
สวัสดีครับ สำหรับบทเรียนรู้นี้เรามาพูดถึงการปรับแต่งหน้าเว็บไซต์ให้แสดงผลสีเทา โดยการใช้ CSS ซึ่งสามารถทำได้โดยใช้คำสั่งต่อไปนี้
<style>
html{
-moz-filter: grayscale(100%);
/* IE */
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter: gray;
/* Chrome, Safari */
-webkit-filter: grayscale(1);
/* Firefox */
filter: grayscale(1);
}
</style>
หรือ
<style>
html{
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
}
</style>
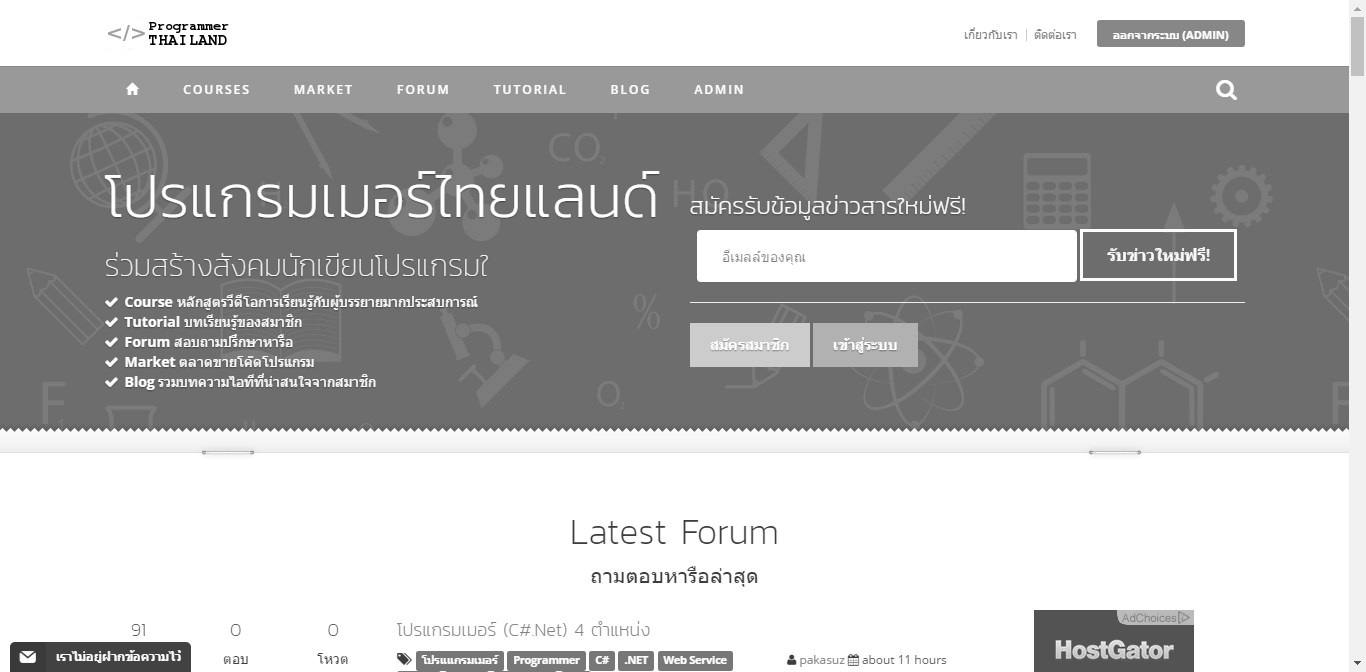
นำไปวางระหว่าง tag <head>...</head> โดยในที่นี้จะกำหนดให้ tag html เพียงเท่านี้ก็จะได้หน้าเว็บสีเทาเรียบร้อยแล้ว ขอบคุณ Ahmad Jehduramae ที่ช่วยเพิ่มเติม
หมายเหตุ ทดสอบใน Google Chrome v53, Firefox v49, Microsoft Edge



ความคิดเห็น