
การสร้าง Barcode ด้วย Yii Framework 2 นั้นสามารถทำได้โดยใช้ Extension yii2-mpdf
https://packagist.org/packages/kartik-v/yii2-mpdf
ซึ่งสามารถติดตั้งผ่าน composer โดยพิมพ์คำสั่ง
composer require kartik-v/yii2-mpdf
คัดลอกไฟล์ kv-mpdf-bootstrap.css จาก yii2-project\vendor\kartik-v\yii2-mpdf\assets มาไว้ที่ frontend/web/css แล้วแก้ไขส่วน Body ให้แสดงผลภาษาไทยได้ ในบรรทัดที่ 100 โดยเพิ่ม "Garuda" เข้าไป
body {
font-family: "Garuda", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #333;
background-color: #fff;
}
กำหนด Controller เพื่อสร้าง PDF
ในที่นี้จะสร้าง Controller ใน frontend/controllers/BarcodeController.php
<?php
namespace frontend\controllers;
use kartik\mpdf\Pdf;
class BarcodeController extends \yii\web\Controller
{
public function actionIndex()
{
$model = [
'id' => 1,
'barcode' => '8850944970202',
'name' => 'ทดสอบสินค้า',
'price' => '2990',
];
$content = $this->renderPartial('index', [
'model' => $model
]);
// setup kartik\mpdf\Pdf component
$pdf = new Pdf([
// set to use core fonts only
'mode' => Pdf::MODE_UTF8,
// A4 paper format
'format' => [60, 30],//กำหนดขนาด
'marginLeft' => false,
'marginRight' => false,
'marginTop' => 1,
'marginBottom' => false,
'marginHeader' => false,
'marginFooter' => false,
// portrait orientation
'orientation' => Pdf::ORIENT_PORTRAIT,
// stream to browser inline
'destination' => Pdf::DEST_BROWSER,
// your html content input
'content' => $content,
// format content from your own css file if needed or use the
// enhanced bootstrap css built by Krajee for mPDF formatting
'cssFile' => '@frontend/web/css/kv-mpdf-bootstrap.css',
// any css to be embedded if required
'cssInline' => 'body{font-size:11px}',
// set mPDF properties on the fly
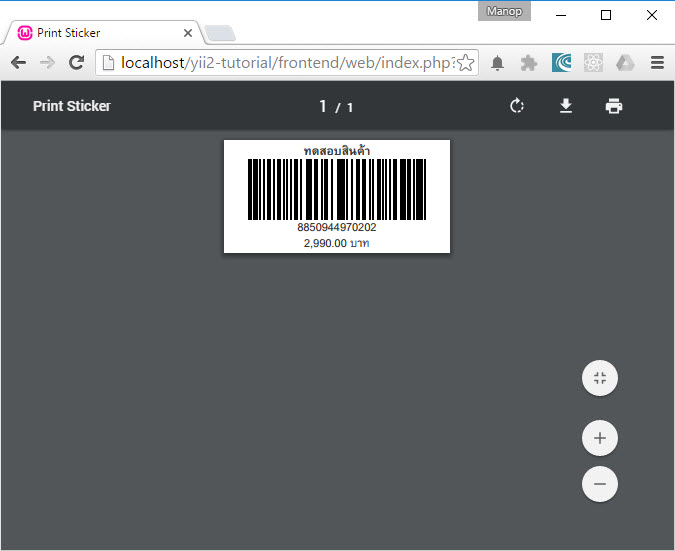
'options' => ['title' => 'Print Sticker', ],
// call mPDF methods on the fly
'methods' => [
'SetHeader'=>false,
'SetFooter'=>false,
]
]);
// return the pdf output as per the destination setting
return $pdf->render();
}
}
จากนั้นระบุไฟล์ view ที่จะนำมาทำ PDF ในที่นี้คือ frontend/views/barcode/index.php
<div class="text-center">
<strong><?=$model['name']?></strong><br />
<barcode code="<?=$model['barcode']?>" type="c93" size="0.8" height="2.0"/><br />
<?=$model['barcode']?><br />
<?=number_format($model['price'], 2)?> บาท
</div>
หมายเหตุ type="c93" คือ ประเภทของ Barcode สามารถเปลี่ยนได้ ดู Type ต่างๆ ได้ที่ส่วนเสริมเพิ่มเติมด้านล่าง
ลองเปิด index.php?r=barcode/index

เสริมเพิ่มเติม
Type ของ Barcode แบบต่างๆ
http://www.scandit.com/2015/01/27/types-barcodes-choosing-right-barcode/
http://www.makebarcode.com/specs/speclist.html
https://en.wikipedia.org/wiki/Barcode



ความคิดเห็น