ใน nuxtjs มี package axios ที่ embbed มาด้วย ชื่อ @nuxtjs/axios ดังนั้นเราสามารถเรียกใช้งานได้ ในที่นี้จะทดสอบเรียก api จาก jsonplaceholder โดยเขียนโปรแกรมที่ไฟล์ pages/posts/index.vue ลักษณะดังนี้
<template>
<div>
<h4>Posts page</h4>
<div class="container">
<h5 v-for="post in posts" :key="post.id">{{post.title}}</h5>
</div>
</div>
</template>
<script>
import axios from '@nuxtjs/axios'
export default {
data() {
return {
posts: []
}
},
async asyncData({ $axios }) {
let {data} = await $axios.get('https://jsonplaceholder.typicode.com/todos')
return {posts: data}
},
head: {
title: 'รายการโพสต์'
}
}
</script>
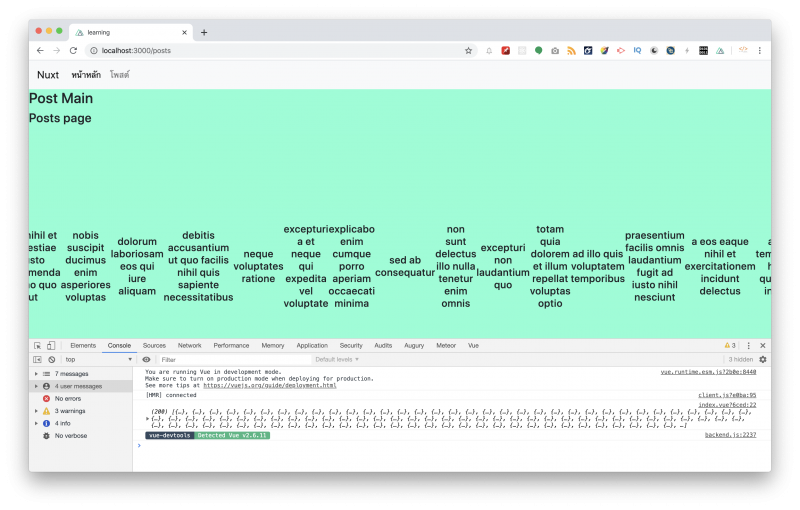
เมื่อ run webapplication จะได้ลักษณะดังนี้




ความคิดเห็น