ใน nuxtjs page เราสามารถสร้างหน้า page แบบ nested ได้ ตัวอย่างการเรียกใช้งานส่วนใหญ่ เช่นการเปิด posts/index จะเรียก post ทั้งหมด หากเปิด post เข้าไป จะส่ง id ของ post ไปด้วย เป็นต้น
/posts
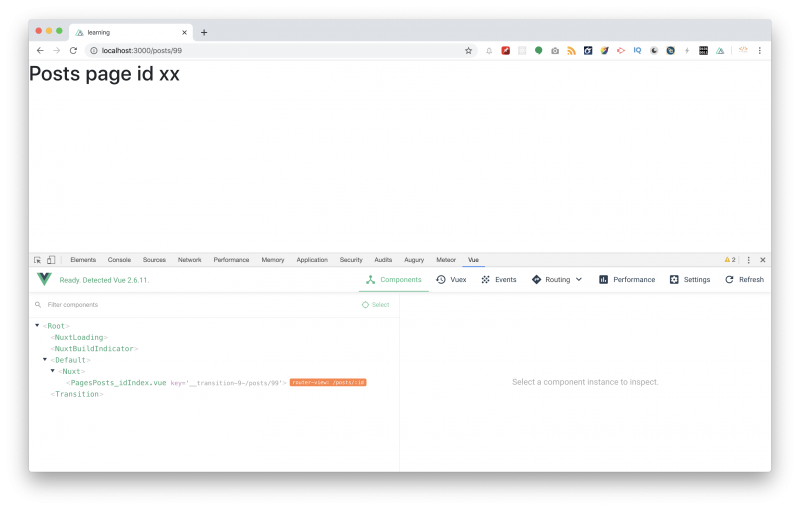
/posts/99
ในที่นี้ให้สร้าง folder posts ใน pages
- pages/post
จากนั้นสร้างไฟล์ index.vue และ folder post/_id/index.vue
pages/post/index.vue
<template>
<h1>Posts page</h1>
</template>
pages/post/_id/index.vue
<template>
<h1>Posts page id xx</h1>
</template>




ความคิดเห็น