สำหรับ Google Chart นั้นก็มีผู้ทำ Extension ไว้โดยตั้งชื่อว่า googlechart ซึ่งสามารถดาวน์โหลดได้ที่ http://www.yiiframework.com/extension/googlechart/ หลังจากดาวน์โหลดเสร็จเรียบร้อยแล้วให้นำไปวางใน protected/extensions/Hzl/
Pie Chart
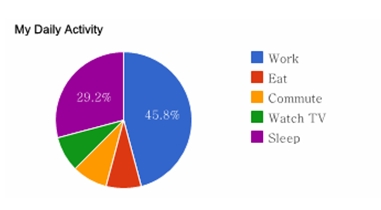
มาเริ่มต้นกับ Pie Chart กันก่อนนะครับ โดยเปิด View ที่ต้องการสร้าง แล้วเขียนคำสั่งดังนี้
<?php
//very useful google chart
$this->widget('ext.Hzl.google.HzlVisualizationChart', array('visualization' => 'PieChart',
'data' => array(
array('Task', 'Hours per Day'),
array('Work', 11),
array('Eat', 2),
array('Commute', 2),
array('Watch TV', 2),
array('Sleep', 7)
),
'options' => array('title' => 'My Daily Activity')));
$this->widget('ext.Hzl.google.HzlVisualizationChart', array('visualization' => 'LineChart',
'data' => array(
array('Task', 'Hours per Day'),
array('Work', 11),
array('Eat', 2),
array('Commute', 2),
array('Watch TV', 2),
array('Sleep', 7)
),
'options' => array('title' => 'My Daily Activity')));
?>
ทดลองเรียก URL จะได้กราฟดังนี้

Gauge
ตัวอย่างที่ 2 การแสดงผลแบบมาตรวัดหรือ Gauge โดยเปิด View ที่ต้องการสร้างแล้วเขียน Code ดังนี้
<?php
$this->widget('ext.Hzl.google.HzlVisualizationChart', array('visualization' => 'Gauge', 'packages' => 'gauge',
'data' => array(
array('Label', 'Value'),
array('Memory', 80),
array('CPU', 55),
array('Network', 68),
),
'options' => array(
'width' => 400,
'height' => 120,
'redFrom' => 90,
'redTo' => 100,
'yellowFrom' => 75,
'yellowTo' => 90,
'minorTicks' => 5
)
));
?>
ทดลองเรียก URL จะแสดงผลดังนี้

Line Chart
ตัวอย่างที่ 3 เป็นกราฟแบบเส้นหรือ Line Chart โดยเปิด View ที่ต้องการสร้าง แล้วเขียน Code ดังนี้
<?php
$this->widget('ext.Hzl.google.HzlVisualizationChart', array('visualization' => 'LineChart',
'data' => array(
array('Year', 'Sales', 'Expenses'),
array('2004', 1000, 400),
array('2005', 1170, 460),
array('2006', 660, 1120),
array('2007', 1030, 540),
),
'options' => array(
'title' => 'My Company Performance2',
'titleTextStyle' => array('color' => '#FF0000'),
'vAxis' => array(
'title' => 'Scott vAxis',
'gridlines' => array(
'color' => 'transparent' //set grid line transparent
)),
'hAxis' => array('title' => 'Scott hAixs'),
'curveType' => 'function', //smooth curve or not
'legend' => array('position' => 'bottom'),
)));
?>
ทดลองเรียก URL เพื่อแสดงผลจะแสดงผลได้ดังนี้




ความคิดเห็น