
ในขั้นตอนนี้เรามาสร้าง Angular App แรก กันโดยพิมพ์คำสั่ง
ng new hello-world
โดยที่ hello-world คือชื่อของ Project ที่เราต้องการสร้าง ซึ่ง ng cli จะสร้าง file / folder ให้เรา และ npm จะ download 3rd party library ให้
ในการเขียนโปรแกรมเราอาจจะใช้ Code Editor จาก microsoft เช่น visual code โดยสามารถดาวน์โหลดได้จาก code.visualstudio.com หรือ โปรแกรมอื่นๆ ตามถนัด
หากต้องการเปิดหน้า Web Application ให้ใช้คำสั่ง
ng serve
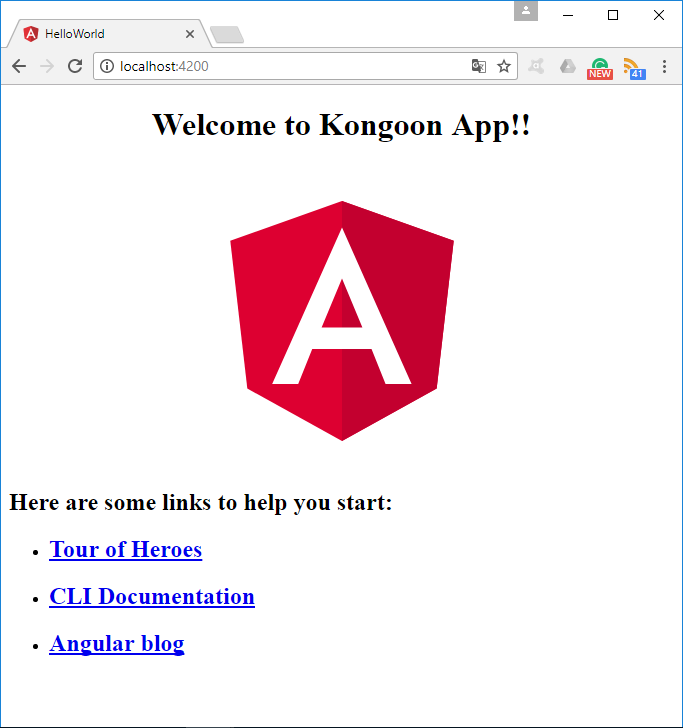
จะพบ development server ที่ทำงานที่ port 4200 ดังนี้
http://localhost:4200
เมื่อทำการเปิด URL จะพบกับหน้า Web application ของ Angular ดังนี้

โดย Angular CLI จะทำการ Compile JavaScript ไปยัง main.bundle.js และ CSS styles.bundle.js



ความคิดเห็น