CSS เป็นรูปแบบของการจัดการกับ Tag ใดๆ ของ HTML โดยสามารถกำหนดรูปแบบ หรือ Attribute ให้กับ Tag ต่างๆ ได้อย่างสวยงามและเป็นรูปแบบตามต้องการได้อย่างง่ายดาย โดยการกำหนดเพียงครั้งเดียวเราก็สามารถเรียกใช้งานได้ตลอด ซึ่งทำให้ง่ายต่อการเรียกใช้งาน
การใช้งาน CSS
การใส่ CSS แบบ Inline
รูปแบบ
<tagname style= “attribute1:value1;attribute2:value2;…;attributeN:valueN;”>
| Tagname | คือ | Tag ใดๆ ของ html |
| attribute1, attribute2, …, attributeN | คือ | ชื่อรูปแบบ |
| value1, value2, …, valueN | คือ | ค่าของรูปแบบ |
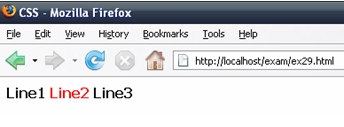
ตัวอย่าง ex29.html
<html>
<head>
<title>CSS</title>
</head>
<body>
<b>Line1</b>
<b style= “color:red;">Line2</b>
<b>Line3</b>
</body>
</html>
ผลลัพธ์


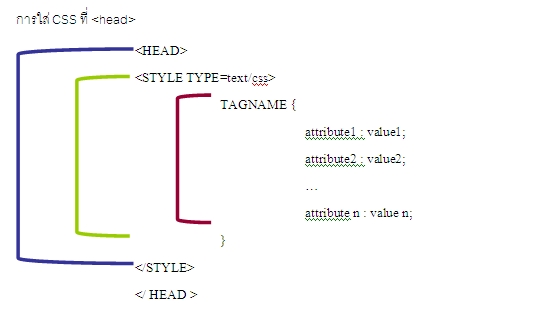
| TAGNAME | คือ | ชื่อ Tag html ที่ไม่มี < > |
| attribute1, attribute2, …, attribute n | คือ | ชื่อรูปแบบ |
| value1, value2, …, value n | คือ | ค่าที่กำหนดให้รูปแบบ |
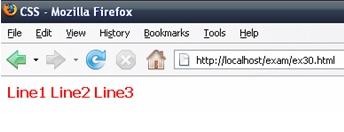
ตัวอย่าง ex30.html
<html>
<head>
<title>CSS</title>
<style type= “text/css">
B{
color:red;
}
</style>
</head>
<body>
<b>Line1</b>
<b>Line2</b>
<b>Line3</b>
</body>
</html>
ผลลัพธ์




ความคิดเห็น