
สำหรับ Yii2 Advanced Application Templateนั้นมี 2 ส่วนด้วยกันนั่นคือ Frontendและ Backendโดยทำ Virtual Host ให้กับ 2 ส่วนนี้ โดย Frontend นั้นจะเป็นค่าเริ่มต้นสำหรับ Domain เช่น http://yii2-advanced.devส่วน Backend นั้นจะเป็น Subdomain เช่น http://backend.yii2-advanced.devโดยมีการตั้งค่าดังนี้
แก้ไขไฟล์ httpd-vhosts.conf
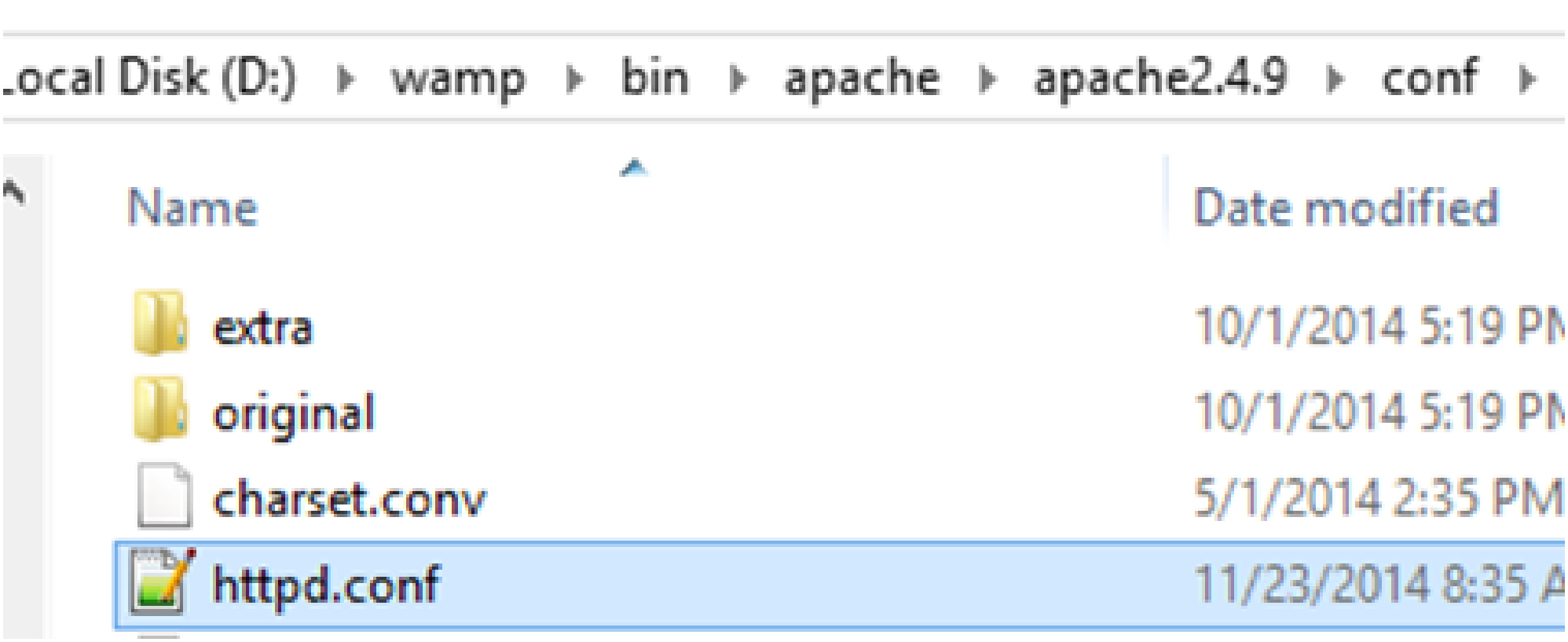
สำหรับไฟล์นี้จะบรรจุอยู่ใน d:/wamp/bin/apache/apachex.x.x/conf/extra/httpd-vhosts.conf แต่ก่อนที่จะไปแก้ไขไฟล์นี้ ต้องทำให้แน่ใจก่อนว่าได้เปิดการใช้งานแล้วในการตั้งค่าในไฟล์ httpd.confที่อยู่ใน d:/wamp/bin/apache/apachex.x.x/conf/httpd.conf

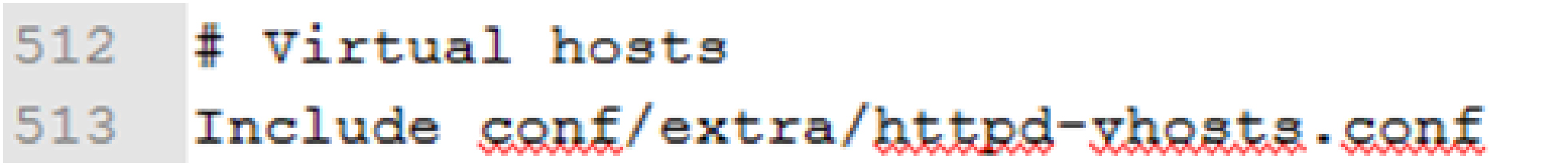
จากนั้นแก้ไขโดยยกเลิก Comment ในบรรทัด 513 เพื่อให้เรียกไฟล์ httpd-vhosts.confได้

ทำการบันทึกไฟล์ httpd.conf
จากนั้นเปิดไฟล์ httpd-vhosts.confและทำให้แน่ใจว่ามีคำสั่งต่อไปนี้อยู่หากไม่มีให้เพิ่ม
| <VirtualHost *:80> ServerName localhost DocumentRoot "d:/wamp/www/" </VirtualHost> |
แล้วเพิ่มคำสั่งในการสร้าง Virtual Host ดังนี้
| <VirtualHost *:80> ServerAdmin webmaster@yii2-advanced.dev DocumentRoot "d:/wamp/www/yii2-advanced/frontend/web" ServerName yii2-advanced.dev ErrorLog "logs/yii2-advanced.log" CustomLog "logs/yii2-advanced.log" common </VirtualHost> <VirtualHost *:80> ServerAdmin webmaster@yii2-advanced.dev DocumentRoot "d:/wamp/www/yii2-advanced/backend/web" ServerName backend.yii2-advanced.dev ErrorLog "logs/yii2-advanced.log" CustomLog "logs/yii2-advanced.log" common </VirtualHost> |
ส่วนที่สำคัญคือ DocumentRootคือ Root ของ Web Applicationและ ServerNameคือ ชื่อ Domain ที่เราต้องการแล้วทำการบันทึกไฟล์ httpd-vhosts.conf
แก้ไขไฟล์ c:/windows/system32/driver/etc/hosts
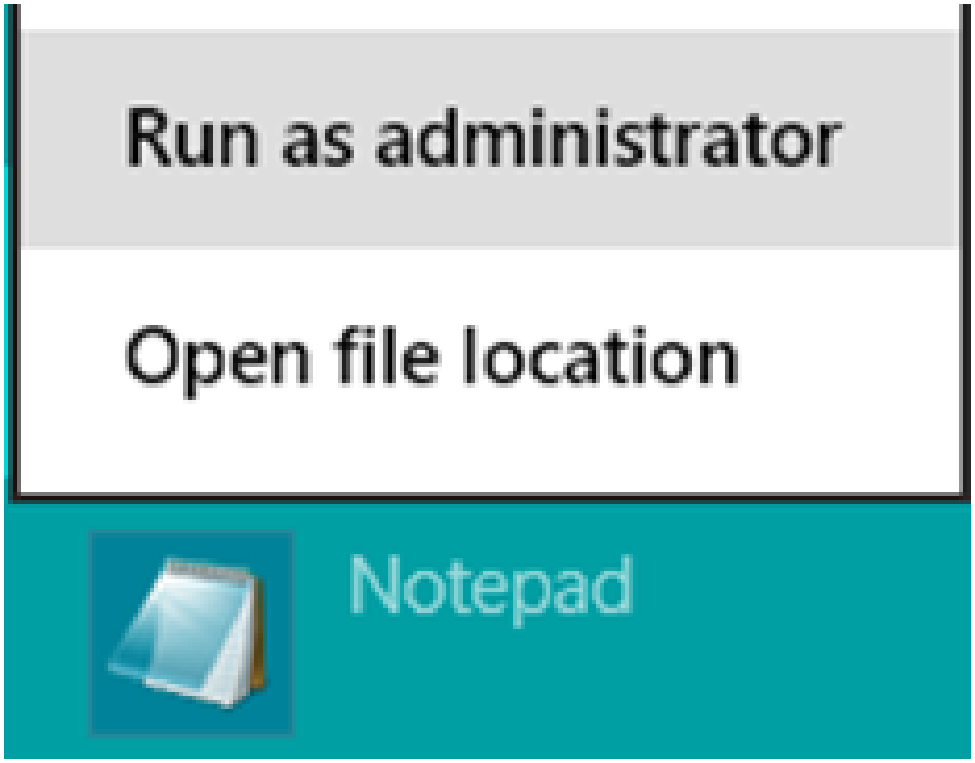
เปิด Notepad แบบ Administrator คลิกขวา Run as administrator

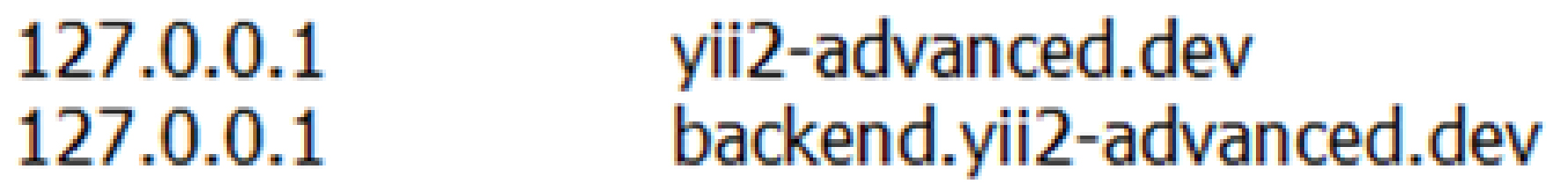
จากนั้นไปที่ File->Open แล้วไปเปิดไฟล์ hosts ใน c:/windows/system32/driver/etc/ แล้วเพิ่มข้อมูลต่อไปนี้

จากนั้นบันทึก แล้วทำการ Restart Apache โดยคลิก W สีเขียวแล้วเลือก Restart All Services

หมายเหตุ ชื่อ Domain ใน httpd-vhosts.confกับ ชื่อ Domain ใน hosts นั้นต้องเป็นชื่อเดียวกัน
จากนั้นทดลองเข้า URL ตามชื่อ Domain http://yii2-advanced.dev จะได้หน้า Web Applicationดังนี้

ส่วน Backendก็เรียก URL http://backend.yii2-advanced.dev จะได้หน้า Web Applicationดังนี้




ความคิดเห็น