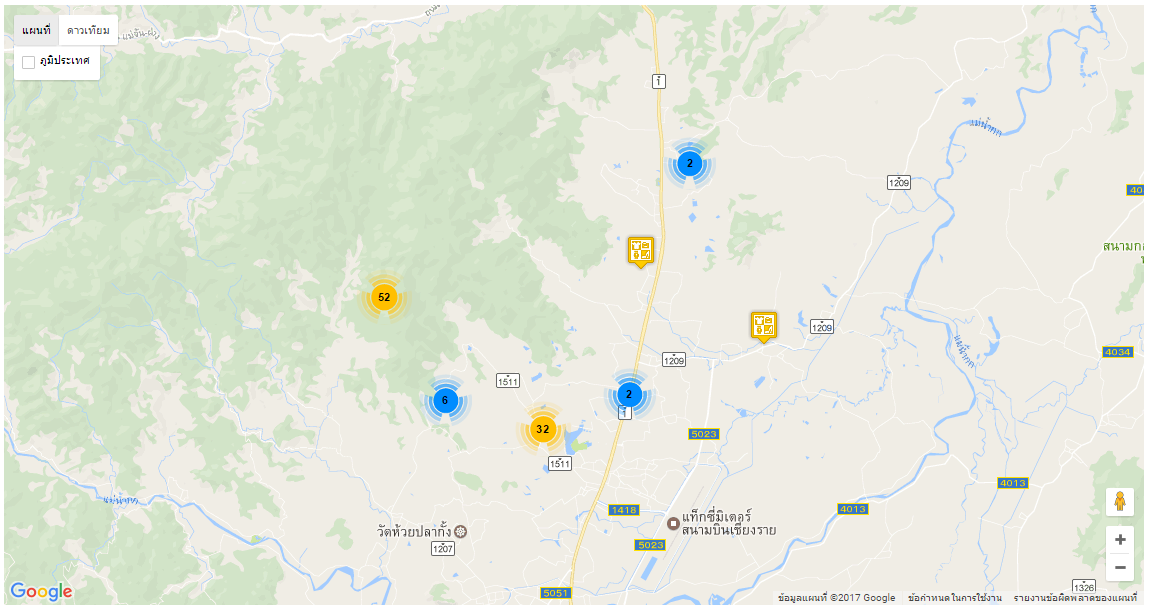
 สำหรับบทเรียนรู้นี้มาสร้างแผนที่ Google Map แบบ Cluster ใน Yii Framework 2 กันครับ โดยจุดพิกัดจะรวมกันเมื่อมีการ Zoom Out และจะแยกกันเมื่อมีการ Zoom In ทำให้ดูง่ายและไม่ลายตาครับ
สำหรับบทเรียนรู้นี้มาสร้างแผนที่ Google Map แบบ Cluster ใน Yii Framework 2 กันครับ โดยจุดพิกัดจะรวมกันเมื่อมีการ Zoom Out และจะแยกกันเมื่อมีการ Zoom In ทำให้ดูง่ายและไม่ลายตาครับ
ถือว่าบทเรียนรู้นี้เป็นภาคต่อของ "Extension การสร้างแผนที่แบบต่างๆ ด้วย Google Map ใน Yii Framework 2" ก็ว่าได้ครับ หากใครยังไม่ได้ลองให้ไปเรียนรู้ก่อนได้ครับ จะได้เข้าใจพื้นฐานมากยิ่งขึ้น
เอาล่ะครับ ที่มาที่ไปก็หลังจากที่มีการ Request ให้ เจ้า 2amigos/yii2-google-maps-library ตัวนี้ช่วยสร้าง Map Cluster ให้หน่อย แต่ก็เงียบซะยาวนาน ก็มีคนได้นำตัวนี้ไปพัฒนาต่อและตั้งชื่อใหม่ซะ เพื่อให้เพิ่ม Map Cluster เข้าไปได้นั่นคือ Edofre/yii2-marker-clusterer (พระเอกเราเลย) สำหรับการติดตั้งก็ผ่าน Composer เช่นเคย
composer require edofre/yii2-marker-clusterer
จากนั้นก็เริ่มรำ Code กันได้ และมันง่าย (จริงๆ นะ) ในที่นี้เป็นเพียงแนวทางตัวอย่างนะครับ (ไม่ได้ใช้ Model ดึงข้อมูลจาก Database) แต่ดู Code แล้วน่าจะไปต่อกันได้ครับ เริ่มจาก Controller ก่อนแล้วกันครับ
frontend/controllers/SiteController.php
สร้าง action Map ไว้สำหรับสร้าง Marker อย่าลืม use LatLng ด้วยนะครับ ตามนี้
use dosamigos\google\maps\LatLng;
...
public function actionMap()
{
$markers = [];
//กำหนดพิกัดในประเทศไทยเป็นตัวอย่าง
$min_lat = 8;
$max_lat = 19;
$min_long = 98;
$max_long = 105;
for($i = 1; $i <= 50; $i++){
$markers[] = ['place' => 'ทดสอบ '.$i, 'lat_long' => new LatLng(['lat' => rand($min_lat, $max_lat), 'lng' => rand($min_long, $max_long)])];
}
return $this->render('map', [
'markers' => $markers
]);
}
...
ใน view ก็เขียนโปรแกรมแสดงแผนที่ได้เลยนะครับ
frontend/views/site/map.php
<?php
use dosamigos\google\maps\LatLng;
use dosamigos\google\maps\overlays\InfoWindow;
use edofre\markerclusterer\Map;
use edofre\markerclusterer\Marker;
$this->title = 'Google Map Cluster';
?>
<?php
$map = new Map([
'center' => new LatLng(['lat' => 15, 'lng' => 100]),
'zoom' => 15,
'width' => '100%',
'height' => '600',
'containerOptions' => [
'id' => 'map-canvas',
]
]);
foreach ($markers as $key => $val) {
//var_dump($val);
$marker = new Marker([
'position' => $val['lat_long'],
'title' => $val['place'],
'clickable' => true,
//'icon' => 'https://mapicons.mapsmarker.com/wp-content/uploads/mapicons/shape-default/color-5ec8bd/shapecolor-dark/shadow-1/border-white/symbolstyle-white/symbolshadowstyle-no/gradient-no/departmentstore.png',
]);
$marker->attachInfoWindow(new InfoWindow(['content' => "
<h4><strong>{$val['place']}</strong></h4>
<table class='table table-bordered'>
<tr>
<td>Latitude/Longitude</td>
<td>{$val['lat_long']}</td>
</tr>
</table>
"]));
$map->addOverlay($marker);
}
$map->center = $map->getMarkersCenterCoordinates();//กำหนดให้แผนที่อยู่ตรงกลางใน Marker
$map->zoom = $map->getMarkersFittingZoom() - 1;
?>
<div class="row">
<div class="col-sm-12 text-center">
<?= $map->display(); ?>
</div>
</div>
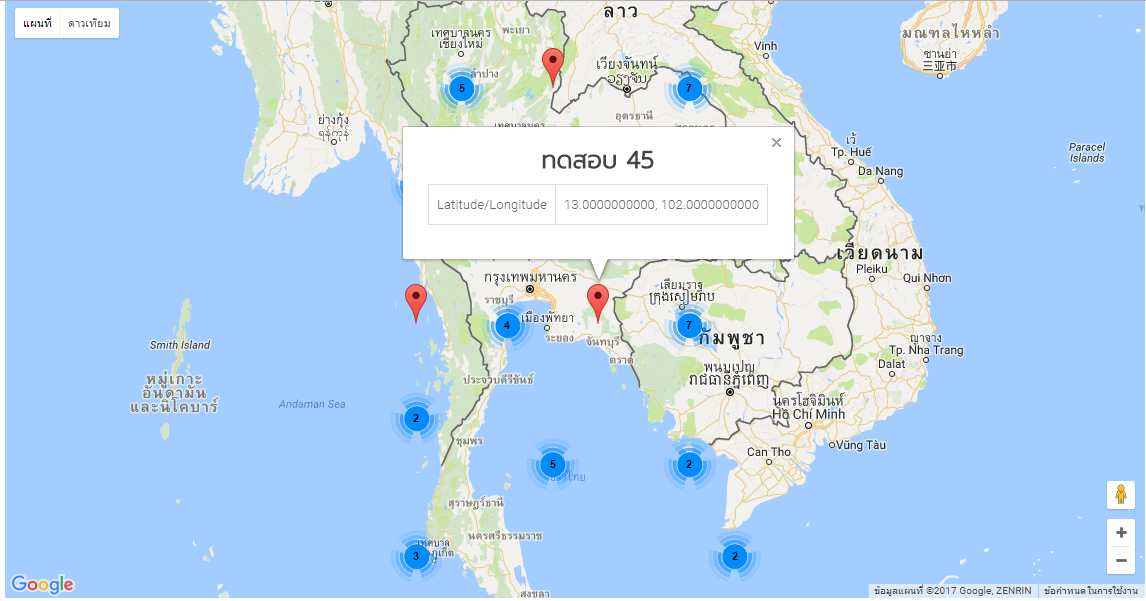
เมื่อทดสอบดูก็จะได้แบบนี้นั่นเอง

ครับเป็นตัวอย่างในการแสดงแผนที่แบบ Cluster สำหรับ Google Map นะครับ ลองนำไปประยุกต์ใช้ได้ครับ



ความคิดเห็น