ทำไมต้อง PDF?
แน่นอนครับ คงเป็นเรื่องที่ยุ่งยากแน่ๆ เมื่อเราจะสร้างไฟล์ pdf โดยใช้เทคโนโลยีด้าน Web Application นั่นก็หมายความว่าเราจะเอาคำสั่ง HTML ไปสร้างเป็น HTML นั่นเอง
สมัยก่อนการสร้างไฟล์ pdf นั้นค่อนข้างยากลำบากมาก tag ต่างๆ ใช้ไม่ค่อยได้ การจัดรูปแบบให้ตรงตามความต้องการนั้นแสนลำบาก ในปัจจุบันการสร้างไฟล์ pdf ด้วย HTML นั้นง่ายมากยิ่งขึ้น
Yii Extension
ใน Yii Framework 2 นั้นมี Extension ที่สามารถสร้างไฟล์ pdf ได้ง่ายดายมากนั้นคือ kartiik-v/yii2-mpdf โดยสามารถดูรายละเอียด package ได้ที่
https://packagist.org/packages/kartik-v/yii2-mpdf
และสามารถดูรายละเอียดการตั้งค่าต่างๆ ได้ที่
http://demos.krajee.com/mpdf
ในที่นี้ผมจะพาทุกท่านติดตั้ง ตั้งค่า และสร้างไฟล์ pdf ได้แบบไม่ต้องยุ่งยากอีกต่อไป ไปดูกันเลยครับ
ติดตั้ง Extension
ทำการติดตั้ง Extension โดยพิมพ์คำสั่ง ใน command prompt ใน project ของเราดังนี้
composer require kartik-v/yii2-mpdf
สร้างไฟล์ pdf.css
ทำการสร้างไฟล์ css โดย เก็บไว้ที่ frontend/web/css ดังนี้
frontend/web/css/pdf.css
แก้ไข css ให้ใช้ Font ภาษาไทย โดยใช้ font Garuda ผมอ่านว่า "กรุณา"
body{
font-family: "Garuda";
font-size: 10pt;
}
.table_bordered{
border: 1px solid #000;
margin-bottom: 10px;
}
.table_bordered td{
border:0.5px solid #000;
padding: 3px;
}
สร้าง Action สำหรับสร้างไฟล์ pdf
ทำการสร้าง action สำหรับสร้าง pdf โดยรับค่าสักค่าเพื่อมาเลือก Record ที่จะนำมาแสดง pdf
public function actionPdf($id_case)
{
$case_molecular = MolecularTest::findOne(['id_case' => $id_case]);
$patient_case = PatientCase::findOne(['id_case' => $id_case]);
// get your HTML raw content without any layouts or scripts
$content = $this->renderPartial('_preview', [
'case_molecular' => $case_molecular,
'patient_case' => $patient_case,
]);
// setup kartik\mpdf\Pdf component
$pdf = new Pdf([
'mode' => Pdf::MODE_UTF8,
// A4 paper format
'format' => Pdf::FORMAT_A4,
// portrait orientation
'orientation' => Pdf::ORIENT_PORTRAIT,
// stream to browser inline
'destination' => Pdf::DEST_BROWSER,
// your html content input
'content' => $content,
// format content from your own css file if needed or use the
// enhanced bootstrap css built by Krajee for mPDF formatting
'cssFile' => '@frontend/web/css/pdf.css',
// any css to be embedded if required
'cssInline' => '.bd{border:1.5px solid; text-align: center;} .ar{text-align:right} .imgbd{border:1px solid}',
// set mPDF properties on the fly
'options' => ['title' => 'Preview Report Case: '.$id_case],
// call mPDF methods on the fly
'methods' => [
//'SetHeader'=>[''],
//'SetFooter'=>['{PAGENO}'],
]
]);
// return the pdf output as per the destination setting
return $pdf->render();
}
หมายเหตุ ตรงนี้อย่าลืม
เปลี่ยน mode ให้เป็น Pdf::MODE_UTF8 เพื่อให้รองรับการแสดงผลภาษาไทย
สร้างไฟล์ view
ทำการสร้างไฟล์ view ชื่อ _preview.php แล้วใส่คำสั่ง HTML เพื่อให้ระบบสร้างไฟล์ pdf จากไฟล์นี้ ซึ่งวิธีที่สะดวกก็คือการนำ table มาใช้งาน (อันนี้เป็นตัวอย่างนะครับ ซึ่งก็นำไปใช้งานได้จริงๆ ครับ)
หมายเหตุ ใน _preview.php นี้ ไม่ได้กำหนดตัวแปรตรงเท่าไรนัก ให้ทุกๆ ท่านนำไปประยุกต์ใช้งานนะครับ
<?php
use yii\helpers\Html;
?>
<table>
<tr>
<td>
<?=Html::img(Yii::getAlias('@frontend').'/web/images/logo_iop_doc.png', ['width' => 120])?>
</td>
<td>
<h4>Organization Name</h4>
<strong><i>Subtitle Here</i></strong><br />
<small>Address Tel and Email</small>
<h3>What is this report</h3>
</td>
</tr>
</table>
<table class="table_bordered" width="100%" border="0" cellpadding="2" cellspacing="0">
<tr>
<td colspan="2">Patient Name: <br />Patient Name</td>
<td>Age:<br />อายุ ปี</td>
<td>Lab Number:<br /> Lab No.</td>
<td>Patient ID Number:</td>
</tr>
<tr>
<td colspan="3">RequestingHospital / Clinic:<br />Hospital</td>
<td colspan="2">Requesting Physician:<br /> Physician</td>
</tr>
<tr>
<td>Specimen ID Number:<br /> Block No.</td>
<td colspan="2">Date of Request:<br /> Request Date</td>
<td>Date of Accession:<br /> Register Date</td>
<td>Date of Report:<br /> Report at</td>
</tr>
<tr>
<td colspan="5">Diagnosis:<br /> Diagnosis</td>
</tr>
</table>
<table cellspacing="0" cellpadding="2" border="0" width="100%">
<tr>
<td width="50%">
<table cellspacing="0" cellpadding="0" class="table_bordered" width="100%">
<tr>
<td colspan="2">
<u>PROCEDURES :</u><br />
Procedures
</td>
</tr>
</table>
</td>
<td width="50%">
<?=Html::img(Yii::getAlias('@frontend/web/images/').'spacer.gif', ['width' => 300])?>
</td>
</tr>
</table>
<table>
<tr>
<td>
Reference
</td>
</tr>
<tr>
<td>
<h3>INTERPRETATION:</h3>
Interpretation
</td>
</tr>
<tr>
<td>
<h3>Comment :</h3>
Comment
</td>
</tr>
<tr>
<td>
Report signed :
Report by
</td>
</tr>
</table>
<table width="100%">
<tr>
<td>Pathologist:</td>
<td>
<br/>
Pathologist Name
</td>
<td>(Phone: 01234567890)</td>
</tr>
</table>
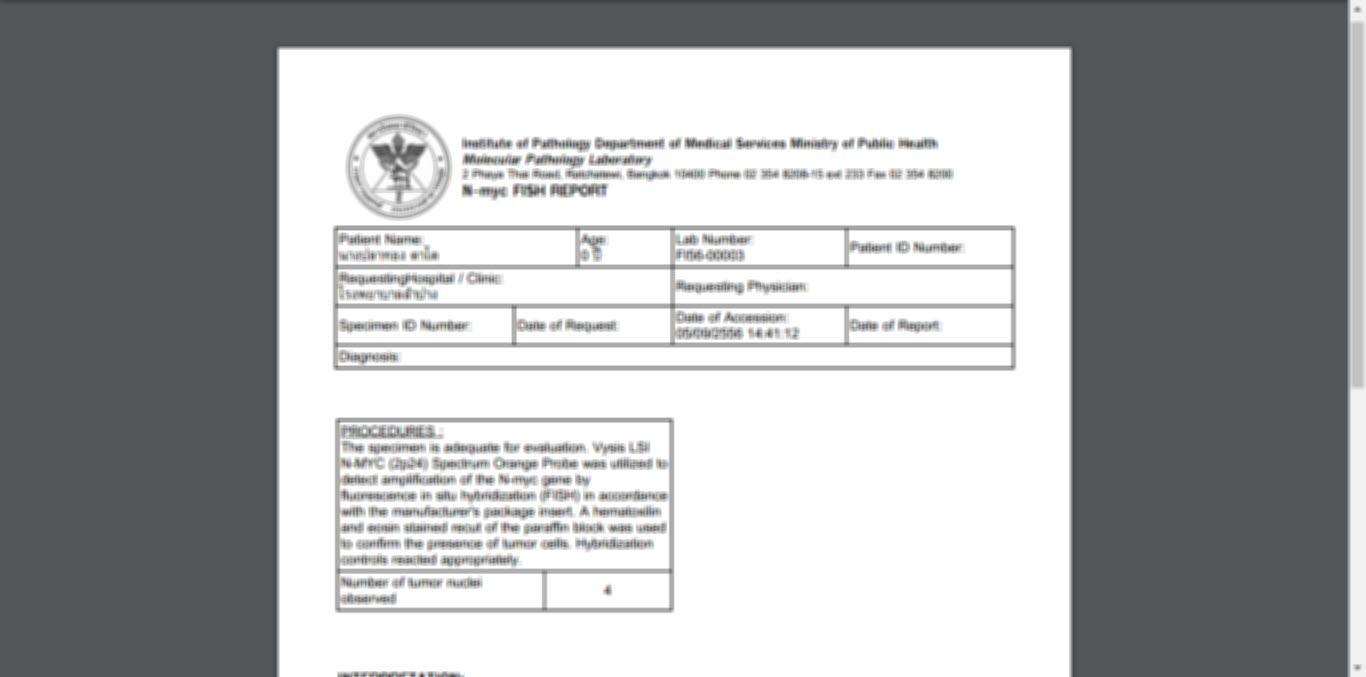
ตัวอย่างไฟล์ PDF

การกำหนดขนาด (กำหนดเอง)
ตัวอย่างการกำหนดขนาดของเอกสาร แบบระบุขนาด
public function actionPrint($id)
{
$model = YourModel::findOne($id);
$content = $this->renderPartial('print', [
'model' => $model
]);
// setup kartik\mpdf\Pdf component
$pdf = new Pdf([
// set to use core fonts only
'mode' => Pdf::MODE_UTF8,
// A4 paper format
'format' => [40, 20],//Pdf::FORMAT_A4,
'marginLeft' => false,
'marginRight' => false,
'marginTop' => 1,
'marginBottom' => false,
'marginHeader' => false,
'marginFooter' => false,
// portrait orientation
'orientation' => Pdf::ORIENT_PORTRAIT,
// stream to browser inline
'destination' => Pdf::DEST_BROWSER,
// your html content input
'content' => $content,
// format content from your own css file if needed or use the
// enhanced bootstrap css built by Krajee for mPDF formatting
'cssFile' => '@frontend/web/css/kv-mpdf-bootstrap.css',
// any css to be embedded if required
'cssInline' => 'body{font-size:9px}',
// set mPDF properties on the fly
'options' => ['title' => 'Print Sticker', ],
// call mPDF methods on the fly
'methods' => [
'SetHeader'=>false,//['Krajee Report Header'],
'SetFooter'=>false,//['{PAGENO}'],
]
]);
// return the pdf output as per the destination setting
return $pdf->render();
}
ตัวอย่างไฟล์ print.php
เป็นการใส่ pagebreak เพื่อบังคับขึ้นหน้าใหม่
<?php foreach($model as $s){?>
<div class="text-center">
<?=$s['patientCase']['hospital']?>+<?=Yii::$app->xxx->searchDate($s['in_at'])?><br />
<strong><u>PR</u></strong><br />
<?=$s['block_no']?><br />
<?=$s['id_case']?><br />
<?=$s['caseStaining']['clinician']?>
</div>
<pagebreak />
<?php }?>
ตัวอย่างไฟล์ PDF




ความคิดเห็น