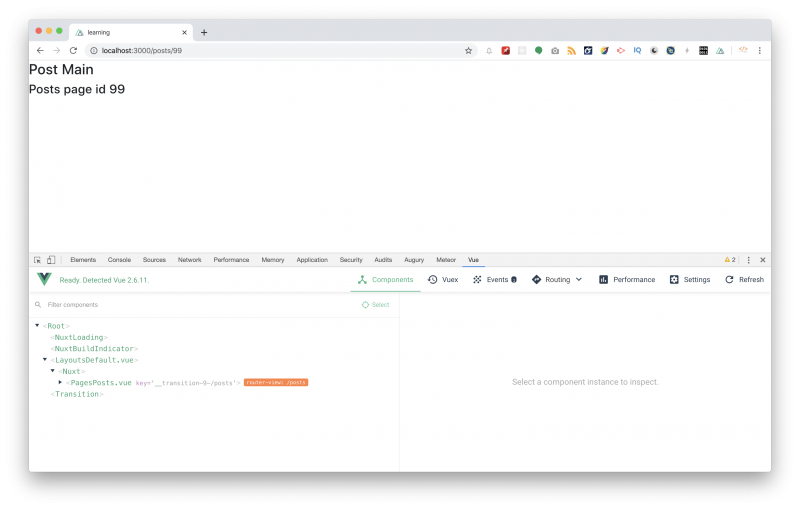
สำหรับ nuxt-child component นั้น ให้มองถึง layout หลัก กับ ไฟล์ที่ render แต่ละหน้า แต่ในที่นี้จะมาดูตัวอย่างใน pages เช่นเรามี folder pages/posts จากนั้นสร้างไฟล์ pages/posts.vue จากนั้นเขียนโปรแกรมให้มี nuxt-child component ลักษณะดังนี้
<template>
<div>
<h3>Post Main</h3>
<nuxt-child />
</div>
</template>
การใช้งานกรณีที่เราต้องการให้ posts.vue แสดงในทุกหน้าที่อยู่ใน posts/* นั้นเอง




ความคิดเห็น