
ในบทเรียนรู้นี้เรามาทดลองใช้งาน Realtime Database ใน Firebase ด้วย Yii Framework 2 กันครับ (จริงๆ แล้วสามารถทดลองเขียนแบบไม่ต้องใช้ Yii Framework ก็ได้นะ ลองเอาไปประยุกต์นะครับ)
คุณสมบัติเด่นของ Realtime Database ก็ตรงตัวอยู่แล้วนะครับ คือเป็นการทำงานแบบ Realtime ในการทดสอบนี้จะทดลองเขียนเพื่อเชื่อมต่อและแก้ไขข้อมูลจากนั้นก็ตรวจสอบว่ามัน Realtime จริงป่าว เพื่อเป็นแนวทางในการศึกษาต่อไป
ในที่นี้ใช้การเชื่อมต่อแบบ public ก่อนนะครับ เพื่อการทดสอบ หากไม่ทำแบบนี้จะต้องไปตั้งค่า auth กันอีกรอบ (คราวหน้าจะมาเขียนเพิ่มเรื่อง auth ครับ)
การตั้งค่า Firebase Realtime Database
เพิ่มข้อมูล
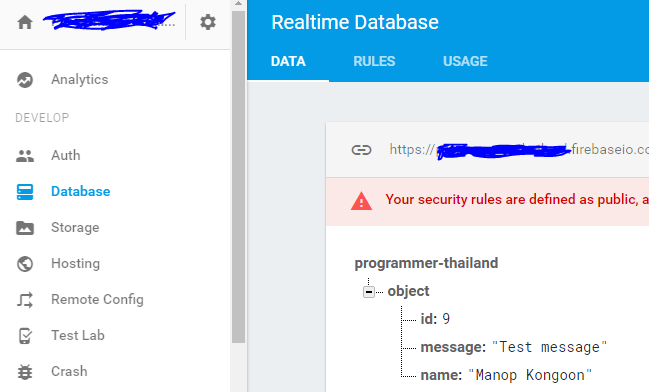
เข้าไปที่ Console ของ Firebase จากนั้นเลือก Project ที่ต้องการ (หากไม่มีให้สร้างขึ้น) จากนั้นไปที่เมนู Database ด้านซ้ายมือ ทดลองเพิ่มข้อมูลไว้ดังนี้

กำหนด rule
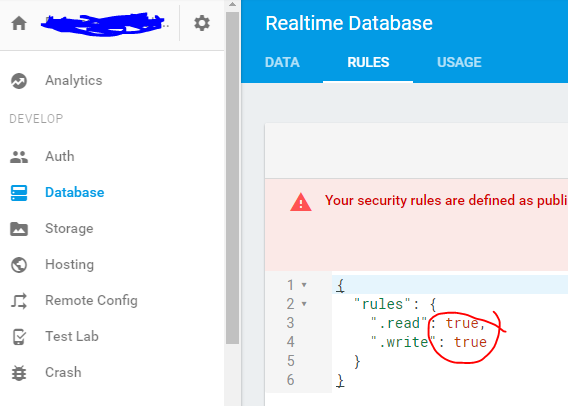
กำหนด rule ให้เป็น public โดยกำหนดใน tab RULES แล้วกำหนดดังนี้

ทำการ public ให้เรียบร้อยจะเห็นการแจ้งเตือน
เป็นอันเรียบร้อยสำหรับการตั้งค่าในฝั่ง Firebase Console
สร้าง Controller และ Action
ทดลองสร้าง Controller ใน frontend/controllers/FirebaseController.php จากนั้นสร้าง actionIndex() ดังนี้
<?php
namespace frontend\controllers;
class FirebaseController extends \yii\web\Controller
{
public function actionIndex()
{
return $this->render('index');
}
}
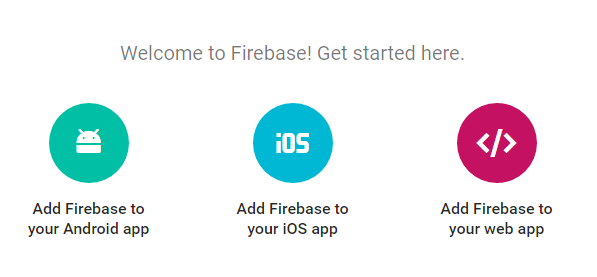
จากนั้นสร้าง view ใน views/firebase/index.php ซึ่งจะนำค่าต่างๆ ที่ Firebase แนะนำมาใส่ตรงนี้ โดยเราจะใช้ registerJsFile และ registerJs มาช่วย โดยเราต้องทราบการ config ค่าก่อนโดยคลิกที่ Project จากนั้นคลิกที่ Add Firebase to your web app จะมี popup แสดงรายละเอียดการตั้งค่าเกิดขึ้น

จากนั้นนำข้อมูลมา register โดยในที่นี้จะ register นอก jQuery(document).ready(function () {});ดังนี้
<?php
use yii\web\View;
$this->title = 'Firebase Test';
?>
<pre id="object"></pre>
<?php $this->registerJsFile('https://www.gstatic.com/firebasejs/3.2.1/firebase.js')?>
<?php $this->registerJs('
(function(){
// Initialize Firebase
const config = {
apiKey: "your_api_key",
authDomain: "your_auth_domain.com",
databaseURL: "https://your_database_url.com",
storageBucket: "your_storage_bucket.com",
};
firebase.initializeApp(config);
const preObject = document.getElementById("object");
const dbRefObject = firebase.database().ref().child("object");
dbRefObject.on("value", snap => {
preObject.innerText = JSON.stringify(snap.val(), null, 3);
});
}());', View::POS_END)?>
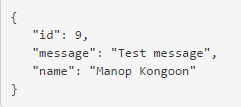
เมื่อทำถูกต้องจะเห็นการแสดงผลดังนี้

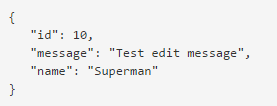
จากนั้นทดลองเปลี่ยนค่าใน Firebase Console

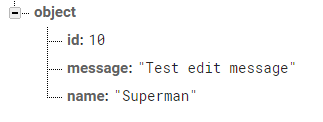
จากนั้นจะเห็นการเปลี่ยนแปลงใน Web Application แบบทันที (Realtime) โดยไม่ต้อง refresh

สรุป
Realtime Database ช่วยให้สามารถ Sync ข้อมูลกันได้แบบ Realtime การทดสอบการใช้งาน Firebase Realtime database ด้วย Yii Framework 2 นี้เป็นการทดลองทำความเข้าใจขั้นตอนการใช้งานแบบง่ายเพื่อให้เห็นกระบวนการทำงานเบื้องต้น ส่วนรายละเอียดการตั้งค่า auth จะกล่าวในลำดับถัดไป
อ้างอิง
https://firebase.google.com/docs/database/web/start
https://www.youtube.com/playlist?list=PLl-K7zZEsYLmnJ_FpMOZgyg6XcIGBu2OX



ความคิดเห็น