
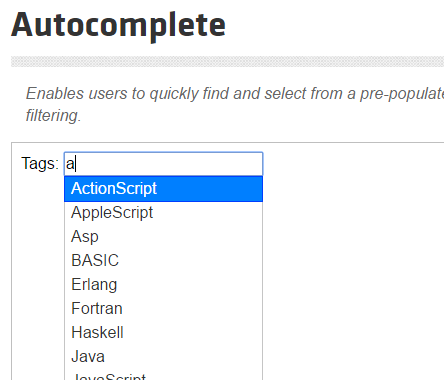
ในบทเรียนรู้นี้เราจะมาเรียนรู้การใช้งาน Autocomplete ซึ่งเป็นการค้นหาข้อมูลใน TextInput ด้วยการพิมพ์ตัวอัษรแล้วระบบจะกรองข้อมูลมาให้ เช่น พิมพ์ การ ระบบจะค้นหาข้อความที่มีตัวอักษร การ มาเพื่อให้เป็นตัวเลือกนั่นเอง
jQueryUI เป็น package ที่สามารถติดตั้งเพิ่มเติมใน Yii Framework 2 ได้โดยใช้ Composer
composer require --prefer-dist yiisoft/yii2-jui

ตัวอย่างการใช้งาน
ตัวอย่างการใช้งาน Autocomple โดยเราทดลองการสร้าง Model เพื่อเก็บข้อมูล จากการ Post และแสดงผลข้อมูลที่มีการ Post ออกทางหน้าจอใน view ลักษณะดังนี้
สร้าง Model
สร้าง Model ใน frontend/models/AutoComplete.php โดยมี 2 attribute คือ id และ name โดย id เป็นตัวที่เราต้องการเก็บค่าเพื่อนำไปใช้ในการอ้างอิง (ForeignKey) จากตารางอื่น
<?php
namespace frontend\models;
class AutoComplete extends \yii\base\Model
{
public $id;
public $name;
public function rules()
{
return [
[['id', 'name'], 'required']
];
}
public function attributeLabels()
{
return [
'id' => 'ID',
'name' => 'ชื่อ',
];
}
}
สร้าง Controller
สร้าง Controller ใน frontend/controllers/JqueryUiController.php โดยนำ Model มาสร้าง object แล้วส่งให้ view ตามปกติ
<?php
namespace frontend\controllers;
use frontend\models\AutoComplete;
use Yii;
class JqueryUiController extends \yii\web\Controller
{
public function actionAutoComplete()
{
$model = new AutoComplete();
if($model->load(Yii::$app->request->post())){
}
return $this->render('auto-complete', [
'model' => $model
]);
}
}
สร้าง View
ทำการสร้าง view ใน views/jquery-ui/auto-complete.php และเพิ่มส่วน Autocomplate โดยอาจจะนำข้อมูลมาจาก Model ที่เชื่อมต่อกับฐานข้อมูลก็ได้ ในที่นี้ใช้การสร้าง List แบบ Array ธรรมดา
การใช้งาน jquryui v1.11.4 อาจมีปัญหากับ jQuery3 ดังนั้นต้องทำการ registerJsFile() jQuery3 migration ด้วย
<?php
use yii\widgets\ActiveForm;
use yii\helpers\Html;
use yii\jui\AutoComplete;
use yii\web\JsExpression;
$this->title = 'AutoComplete Testing';
?>
<h1><?=$this->title?></h1>
<?php $form = ActiveForm::begin()?>
<?=$form->field($model, 'id');//โดยปกติตรงนี้จะเป็น ->hiddenInput() แต่เพื่อให้เห็นการทำงานจะทำเป็น TextInput ปกติ?>
<?=$form->field($model, 'name')->widget(AutoComplete::className(), [
'options' => [
'class' => 'form-control'
],
'clientOptions' => [
'source' => [
['id' => 1, 'value' => 'Test1', 'label' => 'Test1'],
['id' => 2, 'value' => 'Test2', 'label' => 'Test2'],
['id' => 3, 'value' => 'Test3', 'label' => 'Test3'],
['id' => 4, 'value' => 'Test4', 'label' => 'Test4'],
['id' => 5, 'value' => 'Test5', 'label' => 'Test5'],
],//สามารถใช้ Model::find()->select(['id as id', 'name as value', 'name as label'])->asArray()->all();
'select' => new JsExpression("function( event, ui ) {
$(this).val(ui.item.id);
$(this).init_id();
}")
]
])?>
<?=Html::submitButton('Save', ['class' => 'btn btn-success'])?>
<?php ActiveForm::end()?>
<hr />
<?php
if(Yii::$app->request->post()){
echo $model->id.'<br>';
echo $model->name;
}
?>
<?php $this->registerJsFile('http://code.jquery.com/jquery-migrate-3.0.0.js', ['depends' => [\yii\web\JqueryAsset::className()]])?>
<?php $this->registerJs('
$.fn.init_id = function(){
$("#autocomplete-id").val($(this).val());
};
')?>
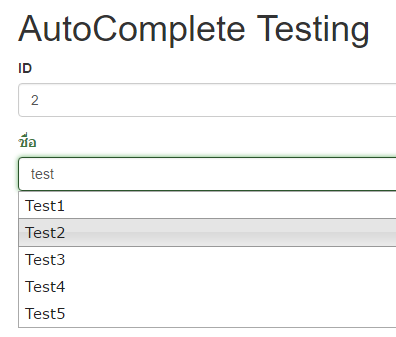
ตัวอย่างเมื่อแสดงผลลัพท์

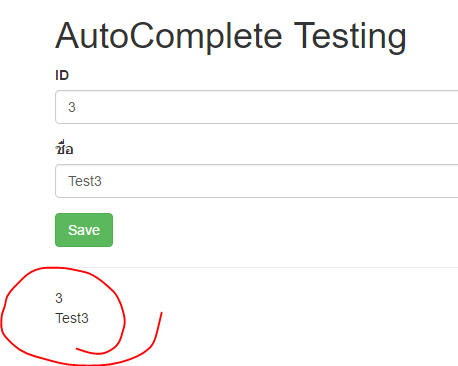
เมื่อกดปุ่ม Save จะปรากฏข้อมูลจาก model ดังนี้

เอาละครับก็น่าจะเห็นภาพการทำงานได้แล้ว เป็นการเขียนโปรแกรมประสานการทำงานระหว่าง jQuery UI และการเขียน JS เพื่อไป set ค่าให้กับ input ที่ต้องการเพื่อส่งไปประมวลผล โดยที่ช่องที่เป็น Autocomplete มีหน้าที่เพียงเป็นตัวเลือกเท่านั้น แต่ข้อมูลจริงๆ คือ ค่าใน input ของ id ที่ส่งไปนั่นเอง
เพื่อนๆ สามารถประยุกต์ใช้ในกรณีที่ข้อมูลใน Autocomplete มีเยอะมากๆ อาจจะใช้การ request ผ่าน Ajax ก็ได้เช่นกัน



ความคิดเห็น