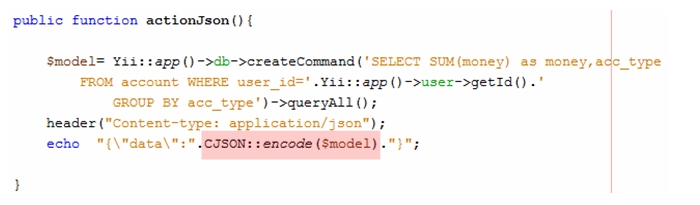
การแสดงข้อมูลแบบ JSON นิยมในการสร้างข้อมูลเพื่อทำกราฟ หรือแม้แต่การทำ Web Service ในที่นี้จะเป็นการแสดงข้อมูลแบบ JSON เพื่อส่งให้ jqWidgets นำไปแสดงผลเป็นกราฟ โดยสร้าง action Json() เพื่อแสดงผลข้อมูลดังนี้

เมื่อเรียก URL mycontroller/json ก็จะปรากฏข้อมูลดังนี้
{"data":[{"money":"30000","acc_type":"\u0e23\u0e31\u0e1a"},{"money":"5735","acc_type":"\u0e08\u0e48\u0e32\u0e22"}]}
การสร้างกราฟด้วย jQWidgets

jQWidgets เป็น JavaScript Library ที่รวบรวมการแสดงผลต่างๆ หนึ่งในนั้นคือกราฟ โดยการแสดงผลกราฟนั้นก็มีมากมายหลายรูปแบบ รูปแบบหนึ่งที่น่าสนใจนั่นก็คือการแสดงกราฟแบบวงกลม หรือแบบ Pie นั่นเอง
สิ่งที่น่าสนใจของ jQWidgets นั่นเป็นเรื่องของการดึงข้อมูลแบบ JSON มาแสดงเป็นกราฟ โดยเมื่อเราเตรียมข้อมูลแบบ JSON ใน action หนึ่งแล้ว เราสามารถเรียก URL เพื่อนำข้อมูลนั้นมาแสดงได้ทันที
สามารถดูรายละเอียดเพิ่มเติมได้ที่เว็บไซต์ http://www.jqwidgets.com/
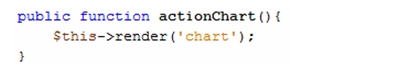
ในส่วนของ Controller ทดลองสร้าง Action ใหม่ใน protected/Controllers/SiteController.php สร้าง actionChart()

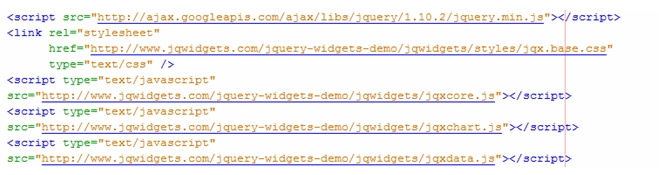
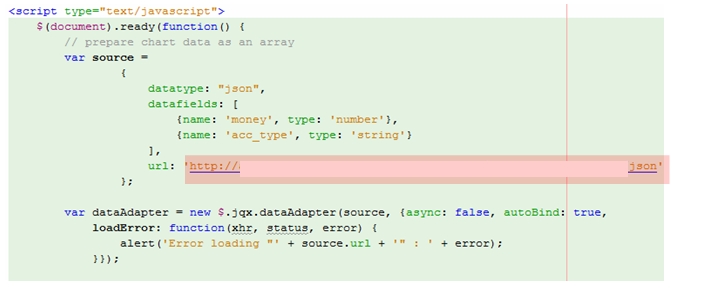
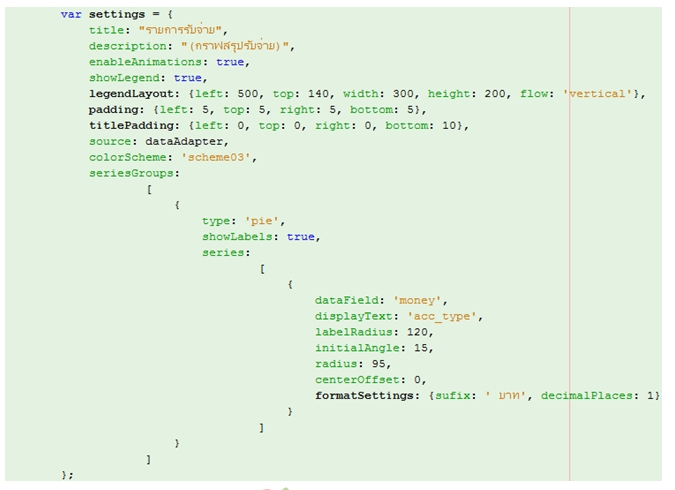
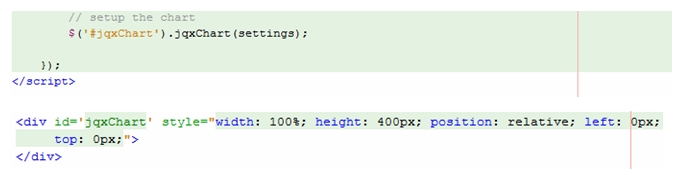
ในส่วนของ View สร้างไฟล์ protected/views/site/chart.php โดยให้มีข้อมูลดังนี้




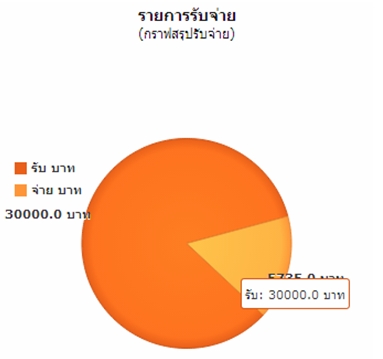
เมื่อเรียก URL เพื่อแสดงผล site/chart จะได้การแสดงผลดังนี้




ความคิดเห็น