มานพ กองอุ่น

มานพ กองอุ่น
เป็นสมาชิกเมื่อ: 18 ธ.ค. 2009








Pseudo Class
เป็นการกำหนดรูปแบบ css แบบหลายชั้น ตัวอย่างเช่น การกำหนด css ให้กับ tag a เป็นการกำหนดรูปแบบให้กับการเชื่อมโยงหรือลิ้งค์ 1. A:LINK การเชื่อมโยงที่ยังไม่ได้เรียกใช้ 2. A:ACTIVE การเชื่อมโยงที่กำลังเรียกใช้ กำลังเปิดเพจ 3. A:VISITED การ...
Class และ ID
การใช้งานแบบ Inline และ การใส่ CSS ที่ <head> นั้นทำให้รูปแบบของ html tag ถูกกำหนดค่าใหม่ ในการเรียกใช้ทุกๆ ครั้งก็จะเป็นค่าใหม่ เช่น เมื่อเราเรียก Tag <b> ก็จะพบว่าเมื่อเรียก Tag <b> ทุกๆ ครั้งก็จะเป็นการเรียกใช้ CSS ที่ถูกกำหนดขึ้นทุกครั้ง ซึ่งหากเราต้องการให้ Tag &...
การใส่ CSS แบบ Import File
ไฟล์ที่เป็น CSS นั้น จะมีนามสกุล หรือ Extension เป็น .css ซึ่งโดยทั่วไปแล้วจะสร้างไฟล์ CSS แยกอิสระจากไฟล์ html เพื่อให้มีการจัดการได้ง่ายมากยิ่งขึ้น เช่น style.css style.css TAGNAME { attribute1 : value1; attribute2 : value2; … attribute n : value n; } TAGNAME คือ Tag...
Cascading Style Sheet (CSS)
CSS เป็นรูปแบบของการจัดการกับ Tag ใดๆ ของ HTML โดยสามารถกำหนดรูปแบบ หรือ Attribute ให้กับ Tag ต่างๆ ได้อย่างสวยงามและเป็นรูปแบบตามต้องการได้อย่างง่ายดาย โดยการกำหนดเพียงครั้งเดียวเราก็สามารถเรียกใช้งานได้ตลอด ซึ่งทำให้ง่ายต่อการเรียกใช้งาน การใช้งาน CSS การใส่ CSS แบบ Inline รูปแบบ...
ฟอร์ม (Form)
ฟอร์ม (Form) เป็นรูปแบบของการกรอกข้อมูลเพื่อส่งข้อมูลเข้าไปประมวลผลในฝั่ง Server โดยอาศัยภาษาที่ทำงานในฝั่ง Server เป็นตัวประมวลผลจากฟอร์ม ก่อนอื่นมาทำความรู้จักกับ Tag ของฟอร์มกันก่อนครับ <form id= “Id” name= “Name” method= “Method” action= “Action”> ..... </form> ...
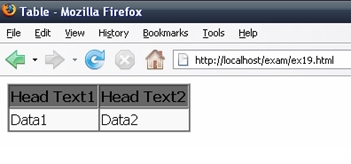
ตาราง (Table)
การใส่ตารางใน html นั้นสามารถที่จะแทรก Tag และกำหนด Attribute ต่างๆ ได้ดังนี้ <table border= “Border” bgcolor= “TableBg” cellspacing= “CS” cellpadding= “CP” width= “Width” height= “Height” background= “Background”> <tr bgcolor= “TrBg”> <th bgcolor= “ThBg”>Head Text</th...
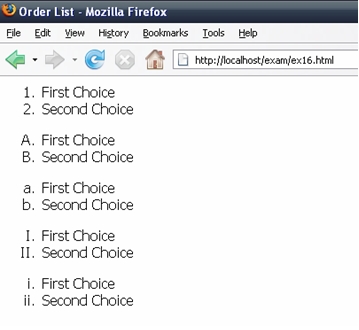
การแสดงข้อมูลแบบลิสต์รายการ
การแสดงข้อมูลแบบลิสต์รายการใช้ในกรณีที่เราต้องการทำรายการเป็นข้อๆ เรียงลำดับ โดยสามารถกำหนดรายการแบบต่างๆ ได้ดังนี้ การแสดงรายการแบบมีลำดับกำกับ (Order List) <ol type= “Type” start= “Start”> <li value= “Value”>First Choice</li> <li>Second Choice</li>...
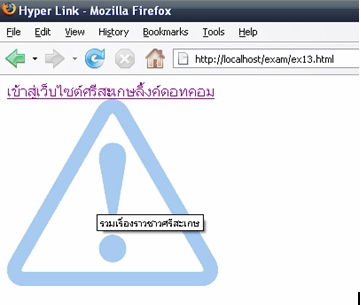
การเชื่อมโยงหรือลิ้งค์ (Link)
ในเอกสารเว็บเพจนั้นจะขาดไม่ได้เลยก็คือการคลิ๊กไปยังหน้าต่างๆ ซึ่งการคลิ๊กเชื่อมโยงไปยังหน้าเว็บเพจต่างๆ นั้นเราเรียกว่า ลิ้งค์ (Link) หรือเรียกเต็มๆ ว่า ไฮเปอร์ลิ้งค์ (Hyperlink) ซึ่งมีการประกาศ Tag ดังนี้ <a href= “URL or File” target= “Window” title= “text>LinkText</a> URL o...
การแทรกรูปภาพ
รูปภาพในเว็บเพจจะแยกเก็บไว้ข้างนอกเว็บเพจซึ่งการใช้งานนั้นจะลิ้งค์เข้ามาสู่หน้าเว็บเพจโดยมี Tag เฉพาะทำให้เว็บเพจมีความสวยงามมากยิ่งขึ้น รูปแบบการใช้งาน <IMG SRC= “image_name" ALT= "alt" ALIGN= “top/middle/bottom/left/center/right" WIDTH= “width" HEIGHT= “height" HSPACE= “hspace" VSPACE...
เส้นตรงแนวนอน (Horizontal Rule)
เส้นตรงแนวนอนเป็นเส้นตรง มีไว้เพื่อคั่นระหว่างข้อความ หรือรูปภาพได้ ทำให้เว็บเพจมีความสวยงามมากยิ่งขึ้น รูปแบบการใช้งาน <hr noshade size= “10” width= “40/80%” align= “center/right/left”> ตัวอย่าง ex11.html <html> <head> <title>Special Charecter</title>...
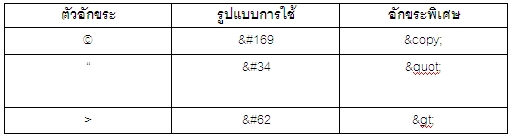
อักขระตามรหัสแอสกี้(ASCII - American Standard Code for Information Interchange)
รูปแบบการใช้งาน #&ตัวแลขรหัสแอสกี้ ตัวอย่างการใช้งาน
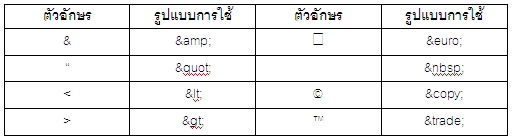
ตัวอักษรพิเศษ
ตัวอักษรพิเศษเป็นอักษรที่อยู่ในรูปแบบของโค๊ดเครื่องหมาย ตัวอย่างเช่น ตัวอย่าง ex10.html <html> <head> <title>Special Charecter</title> </head> <body> © 2008 Cyber Zone™ </body> </html> ผลลัพธ์
การกำหนดรูปแบบตัวอักษร
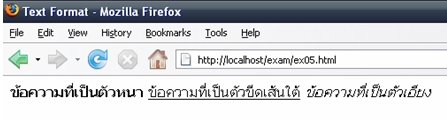
การกำหนดรูปแบบตัวอักษรในเว็บเพจนั้นเป็นการใช้ Tag คู่เป็นส่วนมาก โดยข้อความที่อยุ่ใน Tag นั้นจะเป็นข้อความที่ถูกกำหนดลักษณะ ตาม Tag ต่างๆ โดย Tag พื้นฐานที่ควรทราบมีดังต่อไปนี้ การกำหนดตัวอักษรให้เป็นตัวหนา <b>ข้อความที่ต้องการจัดรูปแบบ</b> หรือ <strong>ข้อความที่ต้องการจั...
หัวเรื่อง (Heading)
การกำหนดหัวเรื่องนั้น เป็นการกำหนดขนาดตัวอักษรที่จะแสดงในหน้าเว็บเพจ โดยเป็นการใส่ตัวเลขในแต่ละหัวเรื่อง โดยมีรูปแบบของการใช้งานดังนี้ <Hn>…</Hn> เมื่อ n คือ ขนาดของตัวอักษรโดยมีขนาด 1-6 n=1 หมายถึง ขนาดตัวอักษรที่ใหญ่ที่สุด n=2 หมายถึง ขนาดตัวอักษรที่เล็กที่สุด ตัวอย่าง ex...
การกำหนดสีพื้นหลังและสีตัวอักษร
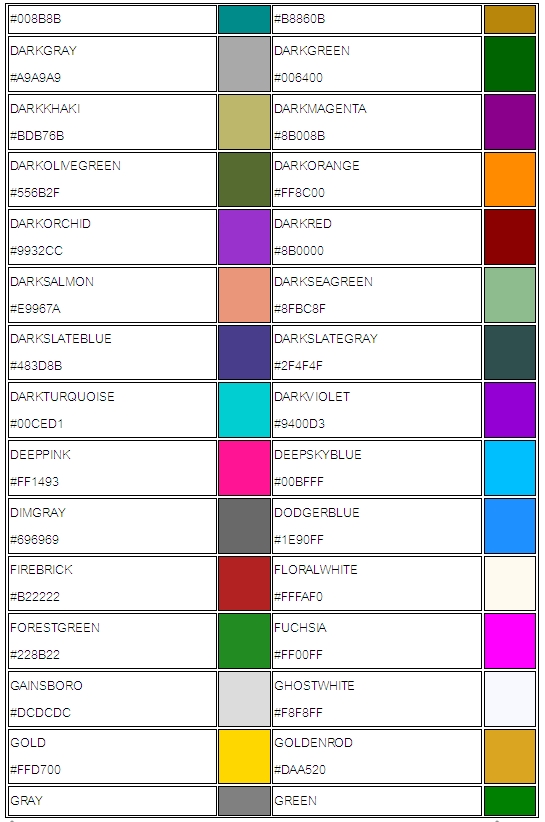
การกำหนดสีให้กับพื้นหลังและตัวอักษรนั้นสามารถกำหนดได้ 2 รูปแบบดังนี้ แบบที่ 1 แบบระบุชื่อสี เช่น red, green, blue, yellow เป็นต้น แบบที่ 2 แบบระบุด้วยเลขฐาน 16 หรือ หลักการผสมสีแบบ RGB เช่น เช่นการกำหนดสีพื้นหลังของเว็บเพจเป็นสีเขียวและกำหนดให้สีอักษรเป็นสีแดง <b...
การใช้งาน TimestampBehavior ใน Model
TimestampBehavior คืออะไร? TimestampBehavior เป็นตัวช่วยในการบันทึกข้อมูล Timestamp ลงในฐานข้อมูลในกรณีที่มีการเพิ่มหรือแก้ไขข้อมูล ทำให้สะดวกในการเขียนโปรแกรม โดยไม่ต้องเขียนในส่วนโปรแกรมให้ insert/update ซึ่ง behavior นี้จะกำหนดใน Model ค่าเริ่มต้นของ field/attribute ที่จะทำงานอัตโนมัติคือ...
โครงสร้างของ HTML
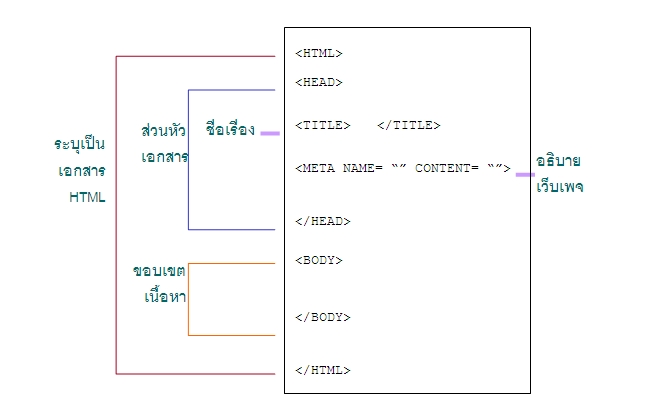
โครงสร้างของ html นั้นจะเปิด Tag ด้วย <html> และปิดด้วย </html> ซึ่งภายในจะประกอบด้วยส่วน head และส่วน body ส่วน Head จะเป็นส่วนที่ไม่แสดงผลในเบราเซอร์ แต่มีความสำคัญในกรณีที่จะทำ SEO (Search Engine Optimization) หรือปรับเว็บให้เหมาะกับเว็บที่เป็นเครื่องมือค้นหา อ...
กฎการใช้ HTML
• Tag ต้องอยู่ในเครื่องหมาย < > เท่านั้น • Tag พิมพ์ด้วยอักษรตัวเล็กตัวใหญ่ก็ให้ความหมายเดียวกัน เช่น <body> กับ <BODY> • Tag ส่วนใหญ่จะมี Tag เปิดและ Tag ปิด เช่น <body>…</body> • ...
รูปแบบของภาษา HTML
ภาษา HTML ประกอบไปด้วย Text หรือข้อความธรรมดา และ Tag หรือคำสั่งที่ใช้ในการกำหนดรูปแบบ Text โดย Tag จะอยู่ในเครื่องหมาย <> This is a <b>bold</b> word. This is a bold word. คือ Text <b></b> ค...
ปูพื้นฐานภาษา HTML
ภาษาเอชทีเอ็มแอล (HTML) ย่อมาจาก Hyper Text Markup Language ซึ่งเป็นภาษาที่พัฒนามาตั้งแต่ช่วงปลายปี 1986 โดยทีมงานจากห้องปฏิบัติการทางจุลภาคฟิสิกส์แห่งยุโรป (European Particle Physics Labs) หรือที่รู้จักกันในนาม CERN (Conseil European la Recherche Nucleaire) ประเทศสวิตเซอร์แลนด์ โดยมีการพัฒนานำเสนอข...