
SelectionColumn เป็นเครื่องมือที่มีความสะดวกในการเลือกข้อมูลเพื่อทำบางอย่าง เช่น การเลือกเพื่อลบข้อมูล หรือ เลือกเพื่อส่งข้อมูลไปบันทึกในลักษณะ Master Detail เป็นต้น
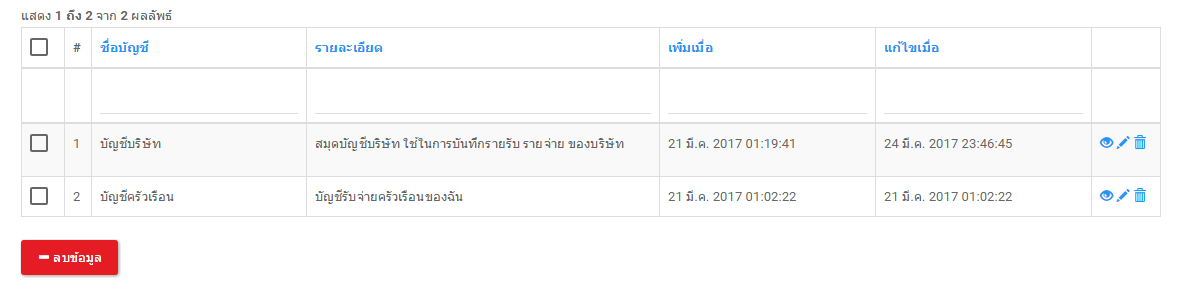
การสร้าง SelectionColumn เพื่อ ลบข้อมูล
ตัวอย่างนี้เป็นการสร้าง SelectionColumn เพื่อใช้ในการลบข้อมูล โดยจะใช้ jQuery ในการ Post ข้อมูลไปประมวลผล ซึ่งสามารถทำได้ดังนี้
กำหนด GridView และ Option เพิ่มเติม โดยกำหนด data-key ใหม่ ซึ่งปกติแล้ว data-key จะใช้ PK โดยอัตโนมัติ ในกรณีนี้ต้องการใช้ Key เป็นแบบอื่น ซึ่งจะมีผลตอนจะส่งค่าจาก jQuery
<?= GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'options' => [
'id' => 'gridview-id'
],
'rowOptions' => function ($model, $key, $index, $grid) { //สามารถกำหนด data-key ใหม่ (ปกติจะใช้ PK)
return ['data' => ['key' => $model->other_key]];
},
'columns' => [
[
'class' => 'yii\grid\CheckboxColumn',
'checkboxOptions' => function($model) {
//
}
],
['class' => 'yii\grid\SerialColumn'],
//...
]
]) ?>
<div class="form-group">
<?=Html::button('<i class="glyphicon glyphicon-minus"></i> ลบข้อมูล', ['class' => 'btn btn-danger', 'id' => 'btn-delete'])?>
</div>
ทำการ RegisterJs() เป็นการลงทะเบียน JavaScript เพื่อส่งข้อมูลไปที่ Action ที่ต้องการประมวลผลข้อมูล
<?php
$this->registerJs('
$("#btn-delete").click(function(){
var account_ids = $("#gridview-id").yiiGridView("getSelectedRows");
console.log(account_ids);
if(account_ids.length > 0){
$.post("'.Url::to(['delete-account']).'",{
account_ids: account_ids.join(),
},function(){
})
.done(function(data) { //callback
alert(data);
});
}
});
')
?>
เขียน Action DeleteAccount ใน Controller ดังนี้
//...
public function actionDeleteAccount()
{
$account_ids = explode(',', Yii::$app->request->post('account_ids'));
if(Account::deleteAll(['in', 'id', $account_ids])){
Yii::$app->session->setFlash('success', 'ลบบัญชีเรียบร้อยแล้ว');
return $this->redirect(['index']);
}else{
Yii::$app->session->setFlash('error', 'เกิดข้อผิดพลาด');
return $this->redirect(['index']);
}
}
//...
การสร้าง SelectionColumn เพื่อ ส่งค่าและบันทึกข้อมูล
<?= GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'options' => [
'id' => 'gridview-id'
],
'rowOptions' => function ($model, $key, $index, $grid) {
return ['data' => ['key' => $model->id_case]];
},
'columns' => [
[
'class' => 'yii\grid\CheckboxColumn',
'checkboxOptions' => function($model) {
return ['value' => $model->id_case, 'data' => ['key' => $model->id_case]];
}
],
['class' => 'yii\grid\SerialColumn'],
'id_case',
]
]) ?>
<div class="row">
<div class="col-sm-2">
<?= Html::dropDownList('group_name', null, ['A' => 'A', 'B' => 'B', 'C' => 'C'], ['id' => 'group_name', 'class' => 'form-control']) ?>
</div>
<div class="col-sm-2">
<?=Html::textInput('group_number', null, ['id' => 'group_number', 'class' => 'form-control', 'placeholder' => 'หมายเลขกลุ่ม'])?>
</div>
</div>
<br />
<div class="form-group">
<?=Html::button('<i class="fa fa-save"></i> บันทึกรอบการย้อม', ['class' => 'btn btn-warning', 'id' => 'btn-add-group'])?>
</div>
ในที่นี้จะส่งค่าไปประมวลผลคือ id_case ที่มีหลายค่า group_name และ group_number ที่มีอย่างละค่า เพื่อนำไปกำหนด ว่า id_case ที่เลือก ให้มี group_name และ group_number ตามที่กำหนด โดยเขียน JS ในส่วนการส่งค่าดังนี้
<?php
$this->registerJs('
$("#btn-add-group").click(function(){
var id_cases = $("#gridview-id").yiiGridView("getSelectedRows");
var group_name = $("#group_name").val();
var group_number = $("#group_number").val();
console.log(id_cases);
if(id_cases.length > 0){
$.post("'.Url::to(['add-group']).'",{
id_cases: id_cases.join(),
group_name: group_name,
group_number: group_number
},function(){
})
.done(function(data) {
alert(data);
});
}
});
')
?>
เขียนโปรแกรมเพื่อเพิ่ม/แก้ไขข้อมูลใน Controller ดังนี้
public function actionAddGroup()
{
$id_cases = explode(',', Yii::$app->request->post('id_cases'));//typecasting
$group_name = Yii::$app->request->post('group_name');
$group_number = Yii::$app->request->post('group_number');
//print_r($selection);
foreach($id_cases as $id){
//echo $id;
$immuno_staining = ImmunoStaining::find()->where(['id_case' => $id])->all();//->andWhere('group_name '. new Expression('IS NULL'))
foreach($immuno_staining as $im){
//echo $im->finance->charge->name.'<br />';
$ims = ImmunoStaining::findOne(['id' => $im->id]);
$ims->group_name = $group_name.$group_number;
if($ims->save()){
//echo 'y';
}else{
//echo 'n';
}
}
}
//print_r($selection);
//echo $group_name;
//echo $group_number;
//die();
Yii::$app->session->setFlash('success', 'บันทึกรอบการย้อมเรียบร้อยแล้ว');
return $this->redirect(['staining']);
}
สามารถดูเพิ่มเติมได้ที่ http://www.yiiframework.com/doc-2.0/yii-grid-checkboxcolumn.html



ความคิดเห็น