
สำหรับบทความชุดนี้เป็นแนวทางสำหรับการทำ Theme ในรูปแบบ Material Design สำหรับ Yii2 Advanced Application Template นะครับ โดยมีขั้นตอนดังต่อไปนี้
- ดาวน์โหลด Theme
- สร้าง Project
- สร้าง Folder เก็บ Theme
- สร้าง AppAsset สำหรับ Theme
- สร้าง layout หลัก
- โหลด Layout ใน Web Application Component
ง่ายๆ ครับเพียง 6 ขั้นตอนเท่านั้น เพื่อไม่ให้เป็นการเสียเวลาไปดูแต่ละขั้นตอนกันเลยครับ
ดาวน์โหลด Theme
สำหรับ Theme Material Design นั้นมีหลายคนที่ทำขึ้นแต่เท่าที่ดูแล้วมีเจ้าหนึ่งทำได้ค่อนข้างสวยงามเพราะ มีเมนูด้านซ้าย และมี ปุ่มทางลัดแถมมาด้วยซึ่งค่อนข้างสมบูรณ์แบบเลยทีเดียว โดยสามารถดูรายละเอียดได้ที่เว็บไซต์ http://daemonite.github.io/material/ และสามารถดาวน์โหลดได้จากเว็บไซต์ https://github.com/Daemonite/material ที่ปุ่ม Download ZIP ด้านขวาล่าง
เมื่อดาวน์โหลดเสร็จแล้วจะได้ไฟล์ชื่อ material-master.zip
สร้าง Project
ทำการสร้าง Project Yii2 โดยใช้ Yii2 Advanced Application Template นะครับ สำหรับขั้นตอนนี้ถ้าท่านสร้างแล้วก็ข้ามไปได้เลยครับ แต่ถ้ายังไม่ได้สร้างก็ composer create-project yiisoft/yii2-app-advanced yii2-template ไปได้เลยครับ
โดย Yii2 Advanced นี้จะได้ frontend และ backend แยกกันนะครับ
สร้าง Folder เก็บ Theme
สำหรับขั้นตอนนี้เป็นการสร้าง Folder สำหรับเก็บ Theme ของเราโดยในที่นี้จะสร้างในส่วน frontend ก่อน โดยที่ขั้นตอนในการสร้างใน backend จะทำแบบเดียวกันเปะเลยครับ
ในขั้นแรกให้สร้าง Folder ใน frontend ดังนี้
frontend/themes/material
จากนั้นใน material จะสร้าง Folder เก็บดังนี้
material/assets
material/views/layouts
จากนั้นนำ Folder ต่างๆ ที่ได้จาก material-master.zip ไปไว้ใน material/assets จะได้ดังนี้
material/assets/css
material/assets/js
material/assets/images
จากนั้นนำไฟล์ index.html ไปวางใน
material/views/layouts
สร้าง AppAsset สำหรับ Theme
สำหรับไฟล์ที่ใช้ในการโหลด Asset เราจะเรียกว่า AssetBundle โดยไฟล์นี้จะถูกเก็บไว้ใน Folder Theme ของเราคือ
frontend/themes/material/MaterialAsset.php
จากนั้นทำการเขียนโปรแกรมเพื่อโหลด Asset ต่างๆ เข้ามาใน Theme ดังนี้
<?php
namespace frontend\themes\material;
use yii\web\AssetBundle;
class MaterialAsset extends AssetBundle{
public $sourcePath = '@frontend/themes/material/assets';
public $css = [
'css/base.min.css',
'css/project.min.css',
];
public $js = [
'js/base.min.js',
'js/project.min.js'
];
public $depends = [
'yii\web\YiiAsset',
//'yii\bootstrap\BootstrapAsset',
];
}
ก็เป็นอันเสร็จเรียบร้อยแล้วครับสำหรับขั้นตอนนี้
สร้าง layout หลัก
สำหรับการสร้าง Layout หลักนั้นเราจะสร้างไฟล์ Layout ใน Folder layouts ตั้งชื่อว่า main.php โดยเปลี่ยนชื่อและนามสกุลไฟล์จาก index.html ไปเป็น main.php ใน views/layouts/ แล้วปรับแต่งตามต้องการ ดูตัวอย่างของไฟล์ main.php ที่ได้ปรับแต่งแล้วดังนี้
<?php
// This is Nikom Theme for Nikom Office
use frontend\themes\material\MaterialAsset;
use yii\helpers\Html;
MaterialAsset::register($this);
$asset_path = Yii::$app->assetManager->getPublishedUrl('@frontend/themes/material/assets');
?>
<?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang="<?= Yii::$app->language ?>">
<head>
<meta charset="<?= Yii::$app->charset ?>"/>
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta content="initial-scale=1.0, width=device-width" name="viewport">
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode($this->title) ?></title>
<?php $this->head() ?>
<!-- favicon -->
<!-- ... -->
<!-- ie -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body class="avoid-fout page-blue">
<?php $this->beginBody() ?>
<div class="avoid-fout-indicator avoid-fout-indicator-fixed">
<div class="progress-circular progress-circular-alt progress-circular-center">
<div class="progress-circular-wrapper">
<div class="progress-circular-inner">
<div class="progress-circular-left">
<div class="progress-circular-spinner"></div>
</div>
<div class="progress-circular-gap"></div>
<div class="progress-circular-right">
<div class="progress-circular-spinner"></div>
</div>
</div>
</div>
</div>
</div>
<header class="header">
<ul class="nav nav-list pull-left">
<li>
<a data-toggle="menu" href="#menu">
<span class="access-hide">เมนู</span>
<span class="icon icon-menu icon-lg"></span>
</a>
</li>
</ul>
<?= Html::a(Yii::$app->name, Yii::$app->homeUrl, ['class' => 'header-logo']); ?>
<ul class="nav nav-list pull-right">
<?php if (!Yii::$app->user->isGuest) { ?>
<li>
<a data-toggle="menu" href="#profile">
<span class="access-hide">มานพ กองอุ่น</span>
<span class="avatar avatar-sm"><img alt="alt text for John Smith avatar" src="<?= $asset_path; ?>/images/users/avatar-001.jpg"></span>
</a>
</li>
<?php } ?>
</ul>
</header>
<nav class="menu" id="menu">
<div class="menu-scroll">
<div class="menu-wrap">
<div class="menu-top">
<div class="menu-top-img">
<img alt="#" src="<?= $asset_path; ?>/images/samples/landscape.jpg">
</div>
<div style="height: 168px;">
</div>
</div>
<div class="menu-content">
<?= Html::a(Yii::$app->name, Yii::$app->homeUrl, ['class' => 'menu-logo']); ?>
<ul class="nav">
<li><?= Html::a('<span class="icon icon-exit-to-app"></span> สถานที่ท่องเที่ยว', '#'); ?></li>
<li><?= Html::a('<span class="icon icon-exit-to-app"></span> วัฒนธรรม-ประเพณี', '#'); ?></li>
</ul>
<?php if (!Yii::$app->user->isGuest) { ?>
<hr>
<ul class="nav">
<li>
<a href="ui-button.html">Buttons</a>
</li>
<li>
<a href="#"><span class="icon icon-exit-to-app"></span> เมนู</a>
<span class="menu-collapse-toggle collapsed" data-target="#form-elements" data-toggle="collapse"><i class="icon icon-close menu-collapse-toggle-close"></i><i class="icon icon-add menu-collapse-toggle-default"></i></span>
<ul class="menu-collapse collapse" id="form-elements">
<li>
<a href="#"><span class="icon icon-exit-to-app"></span> ทะเบียน</a>
</li>
</ul>
</li>
<li>
<a href="ui-icon.html">Icons</a>
</li>
<li>
<a href="ui-table.html">Tables</a>
</li>
</ul>
<?php } ?>
</div>
</div>
</div>
</nav>
<?php if (!Yii::$app->user->isGuest) { ?>
<nav class="menu menu-right" id="profile">
<div class="menu-scroll">
<div class="menu-wrap">
<div class="menu-top">
<div class="menu-top-img">
<img alt="John Smith" src="<?= $asset_path; ?>/images/samples/landscape.jpg">
</div>
<div class="menu-top-info">
<a class="menu-top-user" href="javascript:void(0)"><span class="avatar pull-left"><img alt="alt text for John Smith avatar" src="<?= $asset_path; ?>/images/users/avatar-001.jpg"></span>มานพ กองอุ่น</a>
</div>
<div class="menu-top-info-sub">
<small>ข้อมูลเพิ่มเติมเกี่ยวกับมานพ กองอุ่น</small>
</div>
</div>
<div class="menu-content">
<ul class="nav">
<li>
<a href="javascript:void(0)"><span class="icon icon-account-box"></span>Profile Settings</a>
</li>
<li>
<a href="javascript:void(0)"><span class="icon icon-add-to-photos"></span>Upload Photo</a>
</li>
<li>
<?= Html::a('<span class="icon icon-exit-to-app"></span>ออกจากระบบ', ['/site/logout'], ['data-method' => 'post']); ?>
</li>
</ul>
</div>
</div>
</div>
</nav>
<?php } ?>
<div class="content">
<?= $content; ?>
</div>
<footer class="footer">
<div class="container">
<p>
<?= Yii::$app->name; ?>
</p>
</div>
</footer>
<div class="fbtn-container">
<div class="fbtn-inner">
<a class="fbtn fbtn-red fbtn-lg" data-toggle="dropdown"><span class="fbtn-text">ทางลัด</span><span class="fbtn-ori icon icon-open-in-new"></span><span class="fbtn-sub icon icon-close"></span></a>
<div class="fbtn-dropdown">
<?= Html::a('<span class="fbtn-text">เข้าสู่ระบบ</span><span class="fa fa-link"></span>', ['/site/login'], ['class' => 'fbtn fbtn-alt']); ?>
</div>
</div>
</div>
<?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>
เพียงเท่านี้ก็จะได้ไฟล์ main.php ที่เป็น layout หลักของ Web Application เราเรียบร้อยแล้ว
โหลด Layout ใน Web Application Component
สำหรับขั้นตอนนี้เป็นขั้นตอนสุดท้ายแล้วนะครับ เป็นการบอก Web Application เราว่าให้ไปใช้ Layout ใหม่ที่เราได้สร้างขึ้นนะ โดยเปิดไฟล์ frontend/config/main.php ขึ้นมาแล้วไปเพิ่มในส่วนของ components=>[] ดังนี้
'view'=>[
'theme'=>[
'pathMap'=>[
'@app/views'=>'@frontend/themes/matrial/views'
]
]
],
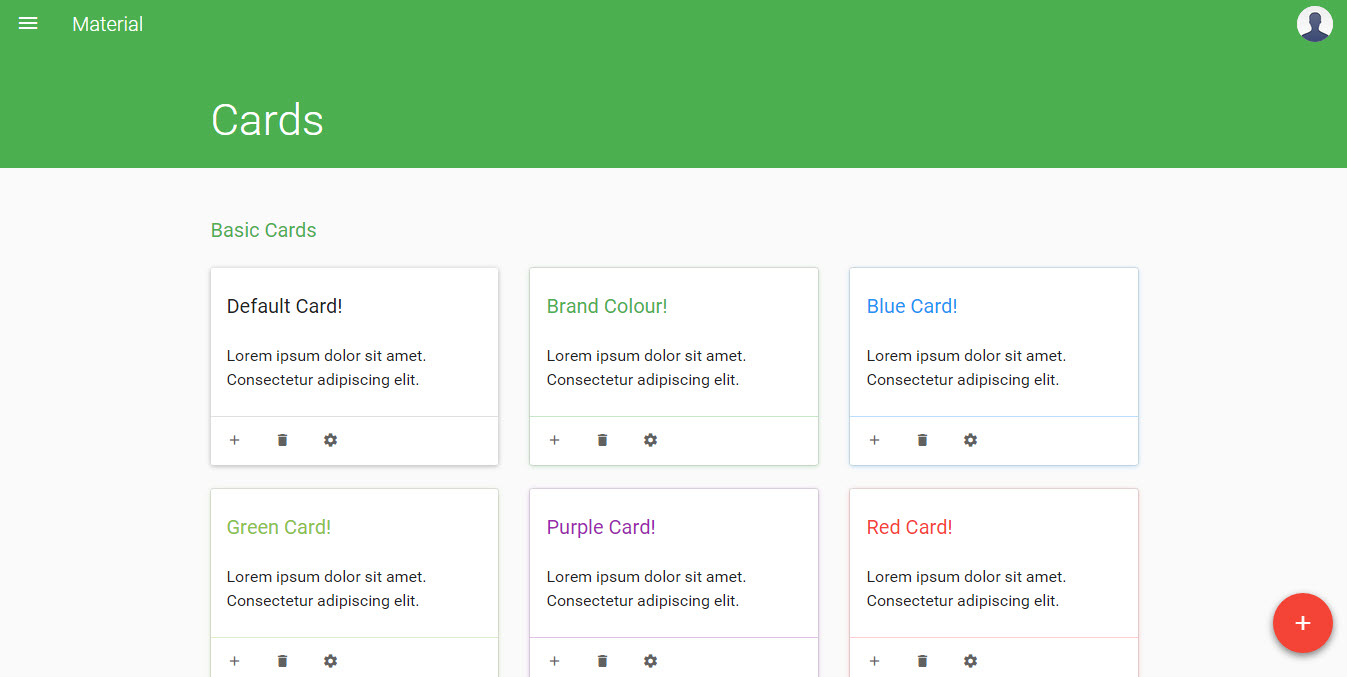
ทดสอบโดยการ Refresh Web Application จะได้หน้า Layout แบบ Material Design เรียบร้อยแล้วครับ
แถมท้าย หากต้องการเปลี่ยนสีของ Web Application ก็สามารถเปลี่ยนได้อย่างง่ายดายครับในไฟล์ main.php
<body class="avoid-fout page-blue">
โดยเปลี่ยนจาก blue เป็นสีต่างๆ ดังนี้
- green
- yellow
- red
- purple
สรุป
จะเห็นว่าการเปลี่ยน Thme ให้เป็นแบบ Material Design สำหรับ Yii2 Advanced ไม่ยากเลยใช่ไหมครับ เราสามารถใช้หลักการเดียวกันนี้เปลี่ยน Theme เป็นแบบอื่นๆ ได้ และสามารถใช้หลักการเดียวกันนี้เปลี่ยน Theme สำหรับ backend ได้เช่นกันครับ และสามารถใช้หลักการเดียวกันนี้เปลี่ยน Theme ของ Yii2 Basic Application Template ได้เช่นกันครับ ท้ายนี้ขอให้สนุกกับการเปลี่ยน Theme นะครับ @Programmer Thailand Team



ความคิดเห็น