Nuxt
แสดงหน้าเว็บ 1 รายการจาก API ด้วย Nuxt
บทเรียนรู้นี้เรามาเขียนโปรแกรมแสดงหน้าเว็บ 1 รายการจากหน้า index ที่รวมเนื้อหาไว้ เช่น หน้ารวมของ Blog เมื่อคลิกแต่ละเรื่องก็จะแสดงรายละเอียด เป็นต้น ในบทเรียนรู้นี้เรามาเขียนโปรแกรมแสดงรายละเอียดกัน สร้างไฟล์ pages/posts/_id/index.vue จากนั้นเขียนโปรแกรมดังนี้ <template> &l...
สร้าง Component และเรียกใช้ Component ใน Nuxt
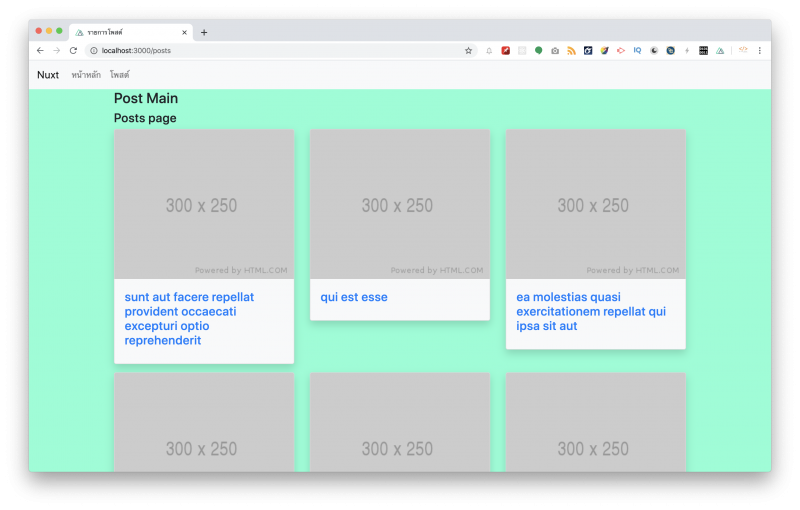
ในบทเรียนรู้นี้เรามาสร้าง Component ใน NuxtJS และเรียกใช้งาน โดยจะดึงข้อมูลมาจาก API จากนั้นนำมาใส่ใน Card ของ Bootstrap4 ดังนี้ สร้างไฟล์ components/Card.vue จากนั้นเขียนคำสั่งดังนี้ <template> <div class="col-md-4"> <div class="card bg-light mb-3 shadow">...
ดึงข้อมูล API ด้วย Axios ใน NuxtJS
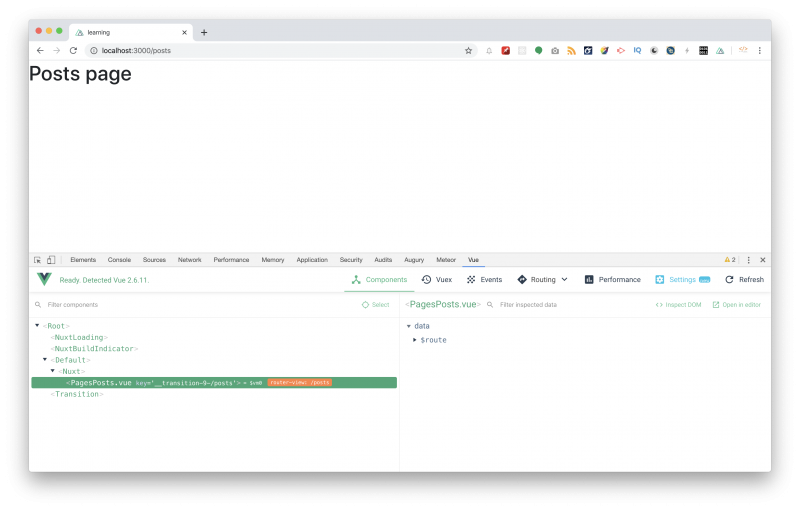
ใน nuxtjs มี package axios ที่ embbed มาด้วย ชื่อ @nuxtjs/axios ดังนั้นเราสามารถเรียกใช้งานได้ ในที่นี้จะทดสอบเรียก api จาก jsonplaceholder โดยเขียนโปรแกรมที่ไฟล์ pages/posts/index.vue ลักษณะดังนี้ <template> <div> <h4>Posts page</h4> <div class...
การสร้างไฟล์ CSS ไว้ใช้งานแบบ Global ใน Web Application NuxtJS
ในบทเรียนรู้นี้เรามาสร้างไฟล์ CSS แล้วนำมาโหลดเข้าใช้งานแบบ Global CSS ใน NuxtJS โดยเราจะสร้างไฟล์ main.css ใน assets/styles/main.css จากนั้นเขียนคำสั่ง CSS ลักษณะดังนี้เพื่อให้เห็นการเปลี่ยนแปลง body { background-color: aquamarine; } จากน้ันเพิ่มไฟล์ main.css ใน config ของ nuxtjs โดยเ...
การใช้งาน Nuxt Link
Nuxt Link เป็นการกำหนด Link ไปยังหน้าต่างๆ ที่มีใน Web Application โดยจะใช้คำสั่ง nuxt-link ซึ่งมีลักษณะการใช้งานดังตัวอย่างต่อไปนี้ <template> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">Nuxt</a> &l...
การสร้างหน้าแสดง Error ใน NuxtJS
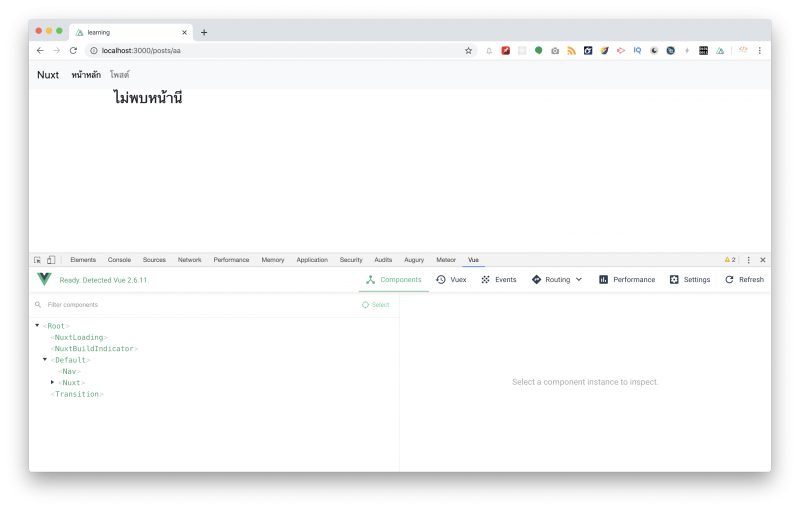
เราสามารถเขียนหน้าจอแสดง Error หากไม่พบหน้า โดยสร้างไฟล์ layouts/error.vue จากนั้นใส่คำสั่งแสดง error ตามต้องการลักษณะดังนี้ <template> <div class="container"> <h3>ไม่พบหน้านี้</h3> </div> </template> ตัวอย่างเมื่อแสดงผล
การสร้าง Nav components ใน Nuxt และการเรียกใช้งาน
ในขั้นตอนนี้เรามาสร้าง Navbar แบบ component ใน nuxtjs โดยสร้างไฟล์ components/Nav.vue จากนั้นเขียนคำสั่งดังนี้ <template> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">Nuxt</a> <button class="navbar...
การนำ Bootstrap4 มาใช้กับ NuxtJS
Bootstrap4 เป็น CSS Framework จาก Twitter ที่มีคนใช้งานเป็นจำนวนมาก สามารถดูเพิ่มเติมได้จากเว็บไซต์ getbootstrap.com ซึ่งเราสามารถนำมาใช้กับ Web Application NuxtJS ของเราได้ โดยสามารถนำมาใช้งานใน 2 รูปแบบด้วยกันคือ เรียกใช้งานผ่าน CDN ติดตั้งเป็น npm package มาใน project ของเรา 1 ติดตั้...
ทำความเข้าใจกับ Nuxt child components
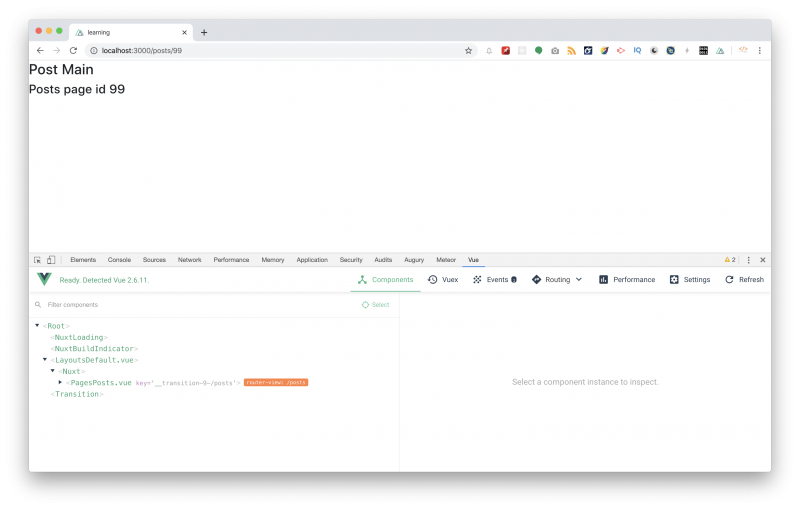
สำหรับ nuxt-child component นั้น ให้มองถึง layout หลัก กับ ไฟล์ที่ render แต่ละหน้า แต่ในที่นี้จะมาดูตัวอย่างใน pages เช่นเรามี folder pages/posts จากนั้นสร้างไฟล์ pages/posts.vue จากนั้นเขียนโปรแกรมให้มี nuxt-child component ลักษณะดังนี้ <template> <div> <h3>Pos...
Method สำหรับการ Validate ข้อมูลใน NuxtJS
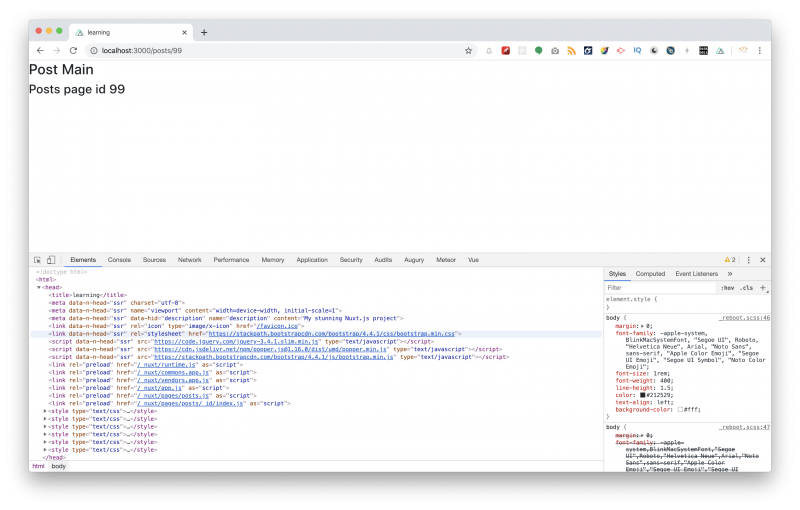
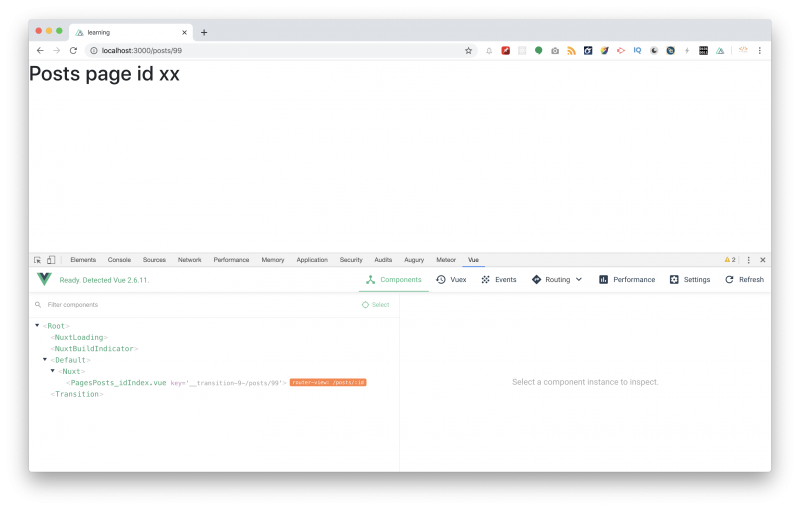
เราสามารถเขียน method สำหรับการ validate ข้อมูลใน NuxtJS ได้ เช่นตัวอย่างนี้จะเป็นการตรวจสอบ params ที่ request ว่าให้เป็นตัวเลขเท่านั้น pages/posts/_id/index.vue <template> <h1>Posts page id {{$route.params.id}}</h1> </template> <script> export defaul...
Route Parameter ใน NuxtJS
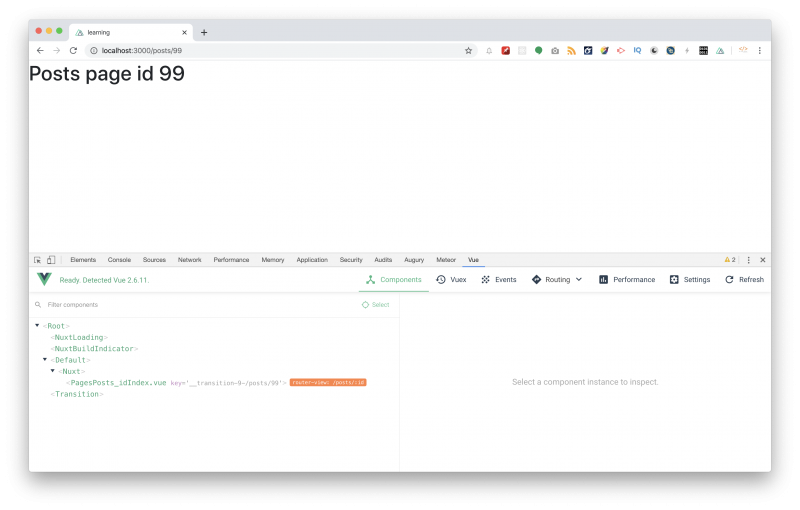
เราสามารถเข้าถึง route parameter ของ nuxtjs ได้โดยใช้ $route โดยสามารถกำหนดในไฟล์ดังนี้ {{$route.params.id}} ตัวอย่างไฟล์ pages/users/_id/index.vue <template> <h1>Posts page id {{$route.params.id}}</h1> </template> ทดลองเปิดใน browser http://localhost:3000/po...
การสร้างหน้า Page แบบ Nested Page
ใน nuxtjs page เราสามารถสร้างหน้า page แบบ nested ได้ ตัวอย่างการเรียกใช้งานส่วนใหญ่ เช่นการเปิด posts/index จะเรียก post ทั้งหมด หากเปิด post เข้าไป จะส่ง id ของ post ไปด้วย เป็นต้น /posts /posts/99 ในที่นี้ให้สร้าง folder posts ใน pages - pages/post จากนั้นสร้างไฟล์ index.vue...
การสร้างหน้า Page ใน NuxtJS
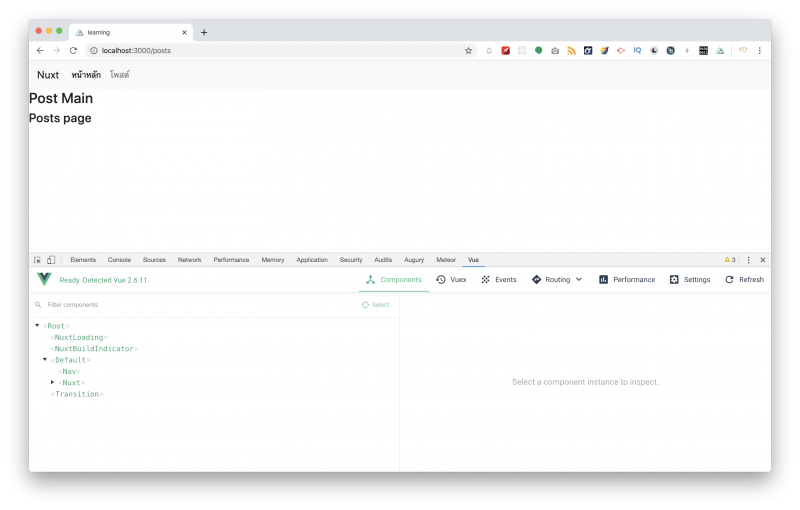
สำหรับ NuxtJs นั้นเราสามารถสร้างหน้า page เก็บไว้ใน folder pages โดย NuxtJS จะนำชื่อไฟล์ไปสร้างเป็น route ให้โดยอัตโนมัติ เช่น ไฟล์ชื่อ posts.vue pages/posts.vue <template> <h1>Posts page</h1> </template> เราสามารถเปิดจาก browser ได้ผ่าน url http://localhost:...
เริ่มต้นทำ Web Application ด้วย NuxtJS
Nuxt.js เป็น JavaScript Framework ที่ Base on Vue.js libary (vue, vue-router และ vuex) และเครื่องมือพัฒนาอันทรงพลัง (webpack, Babel และ PostCSS) เป้าหมายของ Nuxt คือการทำให้การพัฒนาเว็บไซต์มีประสิทธิภาพโดยคำนึงถึงประสบการณ์ของนักพัฒนาที่ยอดเยี่ยม การติดตั้ง สำหรับการติดตั้งนั้นต้องทำใ...