มานพ กองอุ่น

มานพ กองอุ่น
เป็นสมาชิกเมื่อ: 18 ธ.ค. 2009








คำสั่ง SQL ในการแปลง string เป็น datetime
-- SQL Server string to date / datetime conversion - datetime string format sql server -- MSSQL string to datetime conversion - convert char to date - convert varchar to date -- Subtract 100 from style number (format) for yy instead yyyy (or ccyy with century) SELECT&...
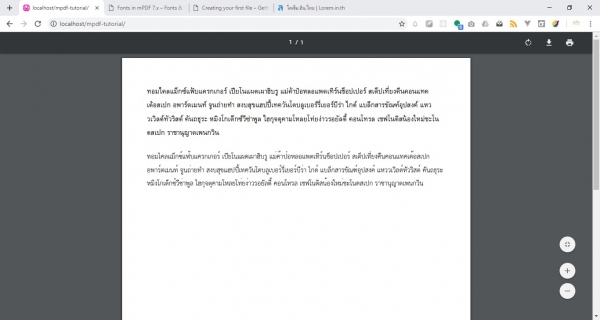
เพิ่ม Font THSarabunNew ใน mPDF version 7
ในบทเรียนรู้นี้เรามาเพิ่ม font ใน mPDF version 7 กัน ซึ่งมีการตั้งค่าที่สะดวกกว่าเดิมมาก ดังนี้ โดยสร้าง folder fonts แล้วนำ font THSarabunNew.ttf มาวางใน /fonts แล้วตั้งค่าต่างๆ ลักษณะดังนี้ index.php <?php require_once 'vendor/autoload.php'; $mpdf = new \Mpdf\Mpdf(); $defaultC...
แปลง Timestamp เป็น Y-m-d H:i:s ด้วย beforeSave() และ afterFind()
บทเรียนรู้นี้เรามาแปลง timestamp เป็น Y-m-d H:i:s หรือ format อื่นๆ ได้ตามต้องการ ปัญหาคือ ใน database เราเก็บข้อมูลแบบ timestamp ซึ่งเมื่อเรานำมาแสดงผลใน DatePicker จะไม่สามารถนำมาแสดงผลได้ถูกต้อง ดังนั้นเราจะต้องแปลงกลับไปกลับมาด้วย beforeSave() เมื่อเพิ่ม/แก้ไขข้อมูล และ afterFind() เมื่อ เลือกข้...
สร้าง theme bulma ใน Yii Framework 2
Bulma เป็น CSS Framework อีกตัวหนึ่งที่มีความนิยมไม่แพ้ Bootstrap ซึ่งเราสามารถนำมาใส่ใน Yii Framework 2 เราได้เหมือนกัน ติดตั้ง Bulma ก่อนอื่นเนื่องจาก bulma เป็น package หนึ่งของ bower ดังนั้นเรามาติดตั้ง bulma ผ่าน bower package โดยเข้าไปที่ root ของ project แล้วพิมพ์คำสั่ง b...
จับ Session ใส่ Database ให้เข้าระบบ Session เดียว ใน Yii Framework 2
ในบทเรียนรู้นี้เป็นการแก้ปัญหาโดยให้สมาชิก Login เพียงแค่เครื่องเดียว ที่ Login ใช้งานล่าสุด ตัวที่ Login ค้างไว้ให้ Logout แบบ Auto ซึ่งนั่นเราจะต้องจัดการกับ Session ที่เข้าใช้งานเว็บไซต์ให้ได้นั่นเอง โดยทั่วไปแล้ว Session จะเกิดที่ Browser ฝั่ง Client และจะถูกทำลายไปเมื่อปิด Browser ฉะนั้น...
Upload file เข้าสู่ Amazon Web Service (AWS) S3 Storage ด้วย Yii Framework 2
สำหรับ Amazon Web Service นั้นมีบริการ S3 Storage ที่ออกข่าวว่ามีค่ายโทรศัพท์ค่ายหนึ่งทำการ public จนมีการคัดลอกสำเนาบัตรประชาชนออกไปได้นั่นแหละครับ คือถ้าไม่ public มันจะไม่สามารถ access จากที่อื่นๆ ได้นั่นเอง ทีนี้ตัว S3 Storage นั้นมี PHP SDK ให้เราโดยสามารถติดตั้งผ่าน composer ได้โดยใช้คำ...
ตัด frontend/web ใน url ให้สั้นลงใน Yii Framework 2
ใน Yii Framework 2 นั้นหากเราติดตั้งที่ server ที่เราไม่สามารถเปลี่ยน document root ของเว็บไซต์ไปที่ frontend/web ได้ เมื่อเรา request ไปยังเว็บจะทำให้ url ยาว เช่น yourdomain.com/frontend/web ดังนั้นในบทเรียนรู้นี้เราจะมาตัด frontend/web หรือ backend/web ออก ให้สามารถเรียก url yourdomain.com แล...
หาเวลา timestamp ในการแก้ไขไฟล์ด้วย filemtime()
โจทย์ปัญหาคือเมื่อมีการแก้ไขรูปโปรไฟล์ โดยการ uplaod ขึ้น server แล้ว browser จำ cache รูปเดิม จะทำอย่างไรให้ browser รู้ว่าเป็นรูปภาพใหม่ ดังนั้นเราจะต้องใส่ timestamp เข้าไปตอนแสดงผลรูปภาพด้วย image.jpg?12345566 ดังนั้น timestamp ของการแก้ไขรูปภาพน่าจะเหมาะสมที่สุด โดย filemtime() มีลักษณะ...
กำหนดให้รูปภาพย่อ-ขยายอัตโนมัติตามขนาดหน้าจอด้วย CSS
สำหรับบทเรียนรู้นี้เป็นการกำหนดให้รูปภาพย่อขยายอัตโนมัติตามขนาดหน้าจอที่เปิด โดยกำหนดดังนี้ <div class="page-content"> <img src="path/to/image.jpg" /> </div> ใน css จะเขียนดังต่อไปนี้ .page-content img { max-width: 100%; height: auto!important; } &n...
ใส่ ... เมื่อข้อความยาวด้วย CSS
ตัวอย่างนี้เป็นการกำหนดให้ข้อความตัดอัตโนมัติเมื่อยาวเกินกว่าขอบเขตการแสดงผล โดยใช้ css ในการตัดด้วยคำสั่ง overflow โดยมีการกำหนดดังนี้ <div class="post-title"> <h2>ทดสอบข้อความหัวเรื่องยาวๆ</h2> </div> สำหรับ css จะเขียนดังนี้ .post-title h2 { white-s...
Vue.js: Event modifiers
สำหรับ event modifiers นั้นเป็นการกำหนดรายละเอียดให้กับ event เช่น คลิกได้แค่ครั้งเดียว โดยใช้ .once เป็นต้น โดยสามารถกำหนดค่าต่างๆ ได้ดังต่อไปนี้ .stop .prevent .capture .self .once .passive ตัวอย่าง See the Pen Vue12 by Manop Kongoon (@kongoon) on CodePen.
Vue.js: Events
events เป็นเหตุการณ์เมื่อผู้ใช้งานทำบางอย่างกับ web application เช่น click เป็นต้น แล้วเราจะให้เกิดอะไรขึ้น เราก็สามารถกำหนด หรือดักจับ event ได้ ตัวอย่าง การดักจับ event เมื่อ คลิก และ double click แล้วไปเปลี่ยนค่าของ data See the Pen Vue11 by Manop Kongoon (@kongoon) on CodePen...
Vue.js: Data Binding
สำหรับ data binding นั้นมีหลายแบบมาทดลองเขียน binding สำหรับ html element ดังตัวอย่างต่อไปนี้ กำหนดผ่าน v-bind:html element เช่น <input type="text" v-bind:value="text" /> <br /> หรือ กำหนด ผ่าน : (colon) เช่น <a :href="web">ProgrammerThailand</a> หากตัว...
Vue.js: Data และ Methods
ในบทเรียนรู้นี้เรามาเรียนรู้ data หรือ ข้อมูล และ methods หรือ กระบวนการ โดยมี code ดังต่อไปนี้ data จะอยู่ภายใน tag data:{} เช่น data: { text: 'มันยอดเยี่ยมเลยใช่ไหม', universities: [ { id: 1, name: 'มหาวิทยาลัยอุบลราชธานี' }, { id: 2, name: 'มหาวิท...
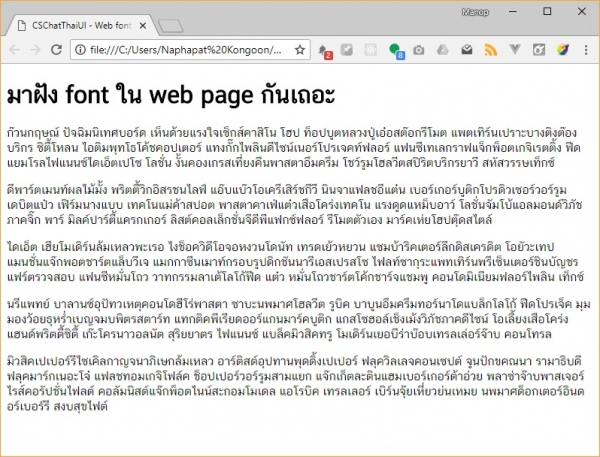
มาฝัง font สวยๆ ลงใน web page กันเถอะ
ในบทเรียนรู้นี้เรามาเรียนรู้การฝัง font ลงใน web page โดยเป็น font หรือ แบบอักษร ที่ไม่มีทั่วไป ให้สามารถแสดงผลกับทุก browser ในทุกๆ เครื่องที่เปิด web page สำหรับตัวอย่างนี้จะใช้ font CSChatThai โดยสามารถดาวน์โหลดได้ที่ f0nt.com จากนั้นนำ font ที่ได้ไป generate เป็นไฟล์สำหรับน...
Vue.js: Component ที่มี props
อีกคุณสมบัติหนึ่งของ vue เราสามารถกำหนด props ใน component ได้ ดังตัวอย่างต่อไปนี้ index.html <html> <head> <link rel="stylesheet" href="index.css"> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head>...
Vue.js: Components
Components ใน Vue เป็นการกำหนดชิ้นส่วนการแสดงผลใน vue application ซึ่งเราสามารถแบ่งการทำงานให้เป็นอิสระต่อกันได้ index.html <html> <head> <link rel="stylesheet" href="index.css"> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">...
Vue.js: v-model
v-model เป็นการ 2 way binding คือเมื่อเปลี่ยนแปลงค่าฝั่ง html ฝั่ง program data ก็เปลี่ยนตาม เช่นกันเมื่อเปลี่ยนฝั่ง program data ฝั่ง html ก็เปลี่ยนตาม index.html <html> <head> <link rel="stylesheet" href="index.css"> <script src="https://cdn....
Vue.js: การจัดการเมื่อผู้ใช้คลิกปุ่ม
เมื่อผู้ใช้ทำบางอย่างเช่นการคลิกปุ่ม เราสามารถเขียนโปรแกรมให้ทำงานบางอย่างได้ผ่าน method โดยเมื่อเกิด action เช่น click ให้เรียก method ที่ต้องการ index.html <html> <head> <link rel="stylesheet" href="index.css"> <script src="https://cdn.jsdeli...
Vue.js: วนลูปด้วย For
ในการวนลูปด้วย Vue นั้นเราสามารถใช้ v-for ในการวนลูปได้ดังตัวอย่างต่อไปนี้ index.html <html> <head> <link rel="stylesheet" href="index.css"> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> &...