ในเอกสารเว็บเพจนั้นจะขาดไม่ได้เลยก็คือการคลิ๊กไปยังหน้าต่างๆ ซึ่งการคลิ๊กเชื่อมโยงไปยังหน้าเว็บเพจต่างๆ นั้นเราเรียกว่า ลิ้งค์ (Link) หรือเรียกเต็มๆ ว่า ไฮเปอร์ลิ้งค์ (Hyperlink) ซึ่งมีการประกาศ Tag ดังนี้
<a href= “URL or File” target= “Window” title= “text>LinkText</a>
URL or File คือ เมื่อคลิ๊กเมาท์ให้ลิ้งไปที่ไฟล์หรือ URL ที่ต้องการ
Window คือ หน้าต่างเมื่อคลิ๊กแล้วให้ไปที่หน้าต่างไหน โดยมีค่าดังนี้ _blank/_parent/_self/_top โดยปกติจะเป็น _self โดยปริยายอยู่แล้ว
LinkText คือ ข้อความที่ต้องการแสดงให้เห็นเพื่อให้สามารถกดลิ้งค์ไปได้
ไฟล์หรือ URL ที่ต้องการทำลิ้งค์มี 2 แบบคือ
| แบบลิ้งค์ภายในเว็บไซต์ | โดยไม่ต้องมี http:// นำหน้า เช่น | ./index.html หรือ ../index.html หรือ index.htmlหรือ /index.html |
| แบบลิ้งค์ภายนอกเว็บไซต์ | โดยให้มี http:// นำหน้า เช่น | http://www.sisaketlink.com |
ลักษณะของการใช้พาธ (Path) จะแนะนำให้อีกทีในบทต่อไป
หากต้องการให้รูปภาพโดยให้นับไฟล์ที่เราต้องการทำลิ้งค์เป็นหลักแล้วนับไปตามโฟลเดอร์ซ้อนลงไป (ดูรายละเอียดเพิ่มเติมเรื่อง Path) ประกาศ Tag ลักษณะนี้
<a href= “URL or File” target= “Window” title= “text><img src= “ImageName” border= “0”></a>
ImageName คือ ชื่อไฟล์รูปภาพ
ตัวอย่าง ex13.html
<html>
<head>
<title>Hyper Link</title>
</head>
<body>
<a href= “index.html” target= “_blank” title= “รวมเรื่องราวชาวศรีสะเกษ”>เข้าสู่เว็บไซต์ศรีสะเกษลิ้งค์ดอทคอม</a><br>
<a href= “http://www.sisaketlink.com” target= “_blank” title= “รวมเรื่องราวชาวศรีสะเกษ”><img src= “exclam.gif” border= “0”></a>
</body>
</html>
ผลลัพธ์

******************************************************************************
การเชื่อมโยงแบบอีเมลล์
การเชื่อมโยงแบบอีกเมลล์ เมื่อเราคลิ๊กแล้วจะปรากฏหน้าต่างสำหรับส่งอีเมลล์ โดยเราสามารถกำหนดรายละเอียดต่างๆ ของการส่งอีเมลล์ได้ดังนี้
<a href= “ mailto:EmailAddress?Subject=SubjectText&CC=CCEmail&BCC=BCCEmail&body=Message Text”>Text/ImageLink</a>
| EmailAddress | คือ | ชื่ออีเมลล์ที่เราต้องการให้ส่ง |
| SubjectText | คือ | หัวข้ออีเมลล์ |
| CCEmail | คือ | อีเมลล์สำเนาที่เราต้องการให้ส่งถึง |
| BCC | คือ | อีเมลล์สำเนาที่ต้องการให้ตอบกลับ |
| Message Text | คือ | ข้อความในอีเมลล์ |
| Text/ImageLink | คือ | ข้อความหรือรูปภาพที่ต้องการทำลิ้งค์ |
ตัวอย่าง ex14.html
<html>
<head>
<title>Email</title>
</head>
<body>
<a href= “mailto:kongoon@hotmail.com?Subject=Subject&CC=CCEmail&BCC=BCCEmail&body=Message Text">Link Text</a>
</body>
</html>
ผลลัพธ์

และเมื่อคลิ๊กลิ้งค์ก็จะปรากฏโปรแกรมสำหรับส่งอีเมลล์ ดังนี้

*********************************************************************************
การเชื่อมโยงแบบดาวน์โหลด
การเชื่อมโยงแบบดาวน์โหลดนั้นเมื่อผู้ใช้ทำการคลิ๊กเลือกลิ้งค์ก็จะปรากฏหน้าต่างสำหรับดาวน์โหลด โดยมีการกำหนด Tag ดังนี้
<a href= “FileName”>Text/ImageLink</a>
FileName คือ ชื่อไฟล์ที่ต้องการให้ดาวน์โหลด โดยระบุเป็น path/filename.extention
ตัวอย่าง ex15.html
<html>
<head>
<title>Download</title>
</head>
<body>
<a href= “price.xls">ดาวโหลดใบเสนอราคา</a>
</body>
</html>
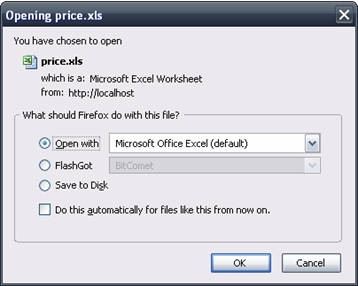
ผลลัพธ์

มื่อคลิ๊กที่ลิ้งค์ก็จะปรากฏหน้าต่างสำหรับดาวน์โหลดไฟล์ดังนี้




ความคิดเห็น