โดยทีมสำรวจประเทศไทยโดยเฉพาะ
- ตำแหน่งของสถานที่ต่างๆของ Google ในหลายพื้นที่ อยู่ในพื้นที่ที่ผิด เช่น ร้านกาแฟบนรางรถไฟ หริอ ร้านสะดวกซื้อที่มีพิกัดอยู่ในทะเล เป็นต้น
- แผนที่นอสตร้า แสดงสัญลักษณ์ของสถานที่ต่างๆ ด้วยสัญลักษณ์ทางการของแบรนด์นั้นๆ เช่น ปั๊มน้ำมัน/ ห้างสรรพสินค้า เป็นต้น
- Map API ของ NOSTRA มีราคาเฉลี่ยที่ถูกกว่า Map API ของ Google ณ ปัจจุบัน ซึ่งสามารถสอบถามอัตราการคิดค่าบริการเพิ่มเติมได้ทาง www.nostramap.com อีกทั้งตอนนี้สมัครใช้งานNOSTRA map API รับฟรีสิทธิพิเศษใช้งานฟรีทุกฟังก์ชัน 30 วัน คลิกลงทะเบียนที่ : https://www.nostramap.com/developer-th/
วิธีสมัครใช้งาน NOSTRA MAP API
ก่อนอื่นเลย ต้องสมัครใช้งาน NOSTRA map API ก่อนนะ โดยเข้าเว็บไซต์ www.nostramap.com จากนั้นคลิกที่เมนู Developer -> คลิกปุ่ม Go to Console หรือเข้า URL นี้ https://console.nostramap.com จากนั้นจะปรากฎหน้าจอเข้าสู่ระบบ หากยังไม่มี Account ก็สามารถสมัครได้ไม่กี่ขั้นตอนนะ

โดยกรอก Username, Password และ Email Address จากนั้นระบบจะส่ง Email ให้เรายืนยัน และกรอกข้อมูลพื้นฐานก็เป็นอันเสร็จเรียบร้อย
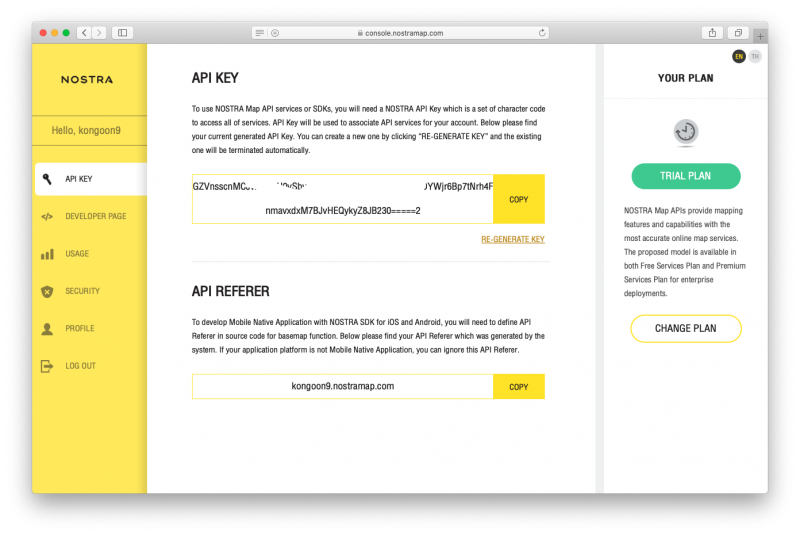
เมื่อเข้าสู่ระบบจะพบหน้าจอลักษณะนี้

หากไม่มี API Key สามารถกด Generate ได้เลยครับ สำคัญเลยนะ เพราะการเชื่อมต่อเพื่อใช้งานจะใช้งานผ่าน API Key นักพัฒนาซอฟต์แวร์รู้กันดี
เขียนโปรแกรมแสดงแผนที่แรกแบบ Static
เมื่อได้ API Key มาเรียบร้อยแล้ว เราก็สามารถ Code ได้เลย
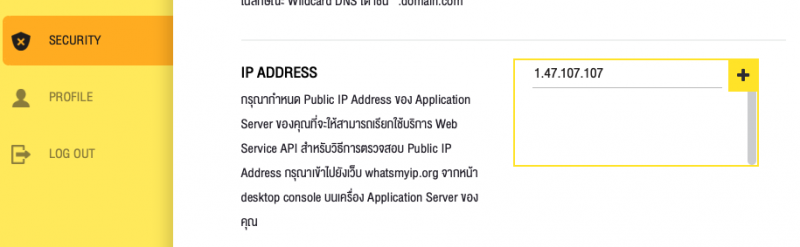
เริ่มต้นด้วยการเพิ่ม IP ของเราใน เมนู Security ก่อน โดยเข้าเว็บไซต์ https://www.whatsmyip.org จะพบ public IP ของเรา จากนั้นคัดลอกมาวางในส่วน IP Address ที่เมนู Security

เริ่มทำการเขียนโปรแกรม ในที่นี้สร้าง index.html เนื่องจากเจ้าตัวแผนที่แบบ Static นั้น return ค่าเป็น image แบบ base64 (แต่สามารถให้เป็นภาพก็ได้นะ) ในที่นี้เขียนโปรแกรมให้แสดงผลทันทีที่เปิดไฟล์ผ่าน function CallNOSTRA() แล้วนำค่าที่ return มาใส่ใน Tag <img> นั่นเอง
โดยเขียนโปรแกรมดังนี้
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Nostra Map</title>
</head>
<body>
<img id="map"/>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
function CallNOSTRA()
{
var map = $("#map");
$.ajax({
url: "https://api.nostramap.com/Service/V2/MoreContent/StaticMap",
dataType: "jsonp",
type: "GET",
contentType: "application/json",
data: {
key: "GZVnsscnMCJvAeofaU0vSbycy(gf(fQCTY0Yx==YourKEY==r6Bp7tNrh4FnmavxdxM7BJvHEQykyZ8JB230=====2",
map: "StreetMap",
width: 800,
height: 600,
level: 12,
lat: 13.722944,
lon: 100.530449,
marker: "orange-1"
},
success: function (results)
{
console.log(results);
map.attr('src', 'data:image/png;base64,'+results.results);
},
error: function (response)
{
console.log(response);
}
});
}
CallNOSTRA();
</script>
</body>
</html>
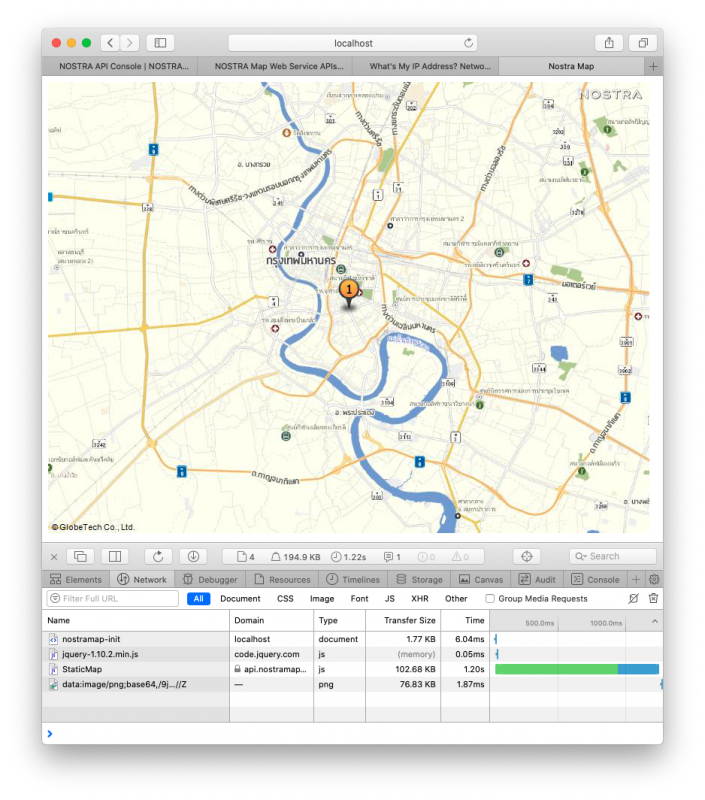
เมื่อทดสอบโดยการเปิดไฟล์ที่ Browser จะพบว่ามีแผนที่แสดงลักษณะดังนี้
Remark : จะต้องมีการติดตั้ง Web Server เพื่อเปิดการใช้งานด้วย สามารถดูได้จาก link นี้ข้อที่ 7 นะครับ

จะเห็นว่าเราสามารถใช้ AJAX Call แผนที่ได้ และมีการ Response ที่รวดเร็วมาก การสมัคร การเขียนโปรแกรมเรียกใช้งานที่ไม่ซับซ้อน และแผนที่ที่ละเอียด มองว่าน่าจะนำมาใช้กับ Production ได้ดีเลยทีเดียว
ความสามารถอื่นบน NOSTRA MAP API ที่โดดเด่น มีอะไรบ้าง?
จากการทดลองใช้งานแล้ว พบว่า NOSTRA MAP API มีฟังก์ชันการทำงานที่โดดเด่นหลายๆ ส่วน ซึ่งสามารถนำไปปรับใช้สร้างมูลค่าเพิ่มให้กับแต่ละธุรกิจได้ จะมีฟังก์ชันอะไรบ้าง ตามมาดูกันเลย
แผนที่ฐาน (Base Map)
แผนที่ฐาน ใช้งานง่าย ชั้นข้อมูลครบถ้วน ครอบคลุม 77 จังหวัด ทั่วประเทศไทย ด้วยภาพแผนที่ใน 3 รูปแบบ และสามารถแสดงผลได้ถึง 18 ระดับชั้นตามมาตราส่วนของแผนที่ โดยมีลักษณะการแสดงผลดังนี้

ชั้นข้อมูลพิเศษ (Special Layer)
ชั้นข้อมูลพิเศษ โกลบเทคจัดทำข้อมูลพิเศษ NOSTRA Guide ซึ่งเป็นชั้นข้อมูลแนะนำสถานที่ท่องเที่ยว ร้านอาหาร แหล่งช้อปปิ้ง ที่น่าสนใจ และ NOSTRA Traffic เป็นชั้นข้อมูลรายงานสภาพการจราจร นอกจากนี้นักพัฒนายังสามารถสร้างชั้นข้อมูลพิเศษได้ด้วยตัวเองตามความต้องการของแต่ละธุรกิจ โดยมีลักษณะการแสดงผลดังนี้

การค้นหา (Search)
สถานที่สำคัญ เขตการปกครอง ถนน ทางแยก คุณสามารถค้นหาด้วยการใช้คำค้น หรือ คีย์เวิร์ด

การระบุตำแหน่ง (Identity)
การระบุตำแหน่ง เป็นบริการสอบถามข้อมูลจากค่าพิกัดบนแผนที่ โดยจะแสดงผลด้วยชื่อสถานที่ในตำแหน่งใกล้เคียง พร้อมทั้งแสดงรายละเอียดที่อยู่ทั้งถนน ตำบล อำเภอ และ จังหวัด

การจำลองเส้นทาง (Routing)
การวางแผนเส้นทาง การค้นหาเส้นทางการเดินทางภายในประเทศไทยแบบจุดต่อจุด ด้วยรูปแบบการเดินทางโดยรถยนต์ มอเตอร์ไซต์ หรือการเดินเท้า สามารถแสดงกราฟฟิกเส้นทางแนะนำ พร้อมทั้งคำอธิบายเส้นทาง ระยะทางและเวลาในการเดินทาง หน่วยกิโลเมตร และนาที

ค้นหาพื้นที่ให้บริการ (Service Area)
พื้นที่ให้บริการ ใช้สำหรับแสดงพื้นที่ให้บริการ ตามแนวเส้นถนนในประเทศ เพื่อการวิเคราะห์หาพื้นที่ให้บริการที่เหมาะสมของตำแหน่งบริการของธุรกิจต่างๆ เช่น ธุรกิจ Food Delivery, ธุรกิจ Logistics เป็นต้น

ค้นหาจุดบริการใกล้ที่สุด (Closest Facilities)
ตำแหน่งบริการใกล้ที่สุด ใช้สำหรับค้นหาตำแหน่งจุดบริการที่ใกล้จุดที่สนใจมากที่สุดตามแนวเส้นถนนในประเทศ เพื่อการวิเคราะห์หาตำแหน่งจุดบริการที่ใกล้ที่สุดตามระยะทางจริง เช่น เอทีเอ็ม หรือ โรงพยาบาล

Data Visualization
เป็นฟังก์ชั่นสำหรับแสดงผลข้อมูลเชิงสถิติให้อยู่ในรูปแบบเชิงพื้นที่บนแผนที่ โดยสามารถแสดงข้อมูลที่เก็บบันทึกในช่วงเวลาต่างๆ เพื่อเพิ่มมิติในการเปรียบเทียบ สื่อสารได้เห็นภาพ และทำให้ข้อมูลมีชีวิตชีวามากขึ้น เช่น การแสดงข้อมูลจำนวนประชากรในแต่ละปี เป็นต้น

สำหรับนักพัฒนาท่านใดที่สนใจ NOSTRA MAP API แผนที่ออนไลน์ประเทศไทย ที่พัฒนาโดยคนไทย ไปประยุกต์ใช้งานในธุรกิจต่างๆ สามารถลงทะเบียนขอใช้งานและศึกษาเพิ่มเติมเกี่ยวกับความสามารถของ MAP API ได้ที่ : https://console.nostramap.com



ความคิดเห็น