การกำหนดรูปแบบตัวอักษรในเว็บเพจนั้นเป็นการใช้ Tag คู่เป็นส่วนมาก โดยข้อความที่อยุ่ใน Tag นั้นจะเป็นข้อความที่ถูกกำหนดลักษณะ ตาม Tag ต่างๆ โดย Tag พื้นฐานที่ควรทราบมีดังต่อไปนี้
การกำหนดตัวอักษรให้เป็นตัวหนา
<b>ข้อความที่ต้องการจัดรูปแบบ</b>
หรือ <strong>ข้อความที่ต้องการจัดรูปแบบ</strong>
การกำหนดตัวอักษรให้เป็นตัวขีดเส้นใต้
<u>ข้อความที่ต้องการจัดรูปแบบ</u>
การกำหนดตัวอักษรให้เป็นตัวเอียง
<i>ข้อความที่ต้องการจัดรูปแบบ</i>
หรือ <em>ข้อความที่ต้องการจัดรูปแบบ</em>
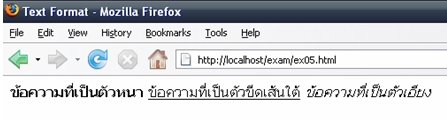
ตัวอย่าง ex05.html
<html>
<head>
<title>Head 1-6</title>
</head>
<body>
<B>ข้อความที่เป็นตัวหนา</B>
<U>ข้อความที่เป็นตัวขีดเส้นใต้</U>
<I>ข้อความที่เป็นตัวเอียง</I>
</body>
</html>
ผลลัพธ์

**********************************************************************************************
การกำหนดสี, ขนาด และรูปร่างตัวอักษร
<font face= “รูปแบบตัวอักษร” color= “สีตัวอักษร” size= “ขนาดตัวอักษร”>ข้อความที่ต้องการจัดรูปแบบ</font>
***หมายเหตุ font ที่นิยมนำมาสร้างเว็บไซต์คือ Tahoma, MS Sans serif และ Verdana เป็นต้น
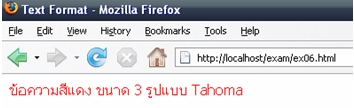
ตัวอย่าง ex06.html
<html>
<head>
<title>Head 1-6</title>
</head>
<body>
<font face= “Tahoma" color= “#FF0000" size= “3">ข้อความสีแดง ขนาด 3 รูปแบบ Tahoma</font>
</body>
</html>
ผลลัพธ์

***********************************************************************************************
การกำหนดขนาดตัวอักษรให้ลดลง 1 ขนาด โดยไม่ต้องใช้ Tag <font size= “…”>
<small>ข้อความที่ต้องการจัดรูปแบบ</small>
การกำหนดขนาดตัวอักษรให้เพิ่มขึ้น 1 ขนาด โดยไม่ต้องใช้ Tag <font size= “…”>
<big>ข้อความที่ต้องการจัดรูปแบบ</big>
การกำหนดขนาดตัวอักษรแบบตัวห้อย
<sub>ข้อความที่ต้องการจัดรูปแบบ</sub>
การกำหนดขนาดตัวอักษรแบบตัวยก
<sup>ข้อความที่ต้องการจัดรูปแบบ</sup>
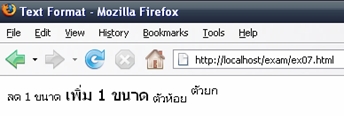
ตัวอย่าง ex07.html
<html>
<head>
<title>Head 1-6</title>
</head>
<body>
<small>ลด 1 ขนาด</small>
<big>เพิ่ม 1 ขนาด</big>
<sub>ตัวห้อย</sub>
<sup>ตัวยก</sup>
</body>
</html>
ผลลัพธ์

*********************************************************************************************
การกำหนดขนาดตัวอักษรแบบเคลื่อนที่
<marquee scrollamount= “ความเร็ว” behavior= “รูปแบบ”>ข้อความที่ต้องการทำให้เคลื่อนไหว</marquee>
ความเร็ว คือ ความเร็วในการเลื่อน
รูปแบบ คือ ลักษณะของการเลื่อน alternate/scroll/slide
การขึ้นบรรทัดใหม่
<br>
<p>ข้อความในพารากราฟ</p>
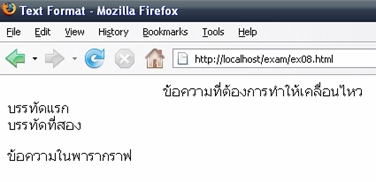
ตัวอย่าง ex08.html
<html>
<head>
<title>Head 1-6</title>
</head>
<body>
<marquee scrollamount= "10" behavior= “alternate”>ข้อความที่ต้องการทำให้เคลื่อนไหว</marquee>
บรรทัดแรก<br>
บรรทัดที่สอง
<p>ข้อความในพารากราฟ</p>
</body>
</html>
ผลลัพธ์

*************************************************************************************************
การกำหนดข้อความย่อหน้า
<blockquote>ข้อความในการย่อหน้า</blockquote>
ตัวอย่าง ex9.html
<html>
<head>
<title>Head 1-6</title>
</head>
<body>
<blockquote>ย่อหน้าแรก<blockquote>ย่อหน้าที่สอง</blockquote></blockquote>
</body>
</html>
ผลลัพธ์




ความคิดเห็น