ในบทเรียนรู้นี้เรามาสร้าง Component ใน NuxtJS และเรียกใช้งาน โดยจะดึงข้อมูลมาจาก API จากนั้นนำมาใส่ใน Card ของ Bootstrap4 ดังนี้
สร้างไฟล์ components/Card.vue จากนั้นเขียนคำสั่งดังนี้
<template>
<div class="col-md-4">
<div class="card bg-light mb-3 shadow">
<img src="https://via.placeholder.com/300x250" class="card-img-top" alt="...">
<div class="card-body">
<h4 class="card-title"><nuxt-link :to="{name: 'posts-id', params: {id: post.id}}">{{post.title}}</nuxt-link></h4>
</div>
</div>
</div>
</template>
<script>
export default {
props: {
post: Object
}
}
</script>
จากน้ันแก้ไขไฟล์ pages/posts/index.vue ที่ดึงข้อมูลจาก API ให้ใช้งาน Card Component ดังนี้
<template>
<div>
<h4>Posts page</h4>
<div>
<div class="row">
<Card v-for="post in posts" :key="post.id" :post="post" />
</div>
</div>
</div>
</template>
<script>
import axios from '@nuxtjs/axios'
import Card from '@/components/Card'
export default {
components: {
Card
},
data() {
return {
posts: []
}
},
async asyncData({ $axios }) {
let {data} = await $axios.get('https://jsonplaceholder.typicode.com/posts')
return {posts: data}
},
head: {
title: 'รายการโพสต์'
}
}
</script>
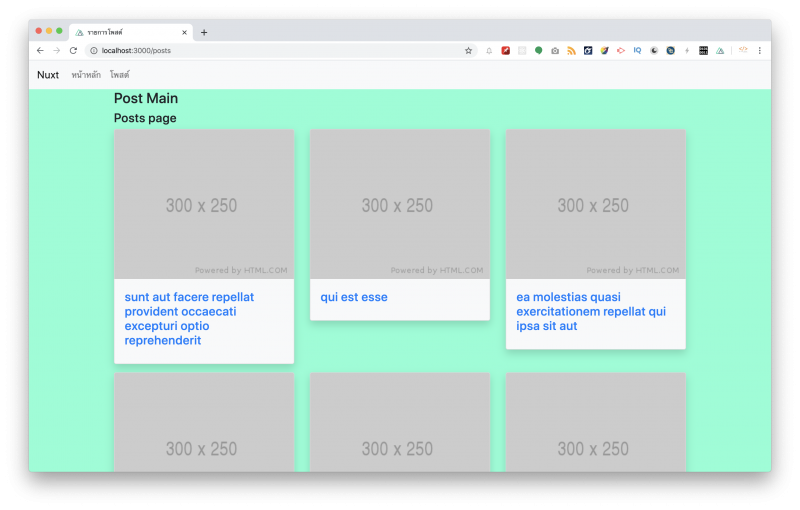
ทดลองเปิด URL: http://localhost:3000/posts จะได้หน้า web application ดังนี้




ความคิดเห็น