ในขั้นตอนนี้เรามาสร้าง Navbar แบบ component ใน nuxtjs โดยสร้างไฟล์ components/Nav.vue จากนั้นเขียนคำสั่งดังนี้
<template>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Nuxt</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="/">หน้าหลัก <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="posts">โพสต์</a>
</li>
</ul>
</div>
</nav>
</template>
จากน้ันโหลด Nav component ไปที่ layout หลัก โดยแก้ไขไฟล์ layouts/default.vue
<template>
<div>
<Nav />
<nuxt />
</div>
</template>
<script>
import Nav from '@/components/Nav'
export default {
components: {
Nav
}
}
</script>
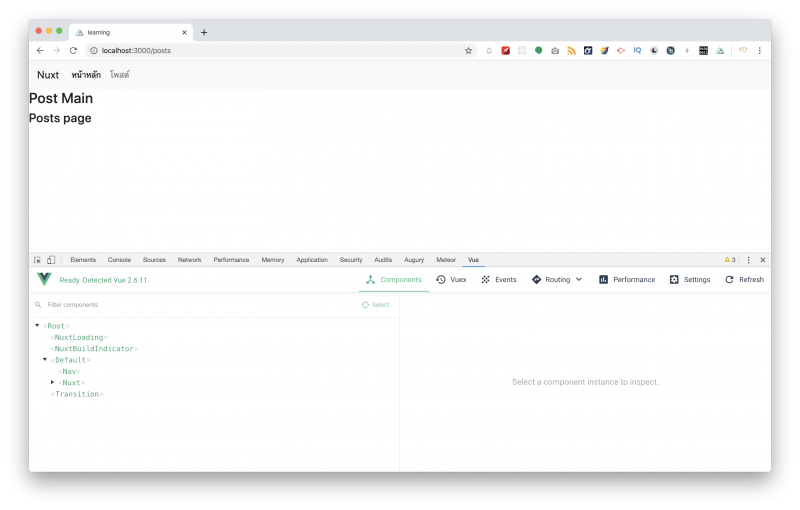
ทดลองรันจะปรากฏหน้าจอลักษณะนี้




ความคิดเห็น