
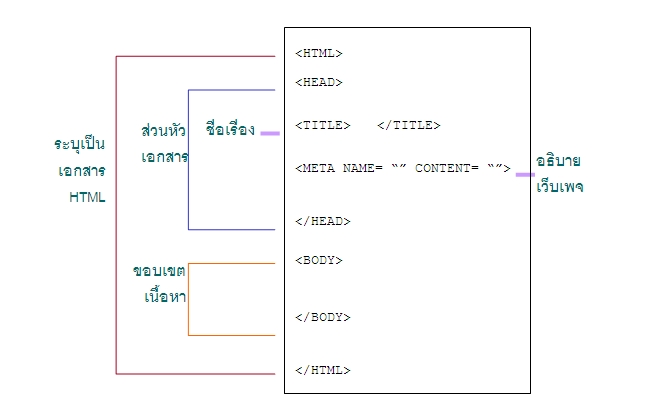
โครงสร้างของ html นั้นจะเปิด Tag ด้วย <html> และปิดด้วย </html> ซึ่งภายในจะประกอบด้วยส่วน head และส่วน body
ส่วน Head จะเป็นส่วนที่ไม่แสดงผลในเบราเซอร์ แต่มีความสำคัญในกรณีที่จะทำ SEO (Search Engine Optimization) หรือปรับเว็บให้เหมาะกับเว็บที่เป็นเครื่องมือค้นหา อย่างเช่น www.google.com
<head>…..</head>
การระบุส่วนหัวของเว็บเพจประกอบไปด้วย Tag ดังต่อไปนี้
| Tag | ความหมาย |
| <title>…</title> | การระบุชื่อเรื่องของเว็บเพจที่จะแสดงในส่วนของ Title bar ของเบราเซอร์ |
| <META NAME= "name" CONTENT = "content" > | Name คือ ชื่อหัวข้อที่จะอธิบาย Content คือ คำอธิบาย |
ส่วน Body เป็นส่วนที่ใช้ในการแสดงผลข้อมูล หรือส่วนเนื้อหาข้อมูล ประกอบไปด้วยเนื้อหาในเว็บเพจและ Tag สำหรับการแสดงผล
<body>…..</body>
ตัวอย่าง ไฟล์ ex01.html
<html>
<head>
<title>ส่วนที่จะแสดงที่ Title bar</title>
</head>
<body>
This is my first page.
</body>
</html>
ผลลัพธ์

************************************************************
ตัวอย่าง ไฟล์ ex02.html
<HTML>
<HEAD>
<TITLE>ส่วนที่แสดงที่ Title bar</TITLE>
<META name= “description" content= “Everything you wanted to know about stamps, from prices to history.">
<META name= “keywords" content= “stamps, stamp collecting,stamp history, prices,stamps for sale">
</HEAD>
<BODY>
This is my first page.
</BODY>
</HTML>
ผลลัพธ์




ความคิดเห็น