การแสดงข้อมูลแบบลิสต์รายการใช้ในกรณีที่เราต้องการทำรายการเป็นข้อๆ เรียงลำดับ โดยสามารถกำหนดรายการแบบต่างๆ ได้ดังนี้
การแสดงรายการแบบมีลำดับกำกับ (Order List)
<ol type= “Type” start= “Start”>
<li value= “Value”>First Choice</li>
<li>Second Choice</li>
<li>Third Choice</li>
</ol>
Type คือ ประเภทของรายการ คือ 1/A/a/I/i
1 เป็นลำดับตัวเลข ซึ่งเป็นค่า Default ในกรณีที่ไม่ระบุ Type
A เป็นลำดับตัวอักษรตัวพิมพ์ใหญ่
a เป็นลำดับตัวอักษรตัวพิมพ์เล็ก
I เป็นลำดับตัวเลขโรมันใหญ่
i เป็นลำดับตัวเลขโรมันเล็ก
Start คือ ลำดับเริ่มต้น
Value คือ ลำดับที่ต้องการให้แสดง เช่น 5
ตัวอย่าง ex16.html
<html>
<head>
<title>Order List</title>
</head>
<body>
<ol start= “1”>
<li>First Choice</li>
<li>Second Choice</li>
</ol>
<ol type= “A” start= “1”>
<li>First Choice</li>
<li>Second Choice</li>
</ol>
<ol type= “a” start= “1”>
<li>First Choice</li>
<li>Second Choice</li>
</ol>
<ol type= “I” start= “1”>
<li>First Choice</li>
<li>Second Choice</li>
</ol>
<ol type= “i” start= “1”>
<li>First Choice</li>
<li>Second Choice</li>
</ol>
</body>
</html>
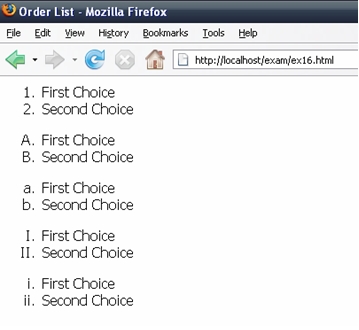
ผลลัพธ์

************************************************************************
การแสดงรายการแบบมีสัญลักษณ์กำกับ (Bulleted List)
<ul type= “Type” start= “Start”>
<li value= “Value”>First Choice</li>
<li>Second Choice</li>
<li>Third Choice</li>
</ul>
Type คือ ประเภทของรายการ คือ disc/circle/square
disc เป็นการกำหนดรายการแบบวงกลมทึบ โดย Default อยู่แล้ว
circle เป็นการกำหนดรายการแบบวงกลมกลวง
square เป็นการกำหนดรายการแบบสี่เหลี่ยมทึบ
Start คือ ลำดับเริ่มต้น
Value คือ ลำดับที่ต้องการให้แสดง เช่น 5
ตัวอย่าง ex17.html
<html>
<head>
<title>Bulleted List</title>
</head>
<body>
<ul start= “1”>
<li>First Choice</li>
<li>Second Choice</li>
</ul>
<ul type= “disc” start= “1”>
<li>First Choice</li>
<li>Second Choice</li>
</ul>
<ul type= “circle” start= “1”>
<li>First Choice</li>
<li>Second Choice</li>
</ul>
<ul type= “square” start= “1”>
<li>First Choice</li>
<li>Second Choice</li>
</ul>
</body>
</html>
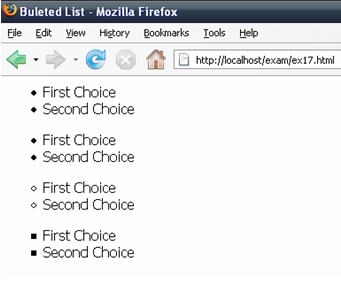
ผลลัพธ์

******************************************************************
การแสดงรายการแบบข้อมูลนิยาม (Definition List) หรือการเยื้อง
<dl>
<dt>Title Text</dt>
<dd>Detail Text</dd>
</dl>
Title Text คือ ข้อความหัวเรื่อง
Detail Text คือ ข้อความรายการย่อย
ตัวอย่าง ex18.html
<html>
<head>
<title>Bulleted List</title>
</head>
<body>
<dl>
<dt>Title 1</dt>
<dd>Sub Title1</dd>
<dd>Sub Title2</dd>
<dt>Title 2</dt>
<dd>Sub Title1</dd>
<dd>Sub Title2</dd>
</dl>
</body>
</html>
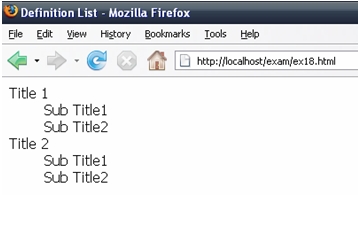
ผลลัพธ์




ความคิดเห็น