
สวัสดีครับในตอนนี้เป็นตอนสำหรับการทำ CRUD แบบ AJAX นั้นสามารถทำได้หลายวิธี ในขั้นตอนนี้เป็นแนวทางหนึ่งในการทำเท่านั้นเอง ไปดูว่ามีขั้นตอนอย่างไรบ้างกันครับ
- กำหนด AJAX ในหน้า index.php สำหรับ actionIndex() ที่มี GridView
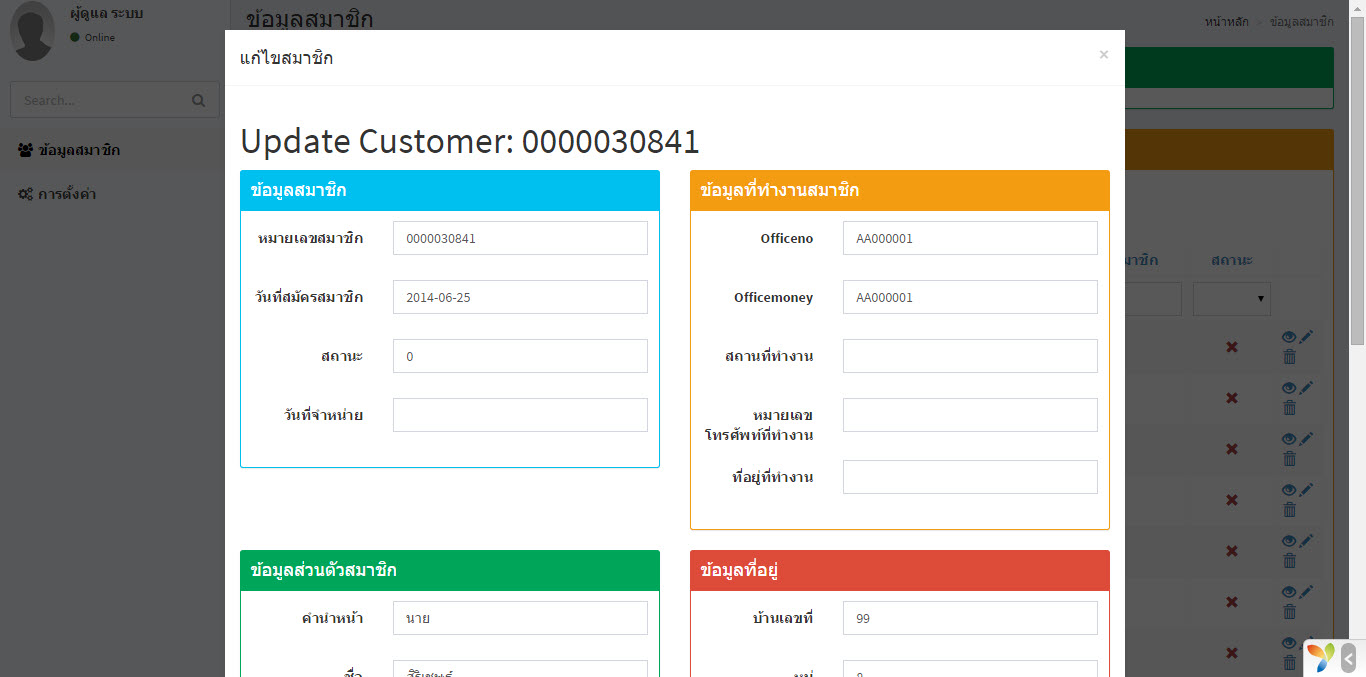
- กำหนด actionCreate(), actionView() และ actionUpdate() เป็นแบบ renderAjax()
- สร้างปุ่ม Create สำหรับเรียก Modal แสดงฟอร์ม
- ปรับแต่งปุ่ม view และ update
หลังจากที่ดูขั้นตอนแล้วไปดูรายละเอียดกันเลยครับ
กำหนด PJAX ในหน้า index.php สำหรับ actionIndex() ที่มี GridView
กำหนดการใช้งาน pjax หมายเหตุใช้ kartik GridView
<?php Pjax::begin(['id'=>'customer_pjax_id']); ?>
<?=
GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'responsive' => true,
'hover' => true,
'floatHeader' => true,
'pjax'=>true,
'pjaxSettings'=>[
'neverTimeout'=>true,
'enablePushState' => false,
'options' => ['id' => 'CustomerGrid'],
],
...........
<?php Pjax::end() ?>
กำหนด actionCreate(), actionView() และ actionUpdate() เป็นแบบ renderAjax()
กำหนดให้ action ทำการ renderAjax() เพื่อไม่โหลด layout โดยเปลี่ยนจาก
return $this->render() เป็น return $this->renderAjax() ใน actionCreate(), actionView() และ actionUpdate()
สร้างปุ่ม Create สำหรับเรียก Modal แสดงฟอร์ม
สร้างปุ่มสำหรับเปิด modal ฟอร์มเพิ่มข้อมูล ในไฟล์ index.php สังเกตุ activity-create-link เอาไปใช้ในส่วน JavaScript ด้านล่าง
<p>
<?= Html::button('เพิ่มข้อมูลสมาชิก', ['value' => Url::to(['customer/create']), 'title' => 'เพิ่มข้อมูลสมาชิก', 'class' => 'btn btn-success','id'=>'activity-create-link']); ?>
</p>
<?php Modal::begin([
'id' => 'activity-modal',
'header' => '<h4 class="modal-title">สมาชิก</h4>',
'size'=>'modal-lg',
'footer' => '<a href="#" class="btn btn-primary" data-dismiss="modal">ปิด</a>',
]);
Modal::end();
?>
จากนั้นทำการ Register JavaSctipt เพื่อดักจับการคลิกปุ่มต่างๆ อธิบายเพิ่มเติมนิดหนึ่งครับ ส่วนการแสดง GridView นั้นเป็นการแสดงลักษณะตารางครับ ซึ่งแต่ละ tr จะมี data-key ระบุอยู่ โดยจะเป็นค่าจาก PrimaryKey เช่น <tr data-key="1"> เป็นต้น
จะเห็นว่าการ view และการ update จะมีการส่งค่า id เข้าไปประมวลผลด้วยครับ ส่งเข้า actionView($id) และ actionUpdate($id) ให้ได้ตามปกติ
ส่วนหน้าตาของ JavaScript มีดังนี้
- ดักจับการคลิกจากปุ่มเพิ่มข้อมูล id="activity-create-link"
- ดักจับการคลิกจากปุ่ม View (รูปตา)
- ดักจับการคลิกจากปุ่ม Update (รูปดินสอ)
<?php $this->registerJs('
function init_click_handlers(){
$("#activity-create-link").click(function(e) {
$.get(
"create",
function (data)
{
$("#activity-modal").find(".modal-body").html(data);
$(".modal-body").html(data);
$(".modal-title").html("เพิ่มข้อมูลสมาชิก");
$("#activity-modal").modal("show");
}
);
});
$(".activity-view-link").click(function(e) {
var fID = $(this).closest("tr").data("key");
$.get(
"view",
{
id: fID
},
function (data)
{
$("#activity-modal").find(".modal-body").html(data);
$(".modal-body").html(data);
$(".modal-title").html("เปิดดูข้อมูลสมาชิก");
$("#activity-modal").modal("show");
}
);
});
$(".activity-update-link").click(function(e) {
var fID = $(this).closest("tr").data("key");
$.get(
"update",
{
id: fID
},
function (data)
{
$("#activity-modal").find(".modal-body").html(data);
$(".modal-body").html(data);
$(".modal-title").html("แก้ไขข้อมูลสมาชิก");
$("#activity-modal").modal("show");
}
);
});
}
init_click_handlers(); //first run
$("#customer_pjax_id").on("pjax:success", function() {
init_click_handlers(); //reactivate links in grid after pjax update
});');?>
หมายเหตุ บริเวณสีเขียวสำหรับท่านที่เปิดใช้งาน UrlManager แบบ Pretty Url
'enablePrettyUrl' => true,
'showScriptName' => false,
นะครับ ส่วนท่านที่ยังไม่ได้เปิดใช้งาน UrlManager ก็ให้ระบุเป็น
?r=controller/create, ?r=controller/update และ ?r=controller/view
ปรับแต่งปุ่ม view และ update
ทำการปรับแต่งปุ่ม view และ update เพื่อเรียกใช้งานการเปิดใน modal
['class' => 'yii\grid\ActionColumn',
'buttons' => [
'view' => function ($url, $model, $key) {
return Html::a('<span class="glyphicon glyphicon-eye-open"></span>','#', [
'class' => 'activity-view-link',
'title' => 'เปิดดูข้อมูล',
'data-toggle' => 'modal',
'data-target' => '#activity-modal',
'data-id' => $key,
'data-pjax' => '0',
]);
},
'update' => function ($url, $model, $key) {
return Html::a('<span class="glyphicon glyphicon-pencil"></span>','#', [
'class' => 'activity-update-link',
'title' => 'แก้ไขข้อมูล',
'data-toggle' => 'modal',
'data-target' => '#activity-modal',
'data-id' => $key,
'data-pjax' => '0',
]);
},
]
],
สรุป
จะเห็นว่าไม่ยากเท่าไรเลยใช่ไหมครับเพียงแค่ทำความเข้าใจเพียงเล็กน้อยก็สามารถสร้าง CRUD ได้แล้ว (ยังไม่ได้ทำส่วนของ delete) ให้ทุกๆ ท่านทดลองทำต่อได้เลยนะครับ
หวังเป็นอย่างยิ่งว่าจะสามารถใช้งาน AJAX ร่วมกันกับ GridView ใน Yii2 ได้อย่างลงตัวกันนะครับ @Programmer Thailand Team
หมายเหตุ อ้างอิงจาก http://stackoverflow.com/questions/28470166/yii2-modal-dialog-on-gridview-view-and-update-button-shows-same-content-for-both



ความคิดเห็น